Se sei sviluppatore o un designer dovresti sapere cos’è significa placeholder in quanto si tratta di “qualcosa” che, sicuramente, hai già usato tante volte… magari senza saperne il nome 🙂
Per chi non lo sapesse un Placeholder è un segnaposto, cioè un elemento che viene posizionato all’interno di una proposta grafica (ad esempio una bozza di pagina web o di un qualsiasi altro elaborato grafico) al fine di riempire lo spazio destinato ad un contenuto non ancora definito, ad esempio un testo o un’immagine.
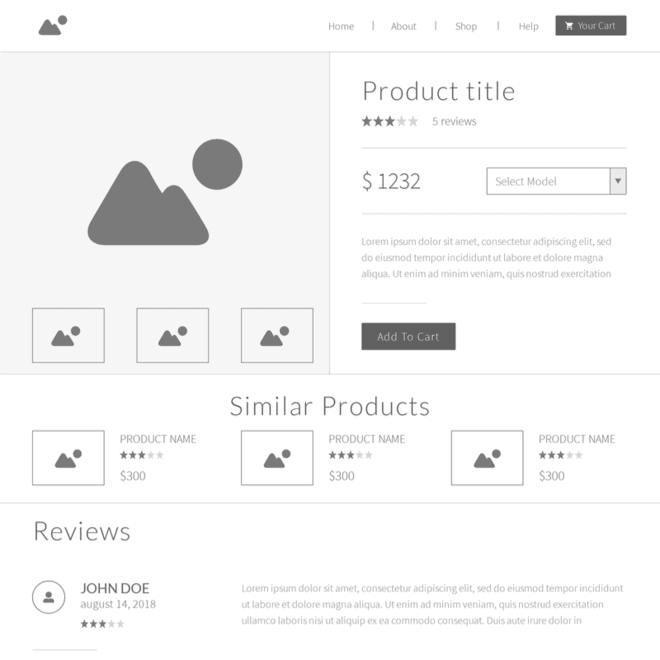
Facciamo un esempio pratico: se stai realizzando il mockup di un sito web ed hai bisogno di mostrare un’anteprima al tuo cliente, senza conoscere esattamente i contenuti che dovranno essere posizionati in quella pagina, potrai utilizzare dei testi segnaposto e/o delle immagini segnaposto per riempire i relativi spazi.

Grazie all’utilizzo dei placeholder, quindi, potrai presentare al cliente una preview verosimile pur non conoscendo gli effettivi contenuti che riempiranno il template grafico che stai realizzando.
Indice
Placeholder di testo
Un esempio tipico di testo segnaposto è il cosiddetto Lorem Ipsum: si tratta di un testo casuale, privo di significato, composto da parole in latino disposte in modo pseudo-casuale, che viene utilizzato in tipografia al fine di realizzare bozzetti e prove in cui si possa vedere l’effetto dei differenti caratteri tipografici. La caratteristica di questo testo, infatti, è di utilizzare in modo abbastanza uniforme, tutte le lettere dell’alfabeto simulando l’aspetto di un testo reale.
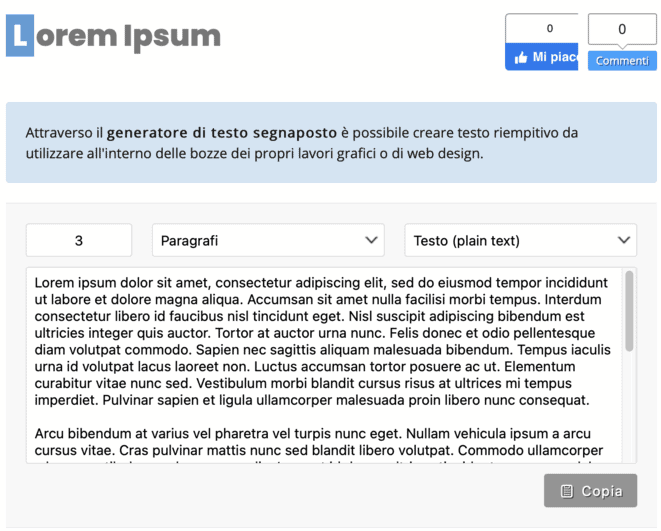
Lorem Ipsum by Toolset.it

Ci sono in Rete diversi siti web che consentono di creare questo tipo di placeholder testuale. Tra i tanti segnaliamo il Lorem Ipsum Generator disponibile all’interno del nostro canale Toolset.it, grazie al quale sarà possibile creare testo semplice oppure preformattato in HTML.
HTML-Ipsum
HTML-Ipsum non è un’applicazione on line ma un semplice archivio on line corredato da contenuti editabli al volo; esso mette a disposizione una ricca raccolta di placeholder (segnaposto) scritti in markup HTML che potranno essere utilizzati per riempire di contenuti il proprio progetto di layout per il Web. Particolarmente indicato per i Web designer che hanno bisogno di elementi da utilizzare immediatamente durante il proprio lavoro, HTML-Ipsum presenta praticamente tutto ciò che serve, o quasi, per non rimanere in balia dei vuoti grafici.
Paragrafi di diverse lunghezze, elenchi (ordinati o meno), liste di definizioni, esempi di form, modelli per i post, brevi citazioni, tabelle e molto altro, ecco cosa fornisce HTML-Ipsum sotto forma di contenuto pronto da copiare e incollare; chi lo desidera potrà modificare gli elementi forniti, direttamente dalle textarea in cui sono inseriti, prima di utilizzarli per il proprio progetto. HTML-Ipsum non è certo un servizio tecnicamente rivoluzionario, si tratta molto più semplicemente di una risorsa gratuita che può semplificare il lavoro del Web worker con alcuni contenuti pronti all’uso.
Placeholder NO-Text
Il classico Lorem Ipsum continua ad essere un valido placeholder per le comuni esigenze grafiche e tipografiche relative ai segnaposto testuali, si tratta di un riempitivo in uso da secoli (venne impiegato per la prima volta nel 1500) e per il momento le possibili alternative non sembrerebbero essere molte; vi sono però alcuni casi in cui l’adozione di una soluzione non testuale potrebbe rivelarsi utile, per cui è consigliabile aggiungere i link di Redacted Font e BLOKK tra i propri bookmarks.
Redacted Font

