Nella lezione precedente abbiamo visto come creare e gestire collegamenti ipertestuali all’interno di un documento HTML. In questa lezione vedremo come sfruttare il markup offerto dal tag <a> per creare un link piuttosto particolare: il link MAILTO (“mail to …”, in italiano, significa “mail per …”).

Come molti di voi sapranno, infatti, è possibile creare dei link collegati ad un indirizzo e-mail per fare in modo che l’utente, cliccandoci sopra, possa aprire il proprio client di posta per scrivere una mail all’indirizzo specificato nel link stesso. Per creare un link di questo tipo si utilizza una sintassi particolare caratterizzata, appunto, dalla keyword mailto all’interno dell’attributo href del tag <a>.
Indice
Rendere “cliccabile” un indirizzo email
Vediamo quindi un esempio di come creare un link per creare, in modo estremamente facile e veloce, un metodo di collegamento diretto con gli utenti del nostro sito che potranno contattarci per e-mail attraverso un semplice click del mouse. In altre parole vediamo come rendere cliccabile un indirizzo email all’interno di una pagina web.
<a href="mailto:indirizzo@email.com">Scrivi una mail</a>Come potete vedere il valore dell’attributo href è valorizzato con la keyword mailto seguita dai due punti (:) e dall’indirizzo email di destinazione.
Inviare mail a più destinatari con un link MAILTO
Se vogliamo inserire un link a più indirizzi email non dovremo fare altro che separarli con una virgola:
<a href="mailto:indirizzo1@email.com,indirizzo3@email.com,indirizzo3@email.com">Scrivi una mail</a>Cliccando su un link MAILTO l’effetto che si ottiene, solitamente, è l’apertura del client di posta predefinito nel computer (ad esempio Outlook) con la finestra di composizione nuovo messaggio già compilata per il campo destinatario.
Altri parametri del link MAILTO
Quella vista poco sopra, in realtà, è solo la sintassi basica, in quanto è possibile specificare, oltre al destinatario, altri valori come il subject ed il contenuto della mail da inviare. Vediamo un esempio più completo in cui viene definito anche l’oggetto del messaggio:
<a href="mailto:indirizzo@email.com?subject=Oggetto%20del%20messaggio">Scrivimi una mail</a>Per aggiungere il subject non abbiamo fatto altro che aggiungere, dopo l’indirizzo email, un punto di domanda e, di seguito, il parametro subject seguito da un uguale (=) e dal suo valore (opportunamente trattato attraverso encoding, come vedremo in seguito).
Esattamente come abbiamo fatto per il subject possiamo arricchire il nostro link MAILTO con altri parametri come:
- cc: definisce il valore preimpostato per il campo copia carbone (accetta come valore un indirizzo email)
- bcc: definisce il valore preimpostato per il campo copia carbone nascosta (accetta come valore un indirizzo email)
- subject: definisce il valore preimpostato per il campo oggetto (accetta come valore una stringa di testo)
- body: definisce il contenuto preimpostato della mail (accetta come valore una stringa di testo)
Vediamo un esempio di link completo:
<a href="mailto:mario@email.com?cc=paolo@email.com&bcc=luca@email.com&subject=Oggetto%20del%20messaggio&body=Contenuto%20del%20messaggio%20di%20posta">Scrivi una mail</a>Effettuare l’encoding dei valori di subject e body
Guardando il codice qui sopra potete notare che gli spazi bianchi della frasi utilizzate per i parametri subject e body sono stati convertiti con la notazione %20… Per includere una stringa di testo nella URL del link MAILTO, infatti, è necessario utilizzare l’encoding percentuale, in cui ogni carattere speciale viene sostituito da una sequenza di due cifre esadecimali precedute dal simbolo “%” (ad esempio, il carattere spazio viene codificato come “%20”).
Effettuare l’encoding delle stringhe garantisce il corretto funzionamento del link.
