A chiunque abbia utilizzato un browser per navigare in Rete sarà capitato almeno una volta di imbattersi in una pagina con un messaggio del tipo "Error 404 – Page not Found" (Errore 404 – Pagina non trovata). In questo articolo cercheremo di capire cos’è l’errore 404 e come risolverlo.
Cosa significa "Errore 404 Page not found"
Il codice di errore 404 – Pagina non trovata fa parte della categoria dei codici di stato HTTP 4xx (client errors) che vengono mostrati nel browser nel caso in cui si verifichi un errore che non è esclusivamente riconducibile a un problema del server, ma potrebbe essere stato generato in seguito a una determinata azione dell’utente.
Di questa classe di errori, il 404 è sicuramente quello più conosciuto e si verifica ogni volta che un utente cerca di accedere a una pagina web (o ad un’altro tipo di risorsa online) che, attualmente, non esiste allo specifico indirizzo cui ci si è collegati.
Le ragioni per cui ci si imbatte nell’errore 404 sono svariate:
- può capitare, banalmente, di digitare erroneamente l’indirizzo della risorsa cui siamo interessati (ad esempio a causa di un errore di battitura);
- oppure può succedere che una determinata risorsa, che era raggiungibile in passato, sia stata spostata a un nuovo indirizzo oppure rimossa.
In casi più rari viene generato l’errore 404 se non è possibile completare la risoluzione dei nomi a dominio in indirizzi IP da parte del DNS o in caso di problematiche lato server. A prescindere dalla causa scatenante, tuttavia, è bene sottolineare nuovamente che l’errore 404 viene generato ogni volta che una certa risorsa richiesta dall’utente (che può essere una pagina html, un file CSS o Javascript, un’immagine o qualche altro tipo di file) non è correntemente disponibile all’indirizzo specificato.

Cosa succede in caso di errore 404
In base a quanto detto nel precedente paragrafo, ogni volta che viene richiesta una risorsa non disponibile sul server, il client visualizza una pagina di errore 404. Questa pagina di errore, il più delle volte, è una pagina che viene personalizzata dal Webmaster del sito al fine di spiegare esplicitamente che si è verificato un errore e di fornire all’utente delle valide alternative per restare all’interno del sito web che sta visitando.
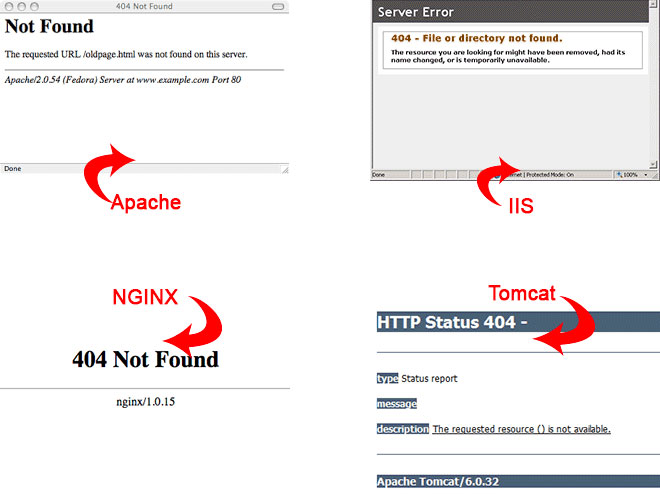
Se il Webmaster del sito non ha creato e impostato una pagina di errore 404 personalizzata, verrà mostrata la pagina di errore di default impostata nel web-server. Vediamole di seguito:

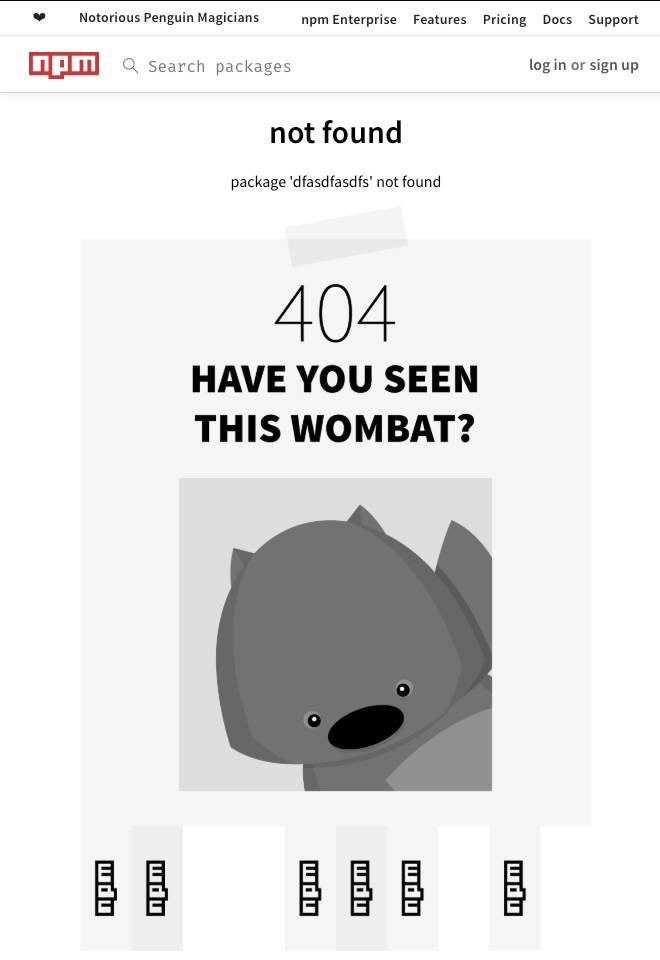
Ora vediamo meglio cosa succede all’interno di un browser quando si richiede una pagina mancante e ci si imbatte nell’errore 404. Per effettuare il nostro test proveremo a connetterci ad una pagina inesistente del sito NPN. Proviamo quindi ad accedere ad una URL come questa:
https://www.npmjs.com/package/dfasdfasdfs
Digitando questo indirizzo otterremo questa pagina:

Come era facile ipotizzare, quello che visualizziamo è una pagina di errore la quale ci informa che il package cercato non è stato trovato. Se inoltre apriamo il pannello Network della console per sviluppatori del nostro browser, possiamo esaminare l’header del messaggio HTTP di risposta e notare che è presente un campo Status Code, con valore pari a 404, il quale segnala al browser che si è verificato l’errore HTTP 404.

