La Sidebar, letteralmente “barra laterale“, è un elemento di design dei siti web e contraddistingue una o più aree all’interno di un layout a colonne. Nella configurazione tipica, la sidebar è una sola e si posiziona sulla destra o sulla sinistra dell’area principale (l’area, cioè, che ospita il contenuto vero e proprio della pagina web).
La sidebar è un elemento tipico dei blog, ma non solo. Sono tantissimi i siti web che adottano questo elemento all’interno del proprio layout per aumentare l’usabilità e il coinvolgimento degli utenti.
La sidebar è uno degli elementi costitutivi del layout dei siti web insieme a header e footer.
Esempi grafici di layout con sidebar
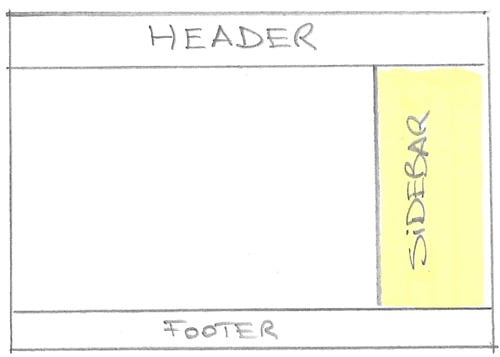
Di seguito lo schema di un layout tipico con sidebar a destra:

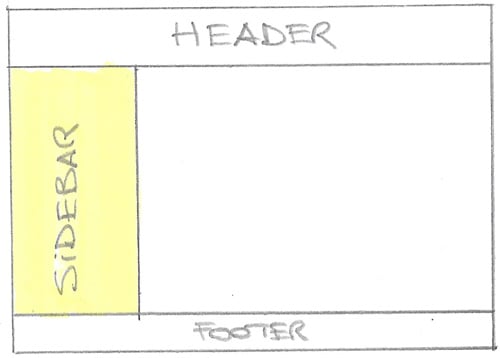
Questo, invece, è uno schema di layout con sidebar a sinistra:

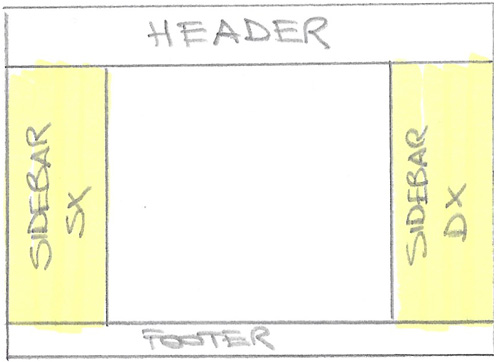
Vediamo, infine, un esempio di layout con due sidebar, una posizionata a sinistra e l’altra a destra dell’area dedicata al contenuto principale:

Quali contenuti ospita la sidebar
All’interno della sidebar possono essere inseriti svariati contenuti, solitamente è molto utilizzata per ospitare link. I contenuti più comuni presenti all’interno delle sidebar sono:
- banner e/o annunci pubblicitari
- menu di navigazione (primario o secondario a seconda del layout del sito web)
- link ai nuovi contenuti pubblicati sul sito/blog
- link ai contenuti più visitati del sito/blog
- link ai contenuti correlati a quello principale
- tag cloud (blog)
- calendario (blog)
- feed RSS
Inoltre, le sidebar possono contenere sezioni per la ricerca, link ai profili social, e anche informazioni sugli autori o sui recenti commenti, rendendo così l’esperienza utente più interattiva e informativa.
Sidebar e navigazione mobile
Quando un sito web viene visitato attraverso uno smartphone (o comunque attraverso un dispositivo dotato di uno schermo di piccole dimensioni), solitamente la sidebar non appare più come una colonna dello schermo, ma finisce con l’impilarsi con gli altri elementi del sito. Questo accade perché la suddivisione a colonne di uno schermo piccolo renderebbe difficile la fruizione dei contenuti.

Attraverso la tecnica del design responsivo, appare preferibile optare per una visualizzazione in pila (cioè le varie sezioni in cui eventualmente era divisa la pagina lungo l’asse orizzontale vengono presentate le une sotto le altre). Questo favorisce una navigazione più fluida e intuitiva per gli utenti mobili.
Sidebar e WordPress
Quando si parla di sidebar è difficile non menzionare WordPress. Questo CMS, infatti, considera la sidebar come un vero e proprio elemento caratterizzante non solo da un punto di vista estetico, ma anche funzionale. In WordPress, l’elemento sidebar è il contenitore dei widget, cioè degli elementi simili ai plugin che aggiungono funzioni e/o contenuti specifici al sito, all’interno di box graficamente ben delimitati.
Nei siti più semplici, la sidebar corrisponde alla barra laterale del sito/blog. Nei siti WordPress più complessi, invece, possono esserci anche decine di sidebar posizionate in svariati punti del layout, in quanto il web-designer che utilizza WordPress per le proprie creazioni, le posizionerà dove riterrà opportuno utilizzare i widget.
Quando parliamo di WordPress, quindi, è più corretto definire le sidebar come dei semplici contenitori di widget, al di là del loro effettivo posizionamento all’interno del layout del sito.
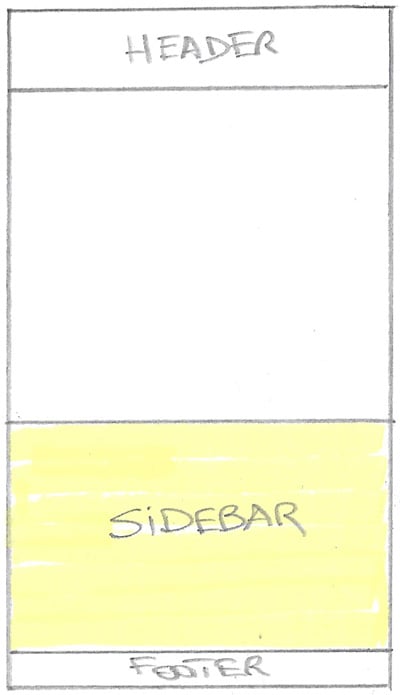
Esempio di layout con sidebar responsivo
Per comprendere meglio come implementare una sidebar responsiva, ecco un semplice esempio di codice HTML e CSS:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Layout con Sidebar Responsiva</title>
<style>
body {
display: flex;
flex-wrap: wrap;
margin: 0;
}
.main-content {
flex: 1 1 70%;
padding: 20px;
}
.sidebar {
flex: 1 1 30%;
padding: 20px;
background: #f0f0f0;
}
@media (max-width: 768px) {
.sidebar {
flex-basis: 100%;
}
}
</style>
</head>
<body>
<div class="main-content">
<p>Contenuto principale del sito web.</p>
</div>
<div class="sidebar">
<p>Contenuto della sidebar.</p>
</div>
</body>
</html>Questo codice HTML e CSS implementa una struttura di layout con una sidebar responsiva. Il design si adatta in base alla dimensione dello schermo: su dispositivi più larghi, il contenuto principale occupa il 70% dello spazio disponibile mentre la sidebar il 30%; su schermi più piccoli (sotto i 768px di larghezza), la sidebar si espande per occupare l’intera larghezza disponibile (come nell’immagine di esempio vista sopra).

