Avete deciso di creare un sito web ma non siete dei web-designer? Avete realizzato la grafica del vostro nuovo sito web usando Photoshop ed ora vi state chiedendo come trasformare quel file PSD in una pagina web vera e propria? L’operazione non è semplicissima, purtroppo. Convertire un file PSD in HTML è un procedimento lungo e complesso che richiede competenze in ambito di Web Publishing: un sito web, infatti, non è un semplice progetto grafico ma qualcosa di più complesso, interattivo e strutturato. Servono, come minimo, conoscenze di HTML e CSS per trasformare un layout grafico realizzato con Photosohop in un sito vero e proprio.

Indice
La cassetta degli attrezzi
Per prima cosa, se vogliamo operare una conversione da PSD ad HTML/CSS e trasformare una grafica in una pagina web vera e propria, abbiamo bisogno di una serie di strumenti:
- Photoshop: per manipolare un file PSD abbiamo bisogno, senza dubbio, dell’editor di casa Adobe: ci servirà per effettuare i “ritagli” necessari alla conversione del file grafico;
- Editor HTML/CSS: per scrivere il codice HTML/CSS abbiamo bisogno di un editor… in realtà, se avete dimestichezza con il codice, può bastare anche un editor di testo (come il classico Blocco Note di Windows), in caso contrario può essere utile un editor di tipo visuale (WYSIWYG); se non ne avete uno installato sul vostro PC potete provare ad utilizzare un editor on-line (come quello disponibile a questa pagina);
- Client FTP: se vogliamo pubblicare on-line il frutto del nostro lavoro avremo bisogno, ovviamente, di uno spazio web ed un client FTP per effettuare l’upload dei file da locale a remoto.
Per quanto attiene alle competenze avremo bisogno di almeno un’infarinatura di HTML e CSS:
- HTML: servirà per creare la struttura della pagina;
- CSS: servirà per perfezionare l’aspetto degli elementi ed il loro posizionamento nella pagina.
Ovviamente, tanto più la grafica da convertire è complessa, tanto maggiore sarà la competenza richiesta.
Cosa fare per trasformare un file PSD in una pagina web?
Per trasformare il vostro file PSD in una pagina web dovete eseguire un’operazione che prende il nome di PSD Slicing (tradotto letteralmente: “affettando il PSD”): in pratica si tratta di scomporre la grafica che avete creato con Photoshop in tanti pezzetti (tanti file d’immagine) che dovranno poi essere ricomposti attraverso il markup HTML.
La grafica che abbiamo disegnato, quindi, deve essere “spezzettata” per poi essere ricostruita “come un puzzle” all’interno di una struttura HTML che costituisce la cornice della pagina web. Ma attenzione: non tutto quanto avete disegnato dorà essere “ritagliato”! Molti elementi (come i menu, il testo, eventuali box, ecc.) dovranno essere ricreati attraverso HTML e CSS.
Il vero problema, quindi, è sapere “dove tagliare”, quali parti del file PSD preservare e quali no. Insomma, senza un minimo di cognizione di causa il processo di trasformazione di un file PSD in HTML appare alquanto complesso e di difficile realizzazione.