In alternativa, possiamo ottenere le stesse informazioni digitando, via linea di comando, il comando curl con il flag ‘-I’ per recuperare solo l’header del messaggio.
curl -I https://www.npmjs.com/package/dfasdfasdfs
HTTP/1.1 404 Not Found...Una pagina di errore 404, quindi, non è altro che una comune pagina web (composta da HTML, immagini, script, ecc.) accompagnata, però, da un codice di stato HTTP particolare (il codice 404, appunto). Questa precisazione è importante, in quanto, in assenza di questo status code i browser (così come gli spider dei motori di ricerca) non riuscirebbero ad identificare questa pagina come una pagina di errore! Google, nelle sue direttive per i Webmaster, suggerisce di assicurarsi che il proprio server web restituisca sempre un codice di stato HTTP 404 quando viene richiesta una pagina mancante, al fine di evitare che le pagine 404 vengano indicizzate come fossero delle pagine "normali".
Come rilevare gli eventuali errori 404 all’interno del nostro sito web
Se ci imbattiamo in un qualche errore 404 e pensiamo che ciò sia un problema, possiamo contattare il webmaster del sito interessato chiedendogli di verificare l’accaduto. Diversmente, se siamo i titolari del sito web possiamo agire direttamente per correggere l’errore. Vediamo, quindi, come individuare e correggere gli errori 404 sul nostro sito web.
Per identificare i percorsi che generano un errore 404 esistono vari strumenti. Ad esempio, esistono numerosi servizi online per scovare link rotti: mediante questi tool non è necessario scaricare ed installare nulla sul nostro computer, sarà sufficiente, infatti, digitare la URL del nostro sito all’interno di un’interfaccia on-line per ottenere l’elenco degli eventuali broken link rilevati.
Oltre a questi segnalo altri due strumenti, a mio avviso, utilissimi nell’identificazione di eventuali link rotti nel proprio sito web:
- Screaming Frog SEO Spider è un crawler e auditor di siti Web scaricabile per Windows, Mac e Linux che può essere usato per individuare URL che generano errori 404. È possibile scansionare fino a 500 URL gratuitamente, ma esiste anche una versione a pagamento. Sul sito ufficiale è disponibile una guida che spiega come usare Screaming Frog SEO Spider per individuare le pagine di errore 404.
- Google Search Console consente, fra le tante cose, di individuare errori 404 generati da un sito internet. Al contrario degli strumenti appena visti, è necessario collegare un sito internet al proprio profilo. È possibile collegare più siti internet a un singolo profilo di Google Search Console, ma bisogna necessariamente verificare di avere l’autorizzazione per la gestione di un sito internet. Per far ciò basta seguire la semplice procedura suggerita da Google dopo aver effettuato l’accesso alla dashboard di Search Console. Una volta confermato di essere i proprietari di un sito o di aver accesso ai server per la gestione, basterà aggiungere la sitemap del sito in Google Search Console. Dopo che i crawler di Google completano la prima scansione, è possibile visualizzare la presenza di eventuali errori 404 utilizzando la sezione Errori di Scansione della voce Scansione sul lato sinistro della dashboard di Google Search Console. Per usare al meglio Google Search Console (precedentemente chiamato Google Webmaster Tools) è possibile cosultare la nostra guida che spiega come configurare e usare al meglio Google Search Console.
Quelli che vi ho segnalato sin’ora sono tool generici che possono essere usati per qualsiasi tipo di sito internet. Esistono, tuttavia, anche degli strumenti specifici per particolari CMS. Per WordPress, il CMS più utilizzato in Rete, esistono diversi plugin gratuiti per l’identificazione degli errori 404. Il plugin Broken Link Checker, ad esempio, una volta installato, cerca tra i link del sito quelli che causano un errore HTTP 404 e li riporta direttamente all’interno della dashboard per un’immediata identificazione da parte del webmaster.
Cosa fare per correggere gli errori 404 del nostro sito
Una volta individuati gli URL delle risorse mancanti all’interno del nostro sito web, potremo procedere a correggere gli errori 404. Il tipo di azione da intraprendere in questi casi non è univoco, ma varia a seconda della causa che ha generato l’errore 404. Per esempio, se un contenuto, che è già stato indicizzato, viene spostato o rinominato, si può pensare di implementare in maniera opportuna un redirect permanente di tipo 301. Se invece la risorsa è stata cancellata definitivamente procederemo a configurare il nostro sito in modo tale da restituire l’errore 410 invece dell’errore 404. Trovate maggiori dettagli nella nostre guide che spiegano come utilizzare e implementare il Redirect 301 su un server e come gestire correttamente gli errori 404 a livello di SEO.
Oltre allo spostamento ed alla cancellazione di un file, altre possibili cause dell’errore 404 possono essere riconducibili a problemi di configurazione lato server:
- Quando le URL vengono generate dinamicamente può capitare che si verifichino degli errori 404 a seguito di qualche errore nella configurazione dei permalink nel CMS oppure delle regole di riscrittura delle URL a livello di web-server. Può capitare, ad esempio, di commettere qualche errore nell’impostare la directory base o il percorso di determinate risorse. In generale può essere utile verificare i file di configurazione (per esempio i file .htaccess su Apache o nginx.conf su NGINX). È inoltre importante controllare che i permessi delle cartelle e dei file siano settati correttamente.
- Un’altra possibile causa di errori 404 potrebbe essere dovuta al cambio di protocollo: nel passaggio da HTTP a HTTPS, infatti, può capitare che si generino errori 404 dovuti ad un’erronea configurazione del certificato SSL/TLS e/o alla mancanza o cattiva configurazione dei redirect delle risorse HTTP verso quelle HTTPS. In questo caso è opportuno verificare di aver settato correttamente i redirect da HTTP verso HTTPS.
- Un altro motivo per cui potrebbero generarsi degli errori 404 è legato al superamento del limite massimo di memoria disponibile nel sistema. In tal caso la soluzione più facile sarà quella di interfacciarsi con l’hosting provider al fine di chiedere un upgrade delle caratteristiche del piano di hosting in uso.
In tutti i casi appena esposti è opportuno configurare correttamente il sistema di gestione degli errori sui server e far riferimento ai file di log all’interno dei quali possiamo trovare maggiori informazioni che possono aiutarci a risolvere gli errori generati.
Come "risolvere" l’errore 404 quando si visita un sito altrui
Se non si ha accesso diretto al server che ospita un sito internet, può risultare più complicato "risolvere" l’errore 404, ma, prima di contattare gli sviluppatori del sito, possiamo tentare di trovare una soluzione all’errore 404, che ci viene mostrato, in uno dei seguenti modi.
- Verificare che l’indirizzo digitato sia corretto. La prima verifica banale che si può effettuare consiste nell’assicurarsi che l’indirizzo digitato, copiato o raggiunto tramite un link non presenti errori. In questo caso è bene controllare non solo il protocollo, il dominio e il percorso, ma anche eventuali parametri e i rispettivi valori della querystring.
- Verificare che il contenuto non sia stato spostato a un nuovo indirizzo. La pagina che si sta cercando potrebbe essere stata spostata ad un nuovo indirizzo e il server potrebbe non esser configurato correttamente per redirigere le richieste dal vecchio al nuovo indirizzo. In questi casi possiamo usare un motore di ricerca o utilizzare la funzione di ricerca del sito stesso, nel caso fosse presente.
- Cancellare i cookie e la cache del browser. Se il sito che si vuole visitare non è raggiungibile da un certo dispositivo, ma funziona normalmente su altri, si può provare a cancellare la cache del browser ed eliminare i cookie salvati, almeno quelli relativi al sito che si sta cercando di visitare. La procedura da seguire varia a seconda del browser, ma si effettua solitamente all’interno delle impostazioni. In alternativa si può provare ad accedere agli strumenti per sviluppatori e rimuovere i cookie del sito che restituisce l’errore 404.
- Cambiare i server DNS o usare una VPN. Nel caso sia un intero sito a restituire l’errore 404 e non un numero limitato di pagine, potrebbe essere che i server DNS, configurati su un dispositivo, non riescano a completare, per varie ragioni, il processo di risoluzione del nome a dominio in indirizzo IP. Si può quindi provvedere a modificare i server DNS all’interno delle impostazioni di rete del proprio dispositivo. In alternativa è possibile provare ad usare una VPN che in molti casi permette di utilizzare dei server DNS della compagnia che ha realizzato il software.
- Visualizzare la copia di una pagina salvata nella cache di un motore di ricerca. Se nessuna delle soluzioni viste in precedenza funziona, possiamo provare a recuperare una copia della pagina a cui siamo interessati attraverso uno dei metodi spiegati nel prossimo paragrafo.
Errore 404: Come visualizzare i contenuti di una pagina mancante
Se non si ha accesso al server, non sempre è possibile trovare un rimedio all’errore 404. Tuttavia possiamo cercare di visualizzare i contenuti di una pagina mancante usando strumenti come la Cache di Google, la Cache di Bing o servizi simili quali Internet Archive Wayback Machine e Cached Views.
Motori di ricerca come Google e Bing mantengono una copia delle pagine web da usare nel caso in cui una pagina non fosse momentaneamente disponibile. Ciò vuol dire che la copia presente nella cache potrebbe non essere aggiornata e non corrispondere all’ultima versione disponibile. Iniziamo quindi a vedere come avvalersi della cache di Google per visualizzare una copia passata di una certa pagina web nel caso non si riesca a risolvere l’errore 404 diversamente.
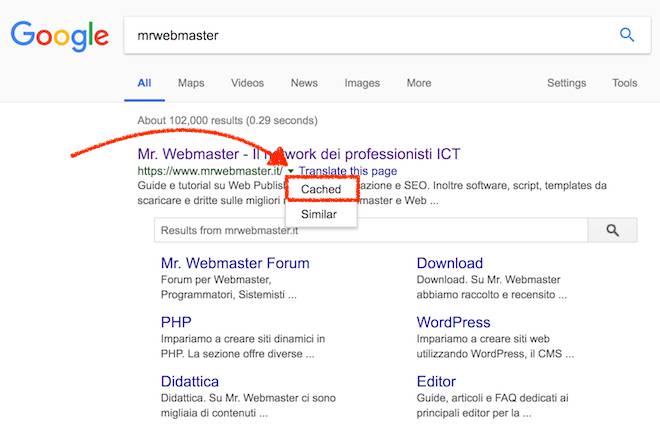
Per usare la cache di Google o di Bing basta eseguire una normale ricerca inserendo nel campo di ricerca il nome del sito o l’indirizzo specifico a cui siamo interessati. Verrà quindi mostrato l’elenco dei risultati. A questo punto basterà cliccare sulla piccola freccia verso il basso situata a fianco dell’indirizzo presente in ciascuno dei risultati mostrati.

