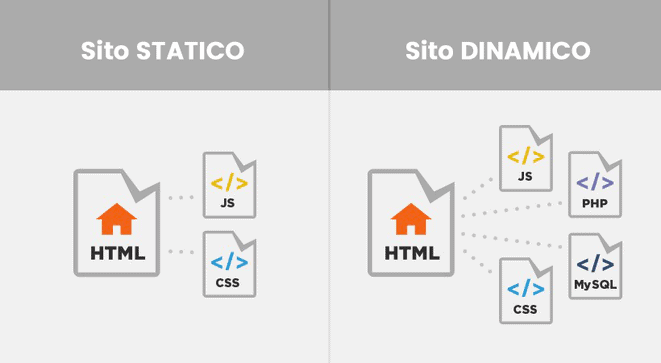
Un sito statico è una collezione di pagine web prodotte sotto forma di semplici file HTML. Siti di questo tipo sono privi, in pratica, di elementi dinamici che possano integragire con il database e/o produrre output in modo "automatico" sulla base dell’interazione dell’utente con componenti server side.

I siti statici sono la tipologia più semplice di sito web: ogni pagina del sito corrisponde ad un file HTML il cui contenuto è predeterminato e non cambia in base all’interazione con l’utente.
Ai siti statici si contrappongono ai siti dinamici, cioè i siti web che utilizzano tecnologie server side per generare i contenuti delle pagine web in modo "automatico" attraverso l’interazione con una base dati e/o con l’utente. Un esempio tipico di sito dinamico è offerto dall’utilizzo dei classici CMS open-source (come, ad esempio, WordPress)
Siti statici Vs. CMS
Un sito web statico può essere scritto direttamente "a mano", anche senza ricorrere a software o editor specifici (su Windows, ad esempio, può bastare il semplice Blocco Note) e non richiede particolari tecnologie di tipo server per poter "girare" correttamente (in altre parole i siti statici possono funzionare all’intermo di qualsiasi servizio di web hosting).
Ovviamente la gestione di questo tipo di siti web potrebbe diventare problematica al crescere del numero di pagine o, più in generale, all’aumentare della loro complessità. Inoltre talune specifiche tipologie di siti web (ad esempio gli e-commerce o i forum) non possono essere realizzati in questo modo in quanto un sito statico ha delle limitate possibilità di interazione con l’utente.
Un Content Management System (CMS), viceversa, permette di memorizzare il contenuto delle pagine in un database e fornisce gli strumenti idonei alla loro modifica ed al loro aggiornamento dinamico (si parla, infatti, di "siti dinamici"), di solito tramite un pannello di controllo apposito. Il management del sito diventa più semplice, ma per funzionare si deve far ricorso ad un pacchetto di tecnologie lato server.
I siti realizzati mediante CMS, inoltre, consentono di raggiungere un maggior livello di interattività con l’utente il quale potrà scambiare informazioni con il server e memorizzare dati e preferenze all’interno di database. Attraverso un CMS, pertanto, sarà possibile integrare nel sito funzioni avanzate come commenti, carrelli della spesa, moduli di prenotazione e molto altro.
