Un modulo di ricerca è una delle funzionalità più utili ed interessanti che possono essere installate all’interno di un sito web ricco di contenuti: attraverso la ricerca, infatti, gli utenti potranno trovare facilmente e velocemente ciò che interessa digitando le giuste keyword .
Per sviluppare una simile funzionalità, tuttavia, non è sufficiente il semplice markup: con HTML potremo creare il modulo, ma per farlo "funzionare" sarà necessario ben altro!
Creare il form in HTML
Per prima cosa vediamo come creare un semplice form di ricerca in HTML:
<form class="modulo-ricerca">
<input id="search" type="text" placeholder="Cerca per..." required>
<input id="submit" type="submit" value="CERCA">
</form>Il codice proposto è un semplice esempio di form HTML composto da due campi input: un campo text (in cui l’utente digiterà le parole da cercare) ed un campo submit, cioè il pulsante che l’utente dovrà pigiare per avviare la ricerca.
Stilizzare il form coi CSS
Vediamo ora come applicare uno stile al nostro form al fine di trasformare la nostra struttura HTML in qualcosa di gradevole alla vista!
.modulo-ricerca {
background-color: #f6f6f6;
border: 1px solid #DDD;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
overflow: hidden;
padding: 8px;
width: 600px;
}
.modulo-ricerca #search {
border: 1px solid #DDD;
-webkit-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #FFF;
-moz-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #FFF;
box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #FFF;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color: #999;
float: left;
font: 16px Lucida Sans, Trebuchet MS, Tahoma, sans-serif;
box-sizing: border-box;
height: 42px;
padding: 10px;
width: 490px;
}
.modulo-ricerca #search:-moz-placeholder,
.modulo-ricerca #search:-ms-input-placeholder,
.modulo-ricerca #search::-webkit-input-placeholder {
color: #999;
font-weight: normal;
}
.modulo-ricerca #submit {
background-color: #00994D;
border: 1px solid #008040;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
color: #FFF;
cursor: pointer;
height: 42px;
float: right;
font: 15px Arial, Helvetica;
padding: 0;
text-shadow: 0 1px 0 rgba(0, 0 ,0, .3);
width: 100px;
}
.modulo-ricerca #submit:hover,
.modulo-ricerca #submit:focus,
.modulo-ricerca #submit:active {
background-color: #00B359;
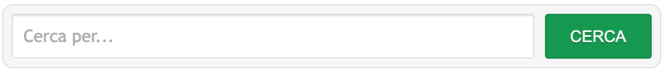
}Il risultato visivo della nostra stilizzazione sarà il seguente:

Far "funzionare" la ricerca
La parte più complicata del nostro progetto è, ovviamente, trasformare il modulo in qualcosa di funzionante. Per farlo, come detto, non è sufficiente il semplice HTML e CSS ma servirà un linguaggio di scripting lato server (un sito statico non può avere una funzionalità di ricerca se non ricorrendo a provider di servizi esterni).
Se abbiamo utilizzato CMS come WordPress o Joomla sarà sufficiente puntare l’attributo action del tag form sull’apposita URL. Nel caso in cui si sia sviluppato un sito custom dovrà, invece, essere implementato il giusto codice.
Una soluzione efficente potrebbe essere l’implementazione di una funzionalità di ricerca tramite PHP e MySQL o sviluppare qualcosa di analogo con un altro linguaggio come ASP o JSP.
Utilizzare servizi di ricerca di terze parti
In alternativa all’utilizzo di tecnologie server side possiamo implementare una funzione di ricerca interna ricorrendo a strumenti di ricerca di terze parti. Si tratta di servizi, gestiti ed erogati da aziende esterne, che consentono di integrare uno strumento di ricerca con un minimo sforzo.
In rete esistono diversi fornitori di servizi che offrono strumenti attraverso i quali trasformare un semplice modulo di ricerca HTML in un vero e proprio search engine. Vediamone alcuni:
- Findberry – offre un servizio di ricerca per siti web, gratuito per siti con un massimo di 30 pagine web;
- Programmable Search Engine – è la soluzione di Google attraverso la quale i gestori di siti web possono implementare una funzionalità di ricerca interna; disponibile gratuitamente (con annunci AdSense) oppure a pagamento.
- Bing Custom Search – servizio targato Microsoft che consente di implementare una funzionalità di ricerca interna di livello enterprise; consigliato a siti web di grandi dimensioni o con esigenze di alto profilo;
- FACT Finder – offre un piotente strumento di ricerca con funzionalità avanzate, appositamente studiato per migliorare il tasso di conversione negli e-commerce;
Conclusioni
Implementare una funzionalità di ricerca all’interno del proprio sito web può essere un ottimo strumento per aumentare la fruibilità dei contenuti a tutto vantaggio dell’usabilità complessiva del sito. Tale strumento si rivela particolarmente utile, ovviamente, in siti di grandi dimensioni dove la mancanza di un apposita funzionalità di ricerca renderebbe difficilmente reperibili i contenuti cercati dagli utenti.