Redacted Font è un carattere tipografico che lavora come un Lorem Ipsum, produce cioè un effetto segnaposto in attesa di avere a disposizione frasi, scritte e testi effettivi. L’effetto prodotto da questo particolarissimo font è disponibile in ben quattro varianti: Regular, Script, Script Bold e Script Light.
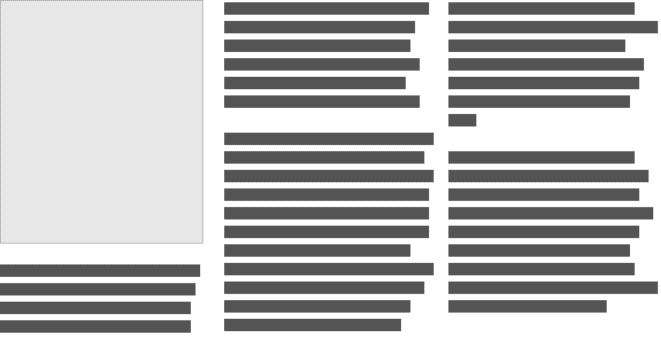
Blokk

BLOKK funziona in modo molto simile, infatti non integra delle lettere ma dei blocchi di riempimento: il font BLOKK è stato appositamente progettato per mockup, wireframing e prototipazione.
Sia Redacted Font che BLOKK vengono rilasciati sotto licenza Open Source è sono quindi libramente utilizzabili per la realizzazione di mock-up nonché per le le operazioni correlate al wireframing.
Placeholder grafici
Un altra forma di placeholder sono i segnaposto grafici, cioè immagini il cui compito è quello di “riempire lo spazio” che in futuro sarà occupato da un’immagine o una fotografia non ancora definita o disponibile.
A tal fine si possono utilizzare blocchi di colore (ad esempio rettangoli colorati) oppure vere e proprie immagini, magari aventi un contenuto ed un aspetto affine a quello che, presumibilmente, avrà l’immagine definitiva.
Anche in questo caso in Rete è possibile trovare ciò che fa al caso nostro.

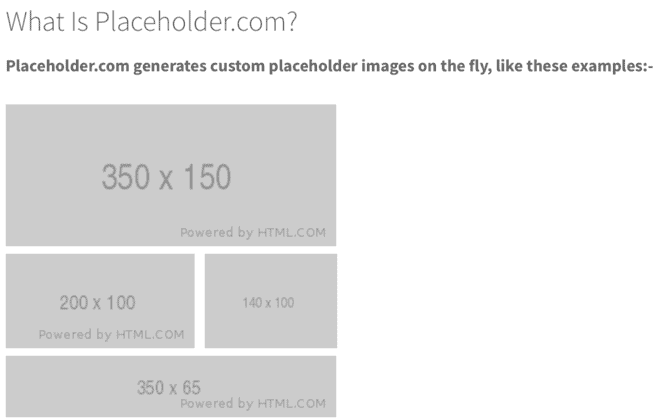
Se state cercando un placeholder per immagini o banner la soluzione più semplice è utilizzare un servizio come placeholder.com. Il sito in questione consente di generare quadrati o rettangoli colorati di qualsiasi dimensione da utilizzare come segna posto. E’ possibile personalizzare forma, dimensioni e colore dell’immagine che potrà essere scaricata oppure linkata direttamente.

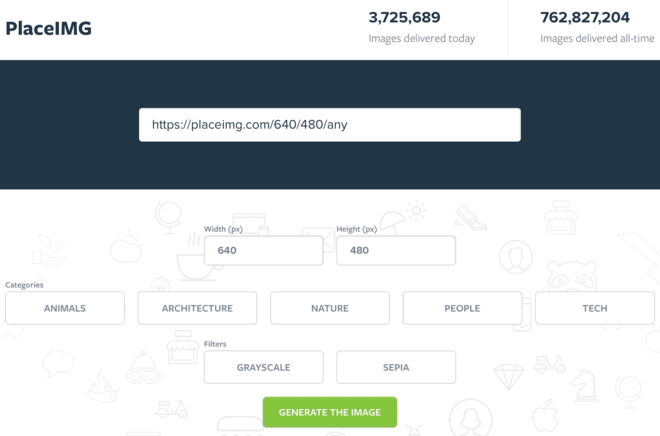
In alternativa, se stiamo cercando qualcosa di più “realistico”, possiamo utilizzare l’ottimo servizio di PlaceIMG. Grazie a questo sito è possibile ottenere immagini e fotografie da utilizzare come riempi posto, specificandone le dimensioni esatte, la tipologia ed anche la resa cromatica (è possibile, ad esempio, selezionare immagini in bianco e nero o con effetto seppia).

