Quando si crea un sito web, una delle esigenze più comuni è quella di offrire agli utenti la possibilità di entrare in contatto col gestore del sito mediante la compilazione di un modulo. In questo articolo vi spiegherò, passo passo, come creare un modulo di contatto in HTML (anche detto Form Mail) pronto per essere integrato nel vostro sito web.
Indice
Cosa sono i Moduli (o Form)
Per prima cosa è opportuno spiegare cosa sono i moduli o, più correttamente, i form in HTML.
Senza addentrarci in tecnicismi, possiamo definire un form come un componente che racchiude al suo interno una serie di tag HTML che consentono all’utente di interagire col sito web. Attraverso un form, quindi, l’utente può inserire delle informazioni mediante campi di testo, caselle di selezione, checkbox, ecc. ed inviarle al sito web affinché quest’ultimo le processi, in qualche modo, attraverso uno script.
Per una disamina approfondita e dettagliata sui form di HTML si rinvia il lettore a questa lezione della nostra Guida HTML.
Come funziona un modulo di contatto?
Il funzionamento di un Form Mail è piuttosto semplice: l’utente compila un modulo, al cui interno scrive alcuni suoi dati personali ed un messaggio, poi preme il pulsante di invio. Automaticamente, il modulo genera una mail (contenenete tutti i dati inseriti dall’utente) che viene recapitata al gestore del sito web.
In pratica, un form mail non è alro che un modo “guidato” per generare una mail di contatto dal visitatore al gestore del sito.
Perchè dovrei usare un modulo di contatto?
Utilizzare un form mail non è obbligatorio. Se vogliamo esistono diversi modi per entrare in contatto con gli utenti del nostro sito. Il più semplice, sicuramente, sarebbe quello di aggiungere un semplice link al nostro indirizzo email…
La scelta di utilizzare un modulo di contatto, tuttavia, presenta dei vantaggi tra cui, soprattutto, quello di mantenere al “sicuro” il nostro indirizzo email che, se pubblicato sul sito, finirebbe vittima degli spammer nel giro di pochissimo tempo.
Compilare un modulo, inoltre, evita che gli utenti omettano delle informazioni importanti per noi (si pensi, ad esempio, ad un modulo che prevede come obbligatorio l’inserimento di dati quali la data di nascita o il codice fiscale). Nel nostro esempio, ovviamente, ci limiteremo ad un modulo piuttosto basico con dati essenziali, ma è evidente che la tecnica del form mail consente di rendere molto più strutturata la richiesta di contatto rispetto ad una mail di testo libero.
Creare un modulo di contatto
Riassumendo quanto detto a proposito dei form HTML, possiamo dire che funzionano in questo modo:
- Compilando un form HTML, l’utente può inviare dei dati al sito web;
- il sito web riceve i dati e li processa attraverso uno script.
Se si desidera creare un modulo di contatto, quindi, sarà necessario integrare nel sito web una serie di tag il cui scopo sarà di raccogliere informazioni sull’utente (ad esempio: nome, cognome, email, telefono, ecc.) ed uno script in grado di ricevere questi dati e di inoltrarli al nostro indirizzo email.
La struttura del nostro modulo di contatto
Il nostro form mail si comporrà di alcuni file, cioè:
- Modulo HTML
- Foglio di stile CSS
- Uno script Javascript (per il controllo del modulo)
- Uno script lato-server (per l’invio del modulo)
Al lettore, inolte, lascio il compito di creare un’altra semplice pagina HTML da mostrare all’utente una volta che questo abbia correttamente inviato il modulo.
Vediamo, per prima cosa, il codice HTML del nostro modulo di contatto.
Il codice HTML di un generico Form Mail
Abbiamo detto che il nostro modulo dovrà contenere una serie di campi per consentire all’utente di inserire alcuni propri dati oltre ad un messaggio di testo. Per fare tutto ciò avremo bisgno, quindi, di una manciata di campi input di tipo text ed una textarea.
