Nel web-design, con il termine layout si fa riferimento all’impaginazione del sito web, cioè al modo in cui i vari contenuti ed elementi che compongono la pagina sono disposti nello schermo. È fondamentale comprendere che un buon layout non solo migliora l’aspetto visivo del sito, ma ottimizza anche l’esperienza dell’utente, influenzando direttamente il tasso di conversione e la soddisfazione del visitatore.
Progettazione del layout
Quando si progetta un sito web, la definizione del layout è la prima delle fasi “operative” ed è immediatamente successiva alla fase di analisi preliminare circa le esigenze del committente, le finalità del progetto e l’identificazione del target di riferimento. È cruciale partecipare a sessioni di brainstorming per esplorare idee e funzionalità che potrebbero essere integrate.
Una volta capito quali sono gli obiettivi del sito e definita la struttura dei contenuti, sarà necessario pensare al layout, organizzandolo in modo non puramente estetico ma, bensì, funzionale agli scopi prefissati. Ad esempio, la scelta dei colori, dei font e della spaziatura deve riflettere l’identità del brand, migliorarne la leggibilità e guida l’utente attraverso il contenuto.
Perché è importante studiare con cura il layout del sito
Per creare un sito web di successo, è fondamentale prestare la massima attenzione alla definizione del layout, in quanto la disposizione degli elementi nella pagina è un fattore determinante non solo da un punto di vista grafico, ma anche e soprattutto, da quello dell’usabilità. Un layout ben progettato può incrementare notevolmente l’interazione degli utenti con il contenuto.
Un errore comune da chi sviluppa siti web in modo “amatoriale” consiste nel pensare che una pagina web sia un semplice “contenitore” da riempire con vari elementi e informazioni, senza comprendere che l’ordine con il quale questi vengono disposti è fondamentale per raggiungere l’obiettivo finale del sito, cioè comunicare efficacemente con chi lo visita. È importante inoltre considerare la navigazione mobile, vista la crescente diffusione dei dispositivi mobili.
Un layout semplice è un layout che funziona
Quando si progetta un layout è bene ricordare che la semplicità è la strada per il successo: gli utenti di un sito web sono interessati ai contenuti del sito, pertanto il layout non deve distogliere l’attenzione dal contenuto ma deve valorizzarlo, aiutando gli utenti a trovare ciò che cercano nel modo più semplice possibile. L’utilizzo di una gerarchia visiva chiara può facilitare questo processo.
Secondo Steve Krug, studioso dell’usabilità nelle interazioni uomo-macchina, il design di una pagina web non deve costringere l’utente “a pensare” (suo il libro “Don’t Make Me Think”) ma deve essere assolutamente intuitivo, cioè l’utente deve trovare in modo automatico ciò che cerca. Perché ciò accada, l’impostazione del layout deve essere razionale e studiata secondo schemi ben precisi, come l’uso di colonne e griglie che possano guidare lo sguardo dell’utente.
Quali sono gli elementi di layout di una pagina web
Il layout di una pagina web è composto da una pluralità di elementi e può essere diviso in “aree” ben precise:
- header: occupa la parte alta dello schermo e, solitamente, ospita il brand del sito ed il menu di navigazione (navbar);
- main area: è l’area principale destinata ad ospitare il contenuto vero e proprio della pagina web, ad esempio un articolo, un video, una galleria fotografica, un modulo di contatto, ecc;
- sidebar: è la colonna laterale in cui, solitamente, sono posizionati dei menu di navigazione, contenuti correlati e/o altre tipologie di contenuti a “contorno” del contenuto principale;
- footer: è la parte bassa della pagina che è utilizzata per ospitare link ed informazioni di non primaria importanza nonché per ospitare eventuali note e riferimenti legali.
Gli elementi che possono comporre il layout di un sito web sono tantissimi; solo per fare alcuni esempi:
- Logo del sito
- Menu di navigazione (principale e secondari)
- Moduli di contatto
- Moduli di ricerca
- Banner pubblicitari
- Video
- Mappe
- Contenuti testuali
- Gallerie fotografiche
- Slideshow
- Elenchi di link
- Widget di social network
- ecc.
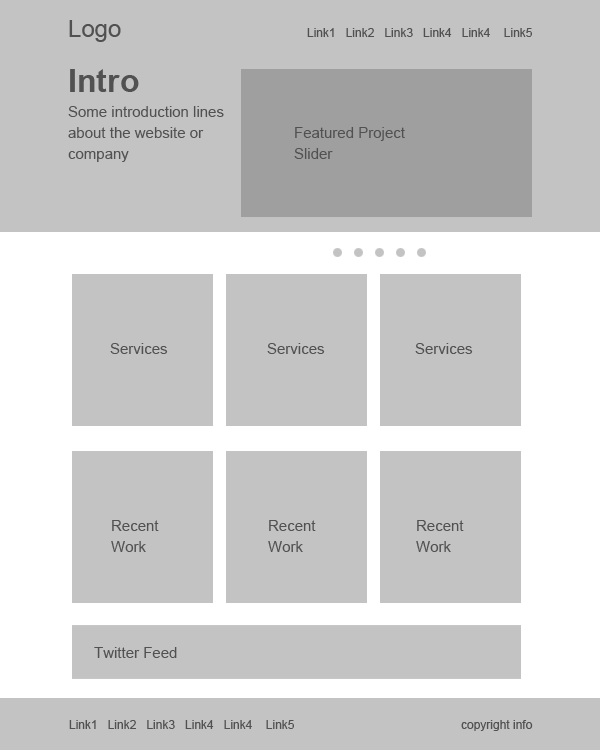
Di seguito un esempio di layout in cui potete notare la suddivisione della pagina in aree e la disposizione di specifici elementi all’interno delle stesse:

In conclusione, progettare un layout efficace richiede attenzione ai dettagli, comprensione del comportamento degli utenti e un costante aggiustamento delle strategie in base ai feedback ricevuti. Utilizzando strumenti di analisi e test A/B, è possibile ottimizzare ulteriormente il layout per garantire che il sito web raggiunga i suoi obiettivi.