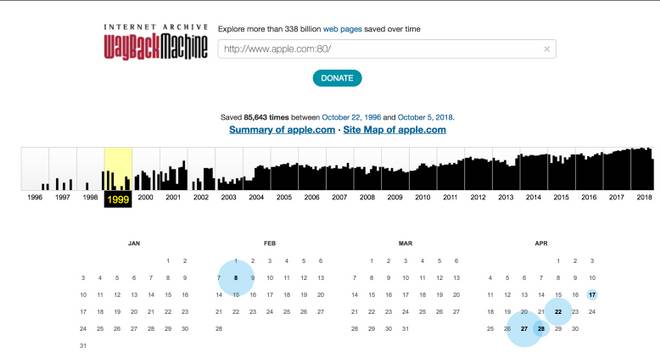
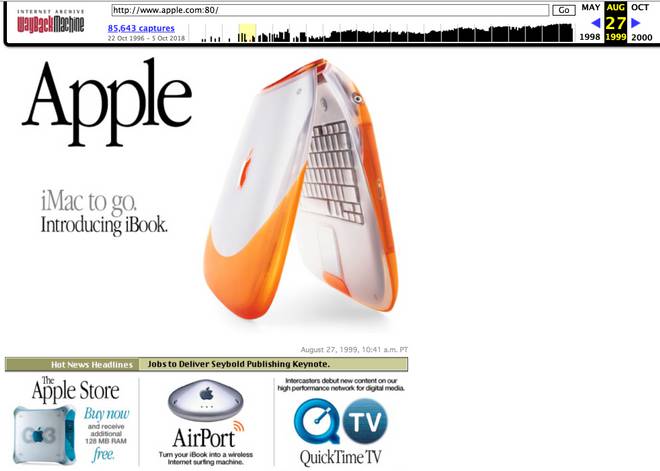
Un altro strumento estremamente utile, che permette di visualizzare versioni precedenti di un determinato sito internet, è Internet Archive Wayback Machine. Sostanzialmente si tratta di un archivio di istantanee (snapshots) di un sito internet catturate nel corso degli anni. Per ogni sito internet è presente una timeline e un calendario in cui è possibile selezionare una delle versioni presenti nel database.