Nel dettaglio andremo a chiedere al nostro visitatore di compilare i seguenti campi:
- Nome e Cognome
- Indirizzo di posta elettronica
- Numero di telefono (facoltativo)
- Messaggio
Vediamo di traddurre in HTML quanto appena detto:
<form name="formmail" method="post" action="URL_DELLO_SCRIPT">
<input type="hidden" name="successo" value="http://www.miosito.com/pagina-successo.html">
<label for="nome">Nome e Cognome</label>
<input type="text" id="nome" name="nome" placeholder="Inserisci Nome e Cognome">
<label for="email">Email</label>
<input type="text" id="email" name="email" placeholder="Indirizzo di posta elettronica">
<label for="tel">Telefono</label>
<input type="text" id="tel" name="tel" placeholder="Numero di telefono">
<label for="msg">Messaggio</label>
<textarea id="msg" name="msg" placeholder="Scrivi il tuo messaggio"></textarea>
<input type="submit" value="Invia Richiesta">
</form>N.B. Affinché il form funzioni, è necessario che il valore dell’attributo action del tag form sia valorizzato con la URL dello script demandato all’invio della mail!
Se provate ad aggiungere questo codice HTML ad una pagina del vostro sito, noterete che l’aspetto del modulo non è bellissimo…

Questo succede perchè sin’ora ci siamo premurati solo di definire la struttura e non anche la presentazione del modulo… vediamo quindi come “abbellire” il modulo con un pizzico di CSS.
Stilizzare il modulo dei contatti con CSS
Per abbellire il nostro form mail bastano, in realtà, poche linee di CSS. Eccole:
form {
font-family: Arial, Helvetica, sans-serif;
}
label, input[type=text], textarea {
display: block;
box-sizing: border-box;
width: 100%;
}
input[type=text], textarea {
padding: 10px;
border: 1px solid #CCC;
border-radius: 3px;
box-sizing: border-box;
margin-top: 5px;
margin-bottom: 15px;
resize: vertical;
}
input[type=submit] {
background-color: #4CAF50;
color: #FFF;
padding: 10px 20px;
border: none;
border-radius: 3px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}In questa sede non reputo opportuno spiegare, linea per linea, come abbiamo stilizzato il modulo, rinviando il lettore allo studio dei CSS qualora non ne conosca la sintassi e le proprietà.
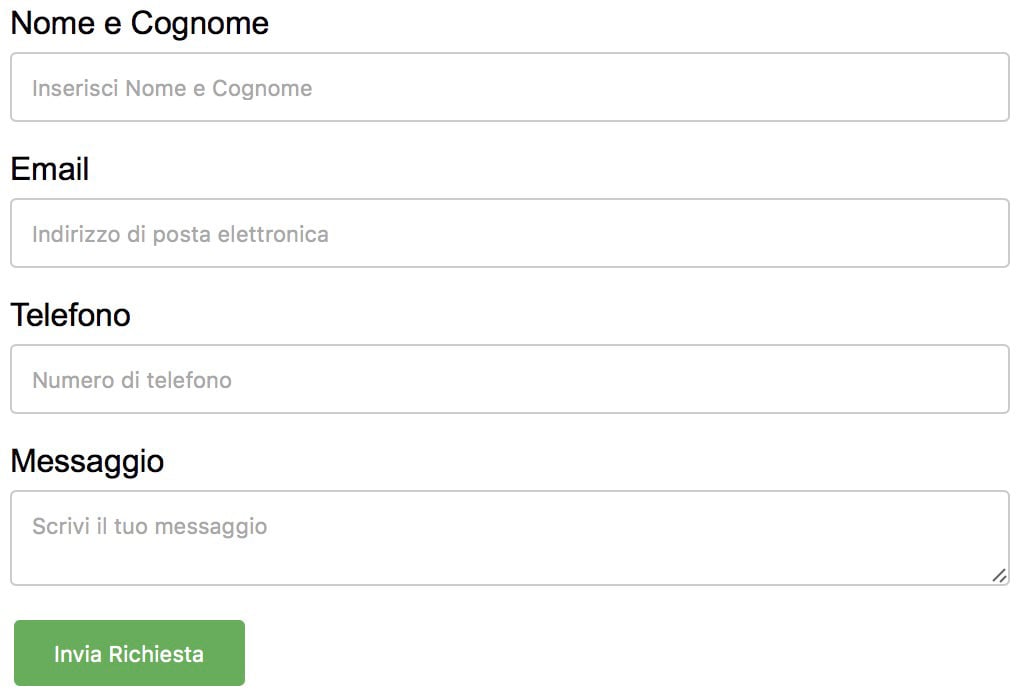
Una volta applicato lo stile il modulo apparirà come da immagine qui sotto:

Controllare la corretta compilazione del modulo con Javascript
Per verificare che il modulo sia stato compilato correttamente prima dell’invio, utilizzeremo un semplice codice Javascript. In realtà, la soluzione migliore, sarebbe quella di implementare un duplice controllo anche lato server, tuttavia – ai fini del nostro articolo – la sola verifica lato-client appare sufficiente.