In linea di massima possiamo provare a tracciare delle linee guida generali che aiutino il lettore ad intraprendere questo processo di conversione da PSD a HTML:
- il logo del sito è l’elemento grafico più importante: deve sicuramente essere isolato e salvato in un file grafico separato (ad esempio “logo.png”);
- se avete previsto uno sfondo particolare per la vostra pagina web dovrete provvedere ad isolarlo e salvarlo come file indipendente: questo potrà essere un’unica immagine molto grande (1920×1080 pixel è la risoluzione che vi consiglio) oppure un’immagine più piccola e modulare che potrà essere ripetuta (mediante CSS) fino a riempire lo spazio necessario; se lo sfondo è un colore pieno questo verrà impostato tramite CSS;
- eventuali fotografie o immagini decorative dovranno essere isolate e salvate singolarmente: se avete previsto di inserire del testo sopra alle immagini la scelta migliore consiste nell’isolare l’immagine ed aggiungere il testo mediante markup all’interno del codice sorgente della pagina;
- eventuali barre di separazione e box colorati presenti nel file PSD possono essere eliminati in fase di conversione in HTML (a meno che non abbiano un aspetto molto particolare ed irregolare): questi elementi, infatti, possono (e devono) essere ricreati attraverso il codice sorgente, grazie ai fogli di stile CSS, infatti, è possibile colorare qualsiasi elemento HTML della pagina utilizzando sia colori pieni che gradienti;
- scritte, titoli e testi di qualsiasi tipo, forma e dimensione dovranno essere ricreati in HTML, quindi in fase di conversione da PSD a HTML possono essere rimossi: utilizzare immagini per i testi del sito sarebbe un clamoroso errore sia da un punto di vista di accessibilità che della SEO;
- eventuali moduli (form) dovranno, ovviamente, essere creati in HTML e poi stilizzati coi CSS;
- eventuali bottoni devono essere preservati (ritagliati e salvati singolarmente) solo se hanno un aspetto grafico molto particolare ed irregolare (ad oggi, grazie a CSS, è possibile creare pulsanti di forme e dimensioni differenti, con effetti grafici d’effetto, senza dover ricorrere alle immagini);
Quelle indicate sono regole generali ma, ovviamente, la conversione di un file PSD in HTML richiederebbe valutazioni precise da fare caso per caso.
Come salvare le immagini per il web?
Una volta effettuati i giusti “ritagli” sarà necessario salvarli sotto forma di immagine ottimizzata per il web: è bene ricordare che non tutti i formati di immagine vengono letti dai browser. I formati più utilizzati all’interno delle pagine web sono PNG, JPG e GIF.
Utilizzeremo PNG o GIF per le immagini composte da pochi colori (si tratta di formati che potrebbero andare bene per un logo), mentre preferiremo JPG per le foto o per le immagini che utilizzano molti colori o integrano sfumature.
Il mio consiglio è di salvare tutte le immagini ottenute dalla frammentazione del layout PSD all’interno di una cartella che potremmo chiamare, ad esempio, “immagini” e salvarla nella root del sito web.
Creare la pagina HTML
Una volta salvate le immagini, queste dovranno essere ricomposte mediante markup HTML. Ovviamente, in questa sede, non è possibile fornire codici universalmente validi: l’operazione di conversione di un file PSD in HTML richiede la scrittura di un markup differente a seconda della grafica che si deve creare!
In linea di massima dovremo creare un file “index.html” nella root del sito per la home-page.
Fino a qualche anno fa la grafica avrebbe potuto essere ricomposta creando una tabella HTML al cui interno posizionare i vari elementi ritagliati dal file PSD. Da diversi anni, tuttavia, si parla di design tableless pertanto l’utilizzo delle tabelle quali elementi strutturali per il design di pagine web è considerata una tecnica deprecata.
Per ricostruire la grafica del nostro file PSD dovremo, pertanto, utilizzare elementi come il tag <div> cui assegneremo specifiche proprietà CSS per creare delle griglie di contenuti senza ricorrere ad un layout tabellare. Sull’argomento si suggerisce la lettura dell’articolo dedicato alla creazione di un layout tableless.
All’interno del nostro layout, una volta creato, andremo ad “applicare&quuot; le immagini salvate in precedenza mediante l’utilizzo del tag <img> oppure sotto forma di sfondo (attraverso la proprietà background di CSS).
Impostare il foglio di stile
Come detto l’aspetto di molti elementi della pagina web dovrà essere definito tramite codice CSS, a titolo di esempio:
- carattere tipografico, dimensione e colore dei testi;
- colore di sfondo della pagina o di sue porzioni (box);
- distanze tra gli elementi (margin) e spaziature interne (padding);
- dimensione delle immagini ed il loro posizionamento rispetto al contenitore;
- stile dei bordi e delle eventuali linee di separazione;
- ecc.