Una volta selezionata una precisa data, possiamo visualizzare come si presentava in quel giorno una determinata pagina del sito a cui siamo interessati.

Come creare pagine 404 personalizzate, usabili e originali
Se è vero che non tutti i mali vengono per nuocere è possibile rendere utile una pagina 404 e trasformarla in un’opportunità. È bene prestare particolare cura e attenzione alla realizzazione di una pagina di errore 404 personalizzata tenendo sempre in considerazione l’usabilità, spiegando in maniera chiara e sintentica che tipo di errore si è verificato e fornendo delle valide alternative per continuare a visitare il sito.
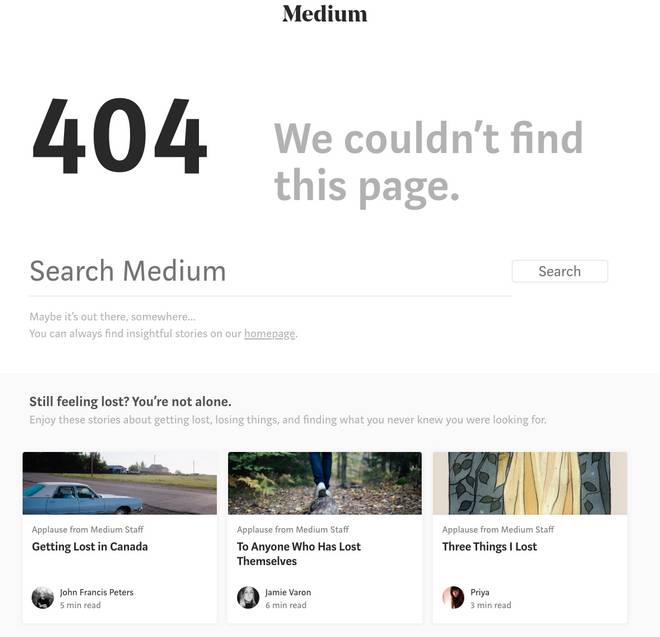
Per esempio il sito Medium (piattaforma di pubblicazione online creata dal cofondatore di Twitter, Evan Williams) dà la possibilità di cercare nuovi articoli, inserisce in alto il proprio logo e un link esplicito che permette di tornare alla pagina iniziale. Suggerisce quindi tre articoli nel cui titolo compare la parola chiave "lost".