Questo il codice Javascript da implementare nella pagina in cui si trova il modulo HTML:
function verificaEmail(email) {
var re = /^(([^<>()[]\.,;:s@"]+(.[^<>()[]\.,;:s@"]+)*)|(".+"))@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}])|(([a-zA-Z-0-9]+.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function controlloForm() {
var nome = document.forms["formmail"]["nome"].value;
var email = document.forms["formmail"]["email"].value;
var tel = document.forms["formmail"]["tel"].value;
var msg = document.forms["formmail"]["msg"].value;
if (nome == "" || email == "" || msg == "") {
alert("I campi Nome, Email e Messaggio sono obbligatori!");
return false;
}
else if (verificaEmail(email) !== true) {
alert("L'indirizzo email non sembra corretto!");
return false;
}else{
return true;
}
}Ovviamente questo codice va richiamato direttamente in pagina (all’interno del tag <script> e </script>) oppure come script esterno (<script src=”…”>).
Una volta incluso questo codice, andiamo a modificare il tag form aggiungendo un nuovo attributo:
<form ... onsubmit="return controlloForm()">In pratica il la prima riga del nostro form sarà:
<form name="formmail" method="post" action="URL_DELLO_SCRIPT" onsubmit="return controlloForm()">Lo script (lato server) per inviare i dati del modulo alla nostra casella di posta
Una volta creato e stilizzato il form non resta che predisporre il “meccanismo” grazie al quale i dati inseriti dall’utente ci verranno recapitati via email. Come già detto all’inizio di questo articolo, per fare ciò abbiamo bisogno di uno script. A dire il vero esisterebbe anche una soluzione in puro HTML (cioè senza alcuno script), ma non si tratta di una pratica consigliabile nel 2018…
Di seguito vi presenterò diversi codici pronti all’uso per l’invio di un form mail. Scegliete voi quell più adatto alle vostre esigenze nonchè alla caratteristiche del vostro hosting.
Inviare il modulo di contatto con PHP
PHP è certamente il linguaggio di scripting più diffuso. Quello che vi propongo è un codice pronto per essere utilizzato con il modulo HTML visto sopra:
<?php
$miamail = "webmaster@miosito.com";
$successo = $_POST['successo'];
$nome = $_POST['nome'];
$email = $_POST['email'];
$tel = $_POST['tel'];
$msg = $_POST['msg'];
$messaggio = "Nome: " . $nome . "nEmail: " . $email . "nTel: " . $tel . "nMessaggio: " . $msg;
$headers = "From: " . $miamail . "rn" . "Reply-To: " . $miamail;
mail($miamail,"Messaggio dal sito",$messaggio,$headers);
header("location: " . $successo);
?>Salva questo codice come formmail.php nella stessa cartella in cui si trova il file con il modulo HTML e modifica il form inserendo “formmail.php” nell’attributo action del tag form.
