La favicon è l’icona (un piccolo file grafico) che viene visualizzata nella barra degli indirizzi del browser accanto alla URL di molti siti web. Si tratta di una piccola immagine che rappresenta il sito ed aiuta ad identificarlo più facilmente nell’elenco dei preferiti del browser ma anche nei risultati di ricerca (Google, ad esempio, mostra la favicon accanto alla URL del sito web).
Di seguito uno screenshot che mostra la nostra favicon all’interno della barra degli indirizzi del browser Safari:

Cosa significa favicon?
Il termine favicon è la contrazione delle espressioni favorites ed icon in quanto il suo scopo originario era semplicemente quello di costituire un simbolo riconoscibile delle pagine di un sito web all’interno dei cosidetti bookmark, cioè l’elenco delle risorse web favorite che ciascun utente può compilare all’interno del proprio browser oppure utilizzando apposite risorse on-line (come, ad esempio, i servizi di social bookmarking).
La favicon è stata introdotta per la prima volta da Microsoft all’interno di Internet Explorer 5 ma in seguito è stata adottata da tutti i browser per la navigazione web tanto da divenire un vero e propro standard.
Perchè è importante la favicon?
Inserire una favicon nel proprio sito è una cosa più importante di quello che si può pensare a prima vista. L’importanza della favicon, infatti, non è solo estetica ma anche funzionale: la favicon, infatti, è un potente "strumento di marketing" in quanto rappresenta il nostro brand e consente all’utente di riconoscerci a prima vista.
Basti pensare ai bookmark, cioè ai cosidetti preferiti che l’utente memorizza all’interno del browser per accedere con facilità alle risorse che considera meritevoli di essere visitate con frequenza. In questo caso l’importanza della favicon è lampante: affiancare un’immagine alla nostra URL, infatti, aumenta notevolmente la possibilità che l’utente effettui una visita al nostro sito e, soprattutto, rafforza la nostra brand identity nei confronti dell’utente che riconoscerà il nostro marchio ogni volta che aprirà i propri bookmark.
Che caratteristiche e dimensioni deve avere la favicon?
Il file favicon è normalmente un file .ico di dimensione 16×16, 32×32 oppure 48×48 pixel. Volendo è anche possibile, seppure personalmente non lo consiglio, utilizzare un file .gif o .png ma non è garantita una piena compatibilità con alcune vecchie versioni di Internet Explorer.
E’ anche possibile utilizzare una favicon animata (si tratta di una comune gif animata) ma, come detto poco sopra, per una piena compatibilità è consigliabile utilizzare un file .ico e non una gif animata.
Come faccio a creare un file .ico
Come detto la favicon è un file grafico e dovrebbe rappresentare il sito web cui è associata. Questo file grafico può essere realizzato partendo da un logo (opportunamente rimpicciolito) o da una scritta (ad esempio estraendo una o due lettere del titolo).
Da un punto di vista tecnico il file può essere realizzato con un qualsiasi software di grafica (come da esempio Photoshop) e poi salvato in PNG o JPG. Una volta salvato potrà poi essere convertito in .ico utilizzando un software o un servizio ad hoc.
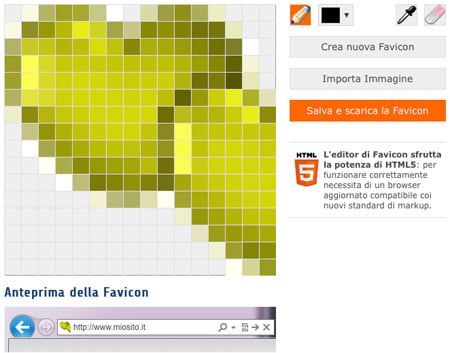
Limitandoci ai servizi on-line segnalo quello presente all’interno della nostra piattaforma Toolset.it: si tratta di un potente editor di favicon (basato su HTML5) attraverso il quale è possibile disegnare on-line la propria favicon partendo da zero oppure importando un’immagine preesistente.

Una volta concluso il lavoro sarà possibile salvare e scaricare il file favicon.ico da caricare sul proprio sito.
Come faccio a pubblicare la favicon sul mio sito?
Originariamente era sufficiente effettuare l’upload del file favicon.ico nella root del proprio spazio web. Oggi è consigliabile aggiungere alle proprie pagine web un’apposita linea di markup (si tratta di semplice HTML) da inserire tra i tag <head> e </head>:
<link rel="icon" href="/favicon.ico" />Se avete scelto di usare un file GIF o PNG il markup cambia leggermente.
Favicon .GIF
<link rel="icon" href="/favicon.gif" type="image/gif" />Favicon .PNG
<link rel="icon" href="/favicon.png" type="image/png" />Se usate WordPress come piattaforma di pubblicazione potete aggiungere questo markup HTML con un semplice hook. Per maggiori informazioni vi invito a leggere questo articolo in cui viene spiegato, dettagliatamente, come aggiungere una favicon all’interno di un sito o blog creato col popolare CMS.
Favicon… e errori 404
La mancanza della favicon può comportare, tra le altre cose, un inconveniente piuttosto noiso: se omettete la favicon, infatti, noterete crescere a dismisura la dimensione dell’error log del vostro sito web che si riempirà di errori 404 dovuti al fatto che i browser cercano sempre questo file navigando su un sito web e, pertanto, ogni tentativo di scaricarlo finirà col generare un errore.
Per evitare che l’error log del vostro sito si riempia di errori inutili è sufficiente caricare nella webroot il file favicon.ico… un altro buon motivo per mettere una favicon al proprio sito web!
Favicon… e la cache
Una precisazione doverosa: tutti i browser hanno l’abitudine di salvare in cache la favicon. Questo significa che se si carica una favicon per la prima volta, oppure si sostituisce una precedente favicon, per visualizzarla nel browser può essere necessario cancellare la cache o attendere qualche ora/giorno (a seconda delle impostazioni).