A pensarci bene, un utente che spera di visualizzare un contenuto e si ritrova improvvisamente su una pagina che mostra un messaggio di errore potrebbe esser portato a lasciare il sito che sta visitando… ecco perché, se si ha a cuore il successo del proprio sito, è consigliabile prestare particolare attenzione alla realizzazione di una pagina di errore 404 personalizzata.
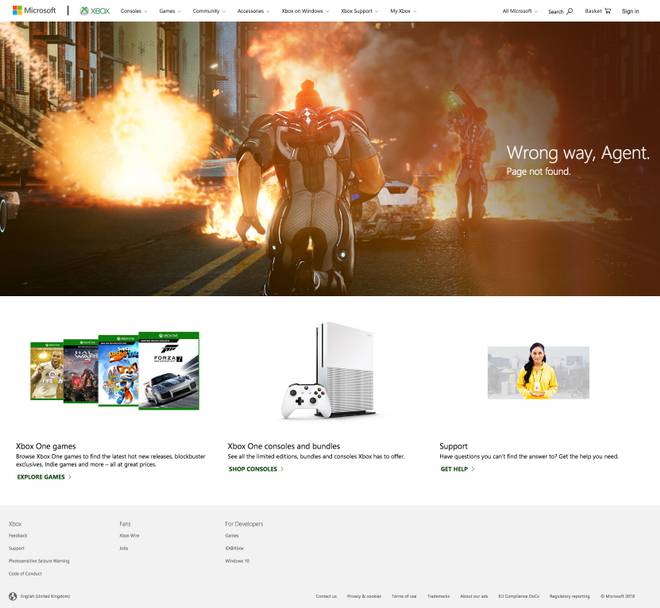
Possiamo prendere come esempio il sito ufficiale della Xbox dove la pagina di errore 404 (ne esistono più versioni) mostra sempre l’immagine di un videogioco accompagnata da una scritta ironica (ispirata al videogame rappresentato) che segnala l’errore all’utente.