Inviare il modulo di contatto con CGI/Perl
Gli script CGI non sono diffusi come una volta, ma a qualcuno può essere utile perchè dovrebbe girare indifferentemente tanto sugli hosting Linux che su quelli Windows:
#!/usr/bin/perl
use CGI;
my $modulo = new CGI;
my $sender = "/usr/sbin/sendmail -t";
my $miamail = "webmaster@miosito.com";
my $successo = $modulo->param('successo');
my $nome = $modulo->param('nome');
my $email = $modulo->param('email');
my $tel = $modulo->param('tel');
my $msg = $modulo->param('msg');
my $messaggio = "Nome: " . $nome . "nEmail: " . $email . "nTel: " . $tel . "nMessaggio: " . $msg;
open(SENDMAIL, "|$sender") or die "Problama in $sender: $!";
print SENDMAIL "To: " . $miamail;
print SENDMAIL "Reply-To: " . $miamail;
print SENDMAIL "Subject: Messaggio dal sito";
print SENDMAIL "Content-type: text/plainnn";
print SENDMAIL $messaggio;
close(SENDMAIL);
print $modulo->redirect($successo);Salva questo codice come formmail.pl nella stessa cartella in cui si trova il file con il modulo HTML e modifica il form inserendo “formmail.pl” nell’attributo action del tag form.
Inviare un modulo di contatto con Classic ASP
Vediamo lo script per chi desidera integrare il form mail all’interno di un sito web sviluppato in Classic ASP o, più semplicemente, all’interno di un hosting basato su Windows e IIS.
<%
Dim miamail, successo, nome, email, tel, msg
miamail = "webmaster@miosito.com"
successo = Request.Form("successo")
nome = Request.Form("nome")
email = Request.Form("email")
tel = Request.Form("tel")
msg = Request.Form("msg")
Dim messaggio
messaggio = "Nome: " & nome & "nEmail: " & email & "nTel.:" & tel & "nMessaggio: " & msg
Dim CDOmail
Set CDOmail = CreateObject("CDO.Message")
CDOmail.To = miamail
CDOmail.From = miamail
CDOmail.Subject = "Messaggio dal sito"
CDOmail.TextBody = messaggio
CDOmail.Send()
Set CDOmail = nothing
Response.Redirect successo
%>Salva questo codice come formmail.asp nella stessa cartella in cui si trova il file con il modulo HTML e modifica il form inserendo “formmail.asp” nell’attributo action del tag form.
Inviare un modulo di contatto senza usare linguaggi di scripting
Un’ultima soluzione, davvero semplice e comoda soprattutto per i siti statici e/o per chi non è avvezzo ai linguaggi di scripting, consiste nell’utilizzare un servizio online come Formspree.
Questo servizio online consente di gestire i form in modo davvero semplicissimo. All’interno dell’attributo action del tag form sarà sufficiente inserire una URL come questa:
https://formspree.io/TUO_INDIRIZZO_EMAIL
Oltre a ciò, sarà necessario prevedere una serie di campi hidden per passare al servizio alcune informazioni come il subject della mail e la URL della pagina di successo.
In pratica il nostro codice HTML sarà questo:
<form name="formmail" method="post" action="https://formspree.io/webmaster@miosito.com">
<input type="hidden" name="_subject" value="Messaggio dal sito" />
<input type="hidden" name="_next" value="http://www.miosito.com/pagina-successo.html" />
<label for="nome">Nome e Cognome</label>
<input type="text" id="nome" name="nome" placeholder="Inserisci Nome e Cognome">
<label for="email">Email</label>
<input type="text" id="email" name="email" placeholder="Indirizzo di posta elettronica">
<label for="tel">Telefono</label>
<input type="text" id="tel" name="tel" placeholder="Numero di telefono">
<label for="msg">Messaggio</label>
<textarea id="msg" name="msg" placeholder="Scrivi il tuo messaggio"></textarea>
<input type="submit" value="Invia Richiesta">
</form>Ovviamente dovete personalizzare il codice qui sopra con la vostra email ed indicare il giusto percorso della pagina di successo.
Conclusioni
Quello proposto in questo articolo è un modulo contatti pronto all’uso, pensato per essere integrato in ogni sito web statico. Per chi invece utilizza un CMS, ovviamente, la soluzione migliore è ricorrere al giusto plugin. Se utilizzate WordPress, ad esempio, potete optare per uno di questi plugin.
Se volete testare il codice proposto in questa pagina potete farlo cliccando sul pulsante qui sotto.
Ovviamente è solo una DEMO: quindi il modulo non spedisce nessuna mail.