Aggiungere un link MAILTO su WordPress
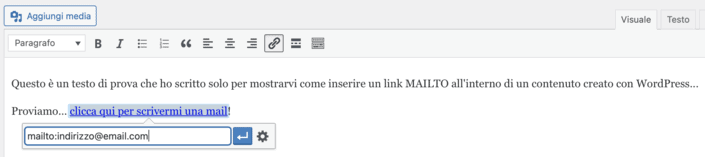
Se non avete confidenza con il codice HTML e siete abituati a gestire le pagine web del vostro sito con WordPress non preoccupatevi. Il CMS più famoso in Rete vi offre la possibilità di rendere cliccabile un indirizzo email con poco sforzo.
Sarà sufficiente evidenziare la frase che dovrà fungere da ancora (ad esempio “clicca qui per scrivermi una email”) e premere sull’icona per l’aggiunta di link; all’apertura della finestra di dialogo, invece di inserire il link di una pagina web, dovrete semplicemente digitare il vostro indirizzo email preceduto da mailto. Ad esempio:
mailto:indirizzo@email.com

Fate attenzione a non inserire spazi! In caso contrario il link non funzionerà.
Il link MAILTO non funziona?
Può capitare che cliccando su un link collegato ad un indirizzo email non accada nulla: questo si verifica quando sul computer dell’utente non è stato impostato un programma di default per la gestione della posta elettronica. Purtroppo questa eventualità è tutt’altro che remota: al giorno d’oggi, infatti, molti utenti preferiscono non dotarsi di un software per la posta elettronica (come Outlook o Thunderbird) ma far ricorso alle interfacce web di servizi come Gmail o Outlook.com.
In questo caso l’utente, cliccando sul link, non scatenerebbe alcuna azione creando un problema di usabilità per la pagina web (l’utente potrebbe sentirsi disorientato cliccando su un ipotetico link “Scrivimi una mail” che non produce, ai suoi occhi, nessuna azione).
MAILTO e rischio spam
In conclusione di questa lezione è bene ricordare che questo particolare tipo di link ha il grosso inconveniente di esporre pubblicamente un indirizzo e-mail al rischio spam. E’ noto, infatti, che i professionisti dello spam siano ghiotti di questo tipo di link in quanto, attraverso semplici software, è possibile scandagliare migliaia di pagine web in pochissimo tempo ed estrarre gli indirizzi e-mail in esse eventualmente presenti per poi utilizzarli quali target di invii massivi di posta indesiderata.
Limitare il rischio che i robot degli spammer intercettino il nostro indirizzo email
Un piccolo trucco consiste nel convertire la chiocciola nella corrispondente entità HTML. Anche se questo trucco non è del tutto efficace (basta infatti che lo spam robot converta l’entità che identifica l’@), può evitare di riempire almeno in parte le nostre caselle email a causa della presenza del nostro indirizzo nel nostro sito.
<a href="mailto:nome.cognome@miosito.it">Email</a>Un’altra tecnica, anch’essa non efficace al 100%, consiste nell’utilizzare una qualche funzione javascript per creare dei link mailto in cui l’indirizzo email non sia in chiaro ma criptato. Di seguito un esempio di funzione di questo tipo:
function nospamEmail(utente,dominio) {
var email = utente + '@' + dominio;
var email_criptata = '';
for (var i = 0; i < email.length; i++) {
email_criptata += '&#' + email.charCodeAt(i) + ';';
}
return email_criptata;
}
// esempio di utilizzo della funzione
document.write('<a href="mailto:' + nospamEmail('nome.cognome','miosito.it') + '">Invia un'email</a>');Utilizzare moduli di contatto (invece di utilizzare MAILTO)
L’utilizzo del link MAILTO, pertanto, deve esserre ponderato attentamente in quanto, al fine di gestire i contatti con gli utenti del sito, è preferibile dotarsi di un modulo di contatto piuttosto che pubblicare “in chiaro” il proprio indirizzo di posta elettronica.