Come possiamo vedere da questi due esempi, nel realizzare una pagina 404 personalizzata è bene assicurarsi che abbia lo stesso aspetto e le stesse funzionalità del resto del sito (per esempio il logo, la barra di navigazione, eventuali funzioni di ricerca interna, ecc.) e, oltre a fornire l’informazione all’utente circa l’errore riscontrato, deve offrire a quest’ultimo la possibilità di proseguire nella navigazione senza dover abbandonare il sito.
Un pizzico di ironia è un altro elemento comune di moltissime pagine di errore 404: moltissimi brand famosi hanno scelto di usare questa tecnica per sfruttare le pagine di errore come un "strumento in più" col quale rafforzare la propria immagine o quella dei propri prodotti, in modo simpatico, ironico e divertente, giocando con le immagini e le parole al fine di ridurre al minimo il senso di frustrazione dell’utente di fronte ad una pagina di errore.
Esempi di pagine 404 ironiche e divertenti
Di seguito vi mostrerò alcune pagine di errore che sfruttano questa tecnica in modo, a mio avviso, efficace:
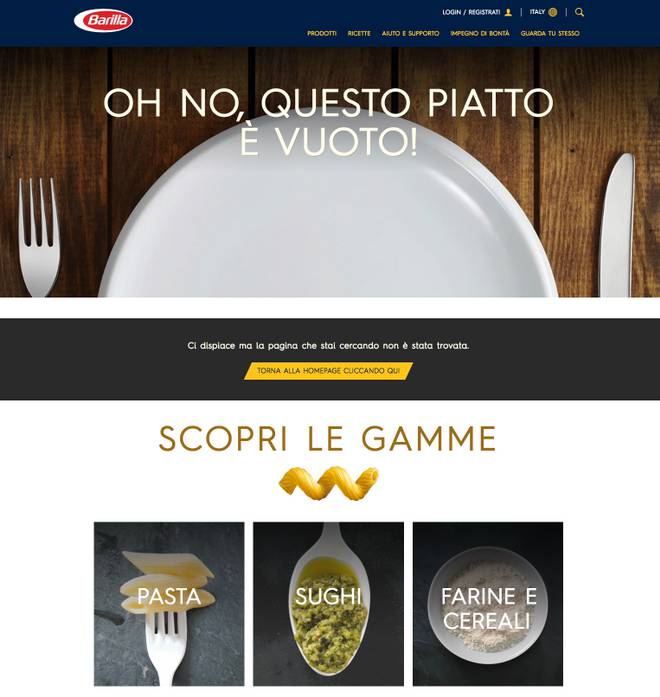
Pagina 404 Barilla

