Non sempre il nostro blog che abbiamo creato mediante l’impiego di WordPress è in grado di fornire prestazioni perfette. Non bisogna infatti dimenticare che WordPress consuma molte risorse e questo è dovuto al fatto che per produrre le proprie pagine il CMS utilizza diverse query e numerose elaborazioni dinamiche.
I problemi che riguardano il rallentamento del caricamento delle pagine del sito possono aumentare man mano che arricchiamo i contenuti e via via che aumenta il numero dei plugin attivi oltre, ovviamente, al numero di visitatori e di pagine visitate.
Proprio questo a volte diventa fondamentale provvedere all’installazione di un plugin per la cache, in modo da trasformare le pagine dinamiche in pagine statiche e da alleggerire il carico di lavoro del server. Il risultato finale consisterà in un aumento di velocità relativo al caricamento delle pagine web del nostro sito internet.
Uno dei plugin che consente di effettuare un’operazione di questo genere è W3 Total Cache.
Come installare W3 Total Cache
Dopo aver provveduto al download di W3 Total Cache a partire dal sito ufficiale del plugin, dobbiamo estrarre la cartella w3-total-cache e dobbiamo caricarla nella cartella ../wp-content/plugins del server, mediante un client FTP.
C’è anche un sistema alternativo a cui si può ricorrere per l’installazione del plugin. Si tratta di utilizzare la procedura online di WordPress. In questo caso dobbiamo seguire il percorso plugin, aggiungi nuovo sul pannello di amministrazione di WordPress, poi si deve cercare il nome del plugin nell’apposita casella e si deve fare clic in seguito sulla voce Installa ora.

Nel momento in cui attiviamo il plugin, possiamo visualizzare la voce Performance nella colonna sinistra del pannello di controllo.

La modalità Preview
La modalità Preview Mode, che troviamo all’inizio della scheda general è utilissima perché va utilizzata nella fase in cui si eseguono i test e le configurazioni. Per abilitarla basterà fare clic sull’apposito pulsante enable. In ogni caso ricordiamoci che abbiamo la possibilità di disabilitare tutto: basta cliccare su disable.

Il test di compatibilità
Il test di compatibilità è una delle prime operazioni che bisogna effettuare. In questo modo infatti abbiamo l’opportunità di verificare quale versione di PHP è installata sul server relativo al nostro spazio web. Il test di compatibilità è molto utile anche per controllare se mancano delle funzionalità e per riscontrare se alcuni plugin di WordPress possono essere usati sul sito.
Per effettuare il test di compatibilità dobbiamo ricorrere all’uso del pulsante Compatibility Check, che troviamo immediatamente sotto l’elenco delle schede disponibili.

Sarà sufficiente aspettare l’elaborazione dei dati e immediatamente possiamo visualizzare una lista di voci, caratterizzata da un colore differente per ciascuna delle voci stesse.
Ecco ad esempio che cosa possiamo visualizzare nello specifico:
- Installed, nel caso in cui il plugin W3 Total Cache sia installato in maniera corretta.
- Not detected, nel caso in cui non è possibile rintracciare le varie funzionalità richieste in modo automatico.
Le pagine di configurazione per W3 Total Cache
Per ciò che concerne le pagine di configurazione di W3 Total Cache, nel menu orizzontale possiamo rintracciare differenti voci. Ecco quali sono:

- General: serve ad attivare e a gestire le varie configurazioni.
- Page Cache: svolge la funzione di creare delle pagine HTML statiche per tutte le pagine del sito. Tutto ciò non fa altro che ridurre il tempo di caricamento delle pagine web.
- Minify: basta attivare l’apposita opzione e verranno rimossi gli spazi vuoti e le linee che non sono necessarie dal CSS.
- Database Cache: si utilizza per attivare il caching del database.
- Browser Cache: viene utilizzato per apportare delle modifiche ai comportamenti della cache del browser.
- User Agent Groups: serve per le configurazioni necessarie per accedere tramite dispositivi mobili.
- Referrer Groups: la sua funzione è quella di creare dei gruppi di referrer, in modo da fargli usare un determinato tema, per reindirizzare a un altro dominio e per creare una cache unica per ogni gruppo referente.
- Content Delivery Network: permette un ricorso ad architetture specifiche, in modo che le pagine statiche vengano servite più rapidamente.
Dalla scheda General bisogna attivare Page Cache con un clic su enabled e selezionare il tipo di server da usare, a seconda delle nostre possibilità tecniche a disposizione: condiviso, dedicato, virtuale o multiplo.

Scegliendo dal menu orizzontale Page Cache, si aprirà una scheda, attraverso la quale si possono scegliere le pagine in relazione alle quali dobbiamo procedere con il caching.
Le impostazioni avanzate
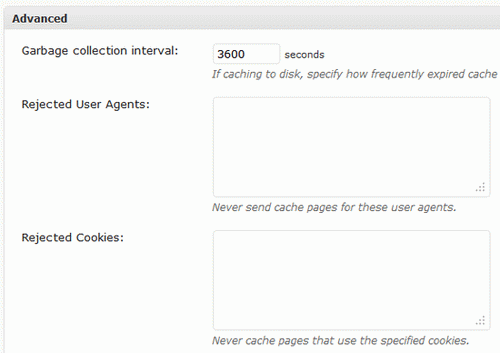
Nel momento in cui vogliamo procedere con il caching, possiamo utilizzare delle impostazioni avanzate, che ci consentono di specificare vari elementi. Ecco una panoramica delle impostazioni avanzate della scheda Page Cache, alle quali possiamo ricorrere:

- Garbage collector interval, per stabilire l’intervallo di tempo entro il quale le pagine scadute devono essere eliminate dal disco.
- Rejected User Agents, consiste nella lista degli user agent dei dispositivi mobili, per i quali le pagine della cache non sono caricate.
- Never cache the following pages, è composto dalla lista delle pagine da caricare in cache.
- Cache exception list, si tratta della lista delle eccezioni che riguardano le pagine che devono essere inserite in cache.
Il Minify
Non dobbiamo dimenticare che il Minify è abilitato solo per i fogli di stile CSS e per il codice JavaScript. Grazie alle varie opzioni disponibili, possiamo rimuovere le righe che non servono e procedere alla combinazione di più js (in riferimento ad esempio a quelli dopo il tag <head> o dopo il tag <body> delle nostre pagine).
Abilitare la Database cache e l’Object cache
Occorre abilitare la Database cache e l’Object cache utilizzando la scheda General. In genere si possono anche lasciare per queste impostazioni i valori predefiniti, i quali possono andare bene.

La cache del browser
Per la cache del browser si devono spuntare le caselle Set expires header dei riquadri General, CSS & Javascript, HTML e Media & Other files. Così facendo, permetteremo al browser di tenere in locale i dati: il risultato consiste in un caricamento quasi istantaneo delle pagine già visitate, nel caso in cui si verificano delle nuove visite.
Nel caso dell’abilitazione degli expires header bisogna anche stabilire dei tempi in secondi per ciascuno di essi. Ci saranno dei tempi diversi in base agli oggetti: un numero basso per i file HTML, valori alti per i media e i file css.
L’integrazione di una CDN
L’integrazione di una CDN nel nostro sito, che possiamo attuare tramite la scheda CDN del menu orizzontale, riesce a velocizzare ancora di più il caricamento delle pagine internet. Ma quale meccanismo entra in atto? Se ci appoggiamo ad un’architettura cloud, i browser del client riescono a prelevare i contenuti dinamici dal nostro server. Tutto ciò che è statico invece viene prelevato dai server che si trovano più vicini dal punto di vista geografico al client. Questo meccanismo permette di ridurre i tempi di latenza e di conseguenza i tempi di caricamento delle pagine web.