E’ evidente, pertanto, che una volta definito lo scheletro HTML della pagina web sarà necessario impostare con cura il foglio di stile in modo da adattare la grafica a quanto rappresentato all’interno del file PSD originale che si sta convertendo.
Automatizzare il processo di trasformazione di un PSD in HTML
Ma è posibile automatizzare la conversione di un file PSD in una pagina web? La risposta è “sì” ma è bene precisare fin da subito che il risultato che ci si può attendere dall’utilizzo di strumenti automatici di conversione non può essere paragonato a quello che si otterebbe manualmente.
Segnaliamo di seguito alcuni strumenti che consentono, appunto, di effettuare la trasformazione di un file PSD in HTML.
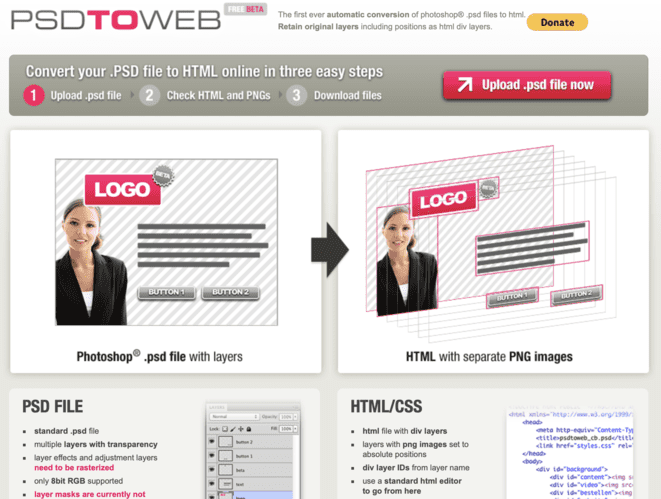
PSDTOWEB

PSDTOWEB è un servizio online che si propone di offrire uno strumento gratuito di conversione di file Phostoshop in HTML. Conserva i livelli originali e li trasforma in DIV html. Il sistema accetta file PSD con un peso massimo di 80 Mb.
Il servizio è disponibile su psdtoweb.de
AnyCONV

Anche il sito AnyCONV offre uno strumento gratuito per la conversione online di un file PSD in HTML. Il funzionamento del tool è molto semplice: si effettua l’upload del file PSD (max 50 Mb), si clicca sul pulsante di conversione e, al termine del processo, si scarica il file HTML pronto all’uso.
Il servizio è disponibile su anyconv.com/it/convertitore-da-psd-a-html/
PSD to HTML Converter

Si tratta di un servizio online che promette risultati professionali. Sul sito sono presenti una serie di indicazioni circa la creazione del file PSD per l’ottenimento dei migliori risultati. Se si seguono le istruzioni, il risultato finale dovrebbe essere di buona qualità. Purtroppo il servizio non è gratuito ma a pagamento. Una volta effettuata la conversione del file PSD, quindi, potrete valtare il risultato e se di vostro gradimento effettuare il download dei file dopo aver effettuato il pagamento online.
Il servizio è disponibile su psd2htmlconverter.com
Servizi professionali di conversione
Se si ha necessita di effettuare la trasformazione di un file PSD in HTML ma non si è in grado di procedere autonomamente (e si ritiene che i sistemi automatici non siano sufficienti a garantire un risultato di qualità) l’unica soluzione disponibile sarà rivolgersi ad un professionista.
In rete ci sono tante realtà specializzate che, per costi compresi tra i 150 ed i 300 dollari, effettuano la conversione manuale di file grafici (PSD ma anche Sketch o Illustrator) in pagine web complete di HTML e CSS. Tra queste le più note sono PSD Wizard, PSDGator e CodeMyConcept.
In alternativa potete fare una ricerca su Google per trovare la web-agency più vicina, ma attenzione perché non tutte le agenzie web sono in grado di trasformare una grafica PSD in un sito web: per farlo servono abilità sartoriali ed una solida conoscenza di HTML e CSS che nell’epoca dei CMS non bisogna mai dare per scontata.