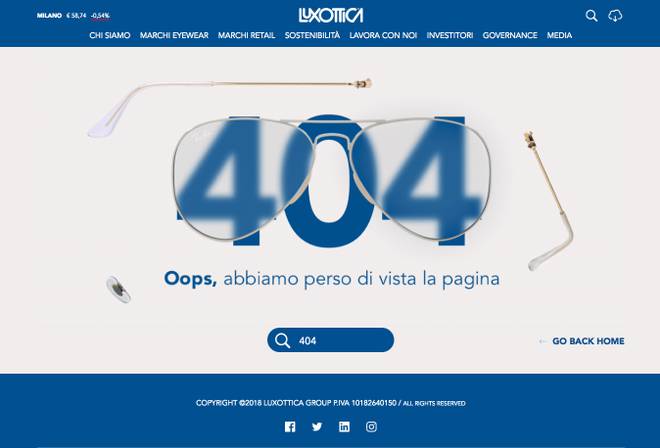
Pagina 404 Luxottica

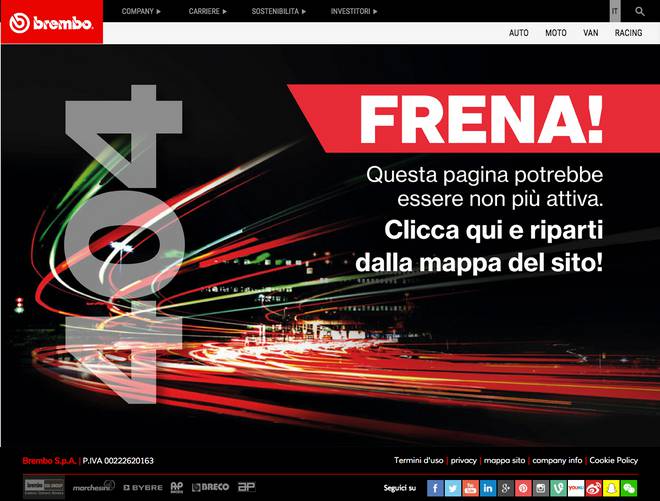
Pagina 404 Brembo

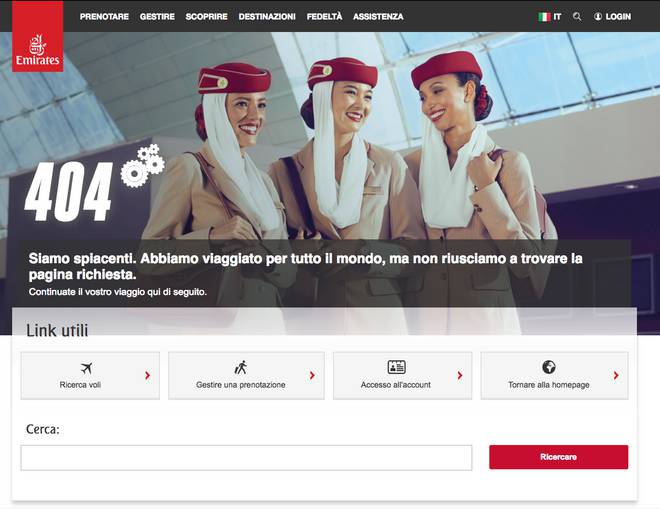
Pagina 404 Emirates

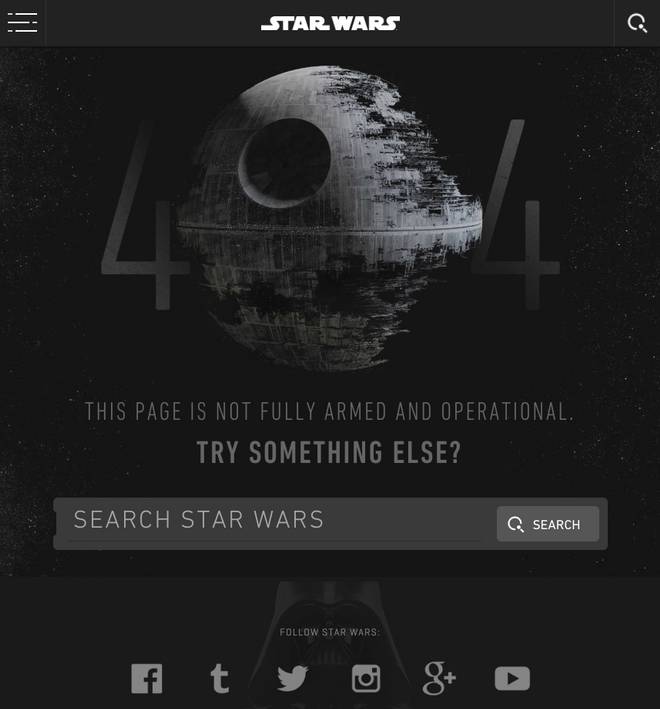
Pagina 404 Star Wars

Pagina 404 Pixar

Pagina 404 Nasa

Pagina 404 Lego

Esempi di pagine 404 interattive
Altre pagine di Errore 404, invece, cercano di catturare l’attenzione degli utenti mediante l’interattività. Ad esempio mediante delle animazioni (per esempio Lyft e Monzo), la possibilità di giocare a dei semplici videogiochi (la compagnia di web hosting Kualo ha appositamente realizzato una versione personalizzata del popolare arcade Space Invaders) o modificare delle immagini vettoriali come nel caso di Figma (applicazione web che permette di collaborare in tempo reale alla realizzazione di interfacce grafiche).
Pagina 404 Kualo

Pagina 404 Figma

Pagina 404 Lyft

Pagina 404 Monzo

Come avrete capito, lo scopo comune è sempre lo stesso: evitare che l’utente – di fronte ad una pagina di errore – abbandoni il sito web. Come trattenerlo? Con l’ironia, proponendo percorsi di navigazione alternativi, giochi o funzionalità divertenti… che lo incentivino a rimanere o, comunque, non lo facciano sentire "frustrato" nei confronti dell’errore.
Conclusioni
In questo articolo abbiamo spiegato cos’è l’errore 404 Page Not Found e in quali casi si verifica. Abbiamo visto quindi alcuni esempi per capire come viene generato questo tipo di errore. Abbiamo poi elencato alcune delle possibili cause dell’errore 404 e abbiamo mostrato in che modo è possibile risolvere l’errore 404 sia dal punto di vista degli sviluppatori che degli utenti. In quest’ultimo caso, non avendo accesso diretto al server, non è sempre possibile correggere l’errore 404 e può essere utile provare a visualizzare i contenuti di una pagina mancante attraverso alcuni servizi online come la Cache di Google in cui vengono salvate delle istantanee delle pagine web ogni volta che vengono visitate dal crawler. Infine abbiamo visto alcuni esempi di pagine 404 personalizzate che combinano originalità e usabilità per migliorare l’esperienza dell’utente ed evitare che quest’ultimo abbandoni il sito di fronte ad un errore 404.