Di seguito una semplice tabella riassuntiva delle differenze tra siti statici e siti dinamici:
| Sito statico | Sito dinamico | |
|---|---|---|
| Linguaggi e Tecnologie | Lo sviluppatore deve conoscere HTML (e gli altri linguaggi di web publishing come CSS e Javascript) | Lo sviluppatore utilizza (oltre ad HTML, CSS, ecc.) uno o più linguaggi di programmazione (come ad esempio PHP) e database (ad esempio MySQL) oppure, in alternativa, utilizza software pronti all’uso come nel caso dei CMS open-source |
| Hosting | Non ci sono specifiche particolari da rispettare | Deve essere utilizzato un servizio di hosting compatibile con le tecnologie utilizzate per la creazione del sito web |
| Pagine web | Ogni pagina corrisponde ad un file HTML scritto "a mano" dal web designer | Le pagine del sito non corrispondono ad altrettanti file ma vengono generate in automatico dal web-server prelevando i contenuti dal database |
| Gestione | Il sito viene gestito e aggiornato a mano, agendo sui singoli file HTML che lo compongono | Il sito viene gestito tramite un applicativo (CMS) che consente di effettuare modifiche ed aggiornamenti senza dover intervenire "fisicamente&qiuot; sui file |
| Interazione | Gli utenti hanno limitate possibilità di interazione con le pagine che, di fatto, possono sono essere "lette" | Gli utenti possono interagire col sito, scambiando informazioni con esso (come, ad esempio, nel caso degli e-commerce, delle community, dei wiki, ecc.) |
Vantaggi e svantaggi di un sito web statico
Nel paragrafo precedente abbiamo visto le differenze tra un sito web statico ed uno dinamico. Ma quando è meglio optare per un sito statico? e quando per uno dinamico?
Per rispondere dobbiamo prima analizzare la questione illustrando vantaggi e svantaggi di entrambe le soluzioni.
Tempi e Costi di sviluppo
Lo sviluppo di un sito statico "a mano" richiede più tempo ed una maggior perizia rispetto all’utilizzo di un classico CMS open-source (come WordPress, ad esempio). I costi di realizzazione di un sito statico, quindi, possono risultare maggiori in questa circostanza. Il discorso cambia radicalmente nel momento in cui si decida di sviluppare un CMS su misura: in questo caso lo sviluppo "sartoriale" di un sito dinamico avrebbe dei costi infinitamente maggiori rispetto a quelli di un sito statico in quanto lo sviluppatore dovrebbe occuprasi non solo del codice HTML ma anche del linguaggio di programmazione e del database sottostante, dovendo sviluppare sia il frontend quanto il backend del sito web.
Gestione ed aggiornamento dei contenuti
La gestione e l’aggiornamento dei contenuti di un sito web statico sono decisamente più onerosi rispetto ad un sito dinamico in quanto, ogni intervento, richiederà la modifica di uno o più un file. In un sito dinamico, viceversa, l’aggiornamento dei contenuti viene effettuato attraverso un pannello di controllo senza necessità di intervenire fisicamente sul codice sorgente: sarà, infatti, l’applicativo ad aggiornare il sito web sulla base delle direttive ricevute attraverso il backend. Risulta evidente che la gestione di un sito statico diventa via via più difficoltosa al crescere della complessità e della dimensione del progetto: un sito vetrina di poche pagine può essere gestito facilmente anche se realizzato in puro HTML, un giornale on-line, viceversa, risulterebbe ingestibile senza un applicativo sottostante in grado di consentirne un’agevole aggiornamento!
Restyling grafico
Un eventuale restyling grafico di un sito statico obbligherebbe lo sviluppatore a rifare il sito ex-novo: dovrà materialmente "mettere le mani" su tutti i file HTML che costituiscono il sito. Viceversa, un sito dinamico consente di effettuare modifiche grafiche agendo su pochi file (template) con l’effetto di modificare, piuttosto velocemente, anche siti molto grandi e complessi.
Performances
Dal punto di vista delle performance un sito statico è certamente avvantaggiato rispetto ad un sito dinamico: il web server infatti deve limitarsi a restituire all’utente le pagine HTML pronte all’uso, senza necessità di generarne il contenuto "al volo" mediante processi di elaborazione del codice sorgente o attraverso la connessione e l’interogazione di base dati. La differenza, da questo punto di vista, si riduce notevolmente nel caso in cui il sito dinamico utilizzi un sistema di cache: in questo caso, infatti, le performances migliorano notevolmente.
Sicurezza
Un sito statico è infinitamente più sicuro di uno dinamico, in quanto le pagine in puro HTML non sono soggette ai rischi derivanti dall’interazione con l’utente e/o con i database. Problemi come il Cross-Site Scripting o la SQL Injection, ad esempio, riguardano solo i siti dinamici e non anche quelli statici che risultano immuni a questo tipo di attacchi informatici.
