Verificare che un sito web o una web application siano in grado di funzionare adeguatamente su tutti i browser più diffusi per la navigazione Internet è uno degli oneri connessi al lavoro del Web Developer.
Da questo punto di vista la frammentazione dovuta alle decisioni dei vendor non rende questo compito particolarmente semplice, al contrario non di rado ci si trova a dover gestire non soltanto le incompatibilità tra applicazioni diverse (cross-browser) ma anche quelle tra versioni differenti del medesimo browser (cross-version).
Google Chrome, Firefox, Safari, Internet Explorer, Opera, Microsoft Edge e le altre soluzioni simili per Desktop e dispositivi mobili presentano spesso un diverso livello di supporto per le specifiche delle tecnologie per il Web come HTML, CSS e JavaScript, ciò si traduce nell’esigenza di individuare quelle funzionalità che potranno essere utilizzate per il maggior numero di utilizzatori possibili.
Parliamo però di migliaia di costrutti che non sempre potranno essere testati attraverso una semplice verifica manuale. Per questo motivo un buon sviluppatore web dovrebbe munirsi degli strumenti adeguati per effettuare la verifica della corretta compatibilità dei suoi progetti con i browser più diffusi.
In questa raccolta verrà quindi presentata una breve selezione composta da alcune proposte per l’analisi cross-browser e cross-version che potrebbero rendere estremamente più semplici e veloci i necessari test prima della messa in produzione di un sito web o di una web app.
Indice
Cosa significa Cross Browser?
Il termine cross-browser indica la capacità di un sito web o di un’applicazione web di funzionare correttamente su una varietà di browser, dispositivi e sistemi operativi. Questo aspetto è fondamentale perché i diversi browser, pur essendo progettati per interpretare il codice HTML, CSS e JavaScript, presentano spesso differenze che possono causare problemi di visualizzazione o anomalie nel comportamento delle pagine web.
Alla base di ogni browser c’è un motore di rendering, il software responsabile dell’interpretazione e della visualizzazione del codice sorgente di una pagina web. Tra i principali motori di rendering troviamo Blink (utilizzato da Chrome e Edge), WebKit (utilizzato da Safari) e Gecko (utilizzato da Firefox).
Tuttavia, proprio queste differenze nei motori di rendering possono portare a discrepanze nell’aspetto grafico o nel funzionamento di un sito, compromettendo potenzialmente l’esperienza dell’utente.
Un’applicazione cross-browser è progettata per garantire che queste differenze non compromettano l’esperienza dell’utente. Questo approccio è fondamentale per assicurare che il sito sia accessibile e funzionale a un pubblico ampio, indipendentemente dal browser o dal dispositivo utilizzato.
Problemi comuni causati dalle differenze tra Browser
Le differenze tra browser possono generare numerosi problemi che compromettono l’esperienza dell’utente e la funzionalità del sito web. Tra i problemi più comuni troviamo:
- Rendering incoerente del layout: elementi come margini, padding e allineamenti possono essere interpretati diversamente dai motori di rendering, causando layout disallineati o interfacce che non rispecchiano il design previsto.
- Supporto incompleto a CSS 3: alcune proprietà CSS, soprattutto le più recenti, potrebbero non essere completamente supportate in determinati browser, causando anomalie visive come ombre mancanti, transizioni non funzionanti o stili non applicati.
- Differenze nell’esecuzione di codice JavaScript: sebbene i browser moderni abbiano standard più uniformi, piccole discrepanze nell’interpretazione del codice JavaScript possono provocare errori o comportamenti inattesi.
- Gestione di alcuni formati media: I formati video e audio non sempre sono supportati allo stesso modo. Ad esempio, alcuni browser potrebbero non riprodurre formati come WebM o OGG senza l’aggiunta di plugin.
- Problemi di compatibilità con le API web: Le API moderne, come quelle per il controllo dei sensori o le notifiche push, potrebbero essere implementate in modo incompleto o assente in determinati browser.
Questi problemi evidenziano quanto sia importante testare un sito web su un’ampia gamma di browser per assicurarsi che l’esperienza utente sia ottimale e che il sito funzioni correttamente per tutti i visitatori, indipendentemente dalla piattaforma utilizzata.
Cosa verificare durante un test su browser e device differenti?
Quando si eseguono test cross-browser e cross-device, ci sono diversi aspetti da considerare per garantire che il sito o l’applicazione web offra un’esperienza utente ottimale nei differenti contesti di utilizzo.
In particolare il buon sviluppatore web dovrà verificare i seguenti aspetti:
- Layout – controllare che il layout sia coerente e rispetti il design originale. Questo include verificare margini, padding, allineamenti, griglie e font su diversi browser e dimensioni dello schermo.
- Responsività – assicurarsi che il design sia pienamente responsivo e si adatti correttamente a diversi viewport e risoluzioni, inclusi smartphone, tablet e desktop. È utile testare sia in modalità verticale che orizzontale sui dispositivi mobili.
- Interazioni e Funzionalità – testare tutte le funzionalità interattive, come moduli, pulsanti, menu a discesa, slider e animazioni al fine di assicurarsi che reagiscano correttamente al tocco (nei dispositivi touch) o ai clic (su desktop).
- Prestazioni – monitorare i tempi di caricamento delle pagine e delle risorse in esse incluse. Alcuni browser o dispositivi, infatti, potrebbero impiegare più tempo per caricare file di grandi dimensioni, come immagini o video.
- Supporto per Standard Web – verificare che il sito utilizzi tecnologie compatibili con i principali browser. Ad esempio, alcune proprietà CSS o funzioni JavaScript moderne potrebbero non essere supportate da versioni meno recenti di un browser. E’ una buona norma non trascurare le vecchie versioni dei browser più utilizzati, ma trovare un equilibrio tra compatibilità e utilizzo delle tecnologie più recenti.
Strumenti online per la verifica cross browser
Browserstack

