Grazie ai CSS abbiamo la possibilità di scrivere testo in verticale semplicemente applicando una semplice stilizzazione all’elemento testuale a cui vogliamo applicare detto effetto.
L’utilità di un simile espediente è da considerarsi più funzionale che stilistica: volendo creare un elemento ad effetto col testo in verticale, conviene sempre avvalersi di un’immagine… tuttavia non mi si fraintenda! L’effetto testo verticale mediante i CSS in determinate circostanze è molto utile. L’effetto in questione, ad esempio, è particolarmente utile nella creazione di report a colonna dove è possibile risparmiare parecchio spazio ed ottenere risultati visivamente più chiari ed immediati.
A tal fine utilizzeremo la proprietà writing-mode che, purtroppo, è disponibile dalla versione CSS3 dei fogli di stile.
La proprietà CSS writing-mode dispone di due valori:
- tb-rl – scrive il testo “sotto-sopra”;
- lr-tb – scrive il testo in verticale.

Alla proprietà writing-mode va associato anche un filter:
filter: flipv fliph;<style type="text/css">
td
{
text-align: center;
font-size: 11px;
font-family: verdana;
}
td.verticale
{
writing-mode: tb-rl;
filter: flipv fliph;
}
</style>
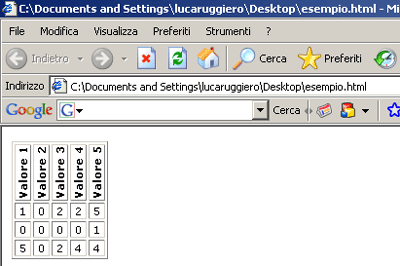
<table border="1">
<tr>
<td class="verticale"><b>Valore 1</b></td>
<td class="verticale"><b>Valore 2</b></td>
<td class="verticale"><b>Valore 3</b></td>
<td class="verticale"><b>Valore 4</b></td>
<td class="verticale"><b>Valore 5</b></td>
</tr>
<tr>
<td>1</td>
<td>0</td>
<td>2</td>
<td>2</td>
<td>5</td>
</tr>
<tr>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>1</td>
</tr>
<tr>
<td>5</td>
<td>0</td>
<td>2</td>
<td>4</td>
<td>4</td>
</tr>
</table>