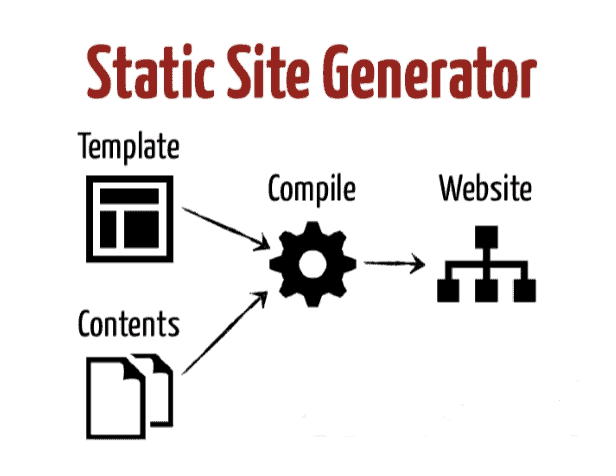
Static Site Generator: cosa sono e come funzionano?
Uno Static Site Generator (SSG) è una sorta di compromesso tra la scrittura di HTML "a mano" e l’utilizzo di un CMS. Lo scopo di questi sistemi è di trovare un punto di equilibrio tra i benefici del sito statico e quelli del sito dinamico.
L’HTML delle pagine web, infatti, viene generato utilizzando dati raw e template, riproducendo un meccanismo similare a quello di un CMS, con la differenza che nella maggior parte dei casi non viene utilizzato un database, ma file di markdown (.md). Il risultato viene poi trasferito sul server web sotto forma di semplici file HTML.

In altre parole: mediante un SSG la generazione e gestione del sito utilizza una serie di automatismi (come nei CMS) ma il risultato prodotto consiste in semplici file HTML.
Un esempio di Static Site Generator di ultima generazione è Hugo.
Vantaggi derivanti dall’utilizzo di SSG
Questa soluzione porta non pochi vantaggi, come le performance generalmente superiori, l’indipendenza da ambienti e tecnologie server side come PHP e MySQL nonché la minore volatilità dei dati che, non essendo basati su database ma su file di markup, possono essere memorizzati e gestiti attraverso un sistema di controllo delle versioni come Git, che ne assicura la massima sicurezza. Il risultato, in sintesi, sarà un sito facilmente gestibile ma al contempo sicuro e altamente performante.
Limiti degli Static Site Generator
Come detto le pagine HTML hanno dei limiti intrinseci che ne impediscono l’utilizzo in determinati ambiti come, ad esempio, per la creazione di e-commerce, community, gestionali o, più in generale, ogni sito web che necessiti lo scambio di informazioni con il visitatore. In tutte queste circostanze, pertanto, l’utilizzo degli Static Site Generator non è possibile e la scelta di un sito dinamico, sia esso un CMS open-source o un applicativo realizzato "su misura", è la sola opzione possibile.
Conclusioni
La scelta se sviluppare un progetto on-line sotto forma di sito statico o dinamico dipende da una serie di fattori e di considerazioni di natura sia qualitativa (che tipo di sito si vuole realizzare) che quantitativa (quanto sarà grande e complesso il sito che si vuole realizzare). Non esiste una scelta universamente giusta.
A titolo di riepilogo propongo un semplice specchietto di cosa si può fare e cosa no con le tecnologie descritte in questo articolo:
| Tipologia di sito | Sito statico | Static Site Generator | Sito dinamico |
|---|---|---|---|
| Siti vetrina a basso grado di complessità | Sì | Sì | Sì |
| Riviste on-line, Cataloghi, Directory e siti con un elevato numero di pagine web | No | Sì | Sì |
| E-Commerce, Community, Web-Application e siti caratterizzati da una elevata interazione con l’utente | No | No | Sì |