Browserstack è una soluzione professionale per effettuare il test cross-browser di siti web e web Application all’interno di oltre 2.000 differenti versioni di browser di navigazione web più comunistici come Edge, Safari, Chrome, Firefox, Opera e Yandex. Integra la possibilità di simulare, inoltre, l’aspetto di una pagina web nei principali dispositivo mobili come iPhone, Samsung Galaxy, Google Pixel e molti altri.
Browserstack , tra le varie funzionalità, consente di testare rapidamente i tuoi progetti web generando screenshot su oltre 2000 browser mobili e desktop con un solo clic. È perfetto per testare il design responsivo su una vasta gamma di dimensioni e risoluzioni dello schermo senza doverlo fare manualmente.
Browsera

Browsera è una piattaforma molto completa per l’individuazione dei problemi di rendering a carico dei layout, rilevare errori JavaScript, testare risorse protette da login, verificare il funzionamento delle pagine dinamiche. Il servizio non è gratuito ma potrà essere utilizzato senza alcuna spesa per un periodo di prova della durata di 30 giorni.
Browseling

Browserling è uno strumento online per testare siti web in diversi browser e sistemi operativi. Offre un ambiente di test interattivo basato su browser reali, consentendo agli sviluppatori di verificare la compatibilità dei loro progetti su varie piattaforme senza necessità di configurazioni locali. Con supporto per browser come Chrome, Firefox, Safari e Edge, permette test su Windows, macOS, Android e altro. La piattaforma include funzionalità come screenshot, bug reporting e sessioni sicure.
BrowseEmAll

BrowseEmAll è una piattaforma di testing cross-browser che consente a sviluppatori e tester QA di verificare la compatibilità dei siti web su una vasta gamma di browser e dispositivi. Offre funzionalità come test manuali e automatizzati, inclusi strumenti di registrazione e riproduzione per creare test di regressione senza necessità di codifica. Supporta browser come Chrome, Firefox, Edge, Safari e Internet Explorer su sistemi Windows, macOS e Linux. Inoltre dispone di simulazioni per dispositivi mobili come iPhone, iPad e Android.
Comparium

Comparium è una piattaforma di testing cross-browser che consente di verificare la compatibilità dei siti web su diversi browser, sistemi operativi e dispositivi. Offre la possibilità di eseguire test visivi con screenshot ad alta risoluzione e test in tempo reale, simulando vari ambienti come Windows, macOS, Linux e dispositivi mobili. Comparium supporta browser come Chrome, Firefox, Edge, Safari e altri, permettendo di individuare rapidamente errori di rendering e design.
Vuoi verificare il tuo sito su Internet Explorer?
Lo storico browser di casa Microsoft è ormai obsoleto ma in talune circostanze potrebbe essere ancora utile verificare che un sito web appaia correttamente anche su questo software ancora utilizzato da molte persone nel mondo.
IE NetRenderer
IE NetRenderer è un’applicazione gratuita che consente di valutare la qualità del renderng di un sito Web su Internet Explorer 11, 10, 9, 8, 7, 6 e 5.5, basterà indicare l’URL della pagina da analizzare nell’apposito form per ottenere un report completo disponibile dopo una breve attesa.
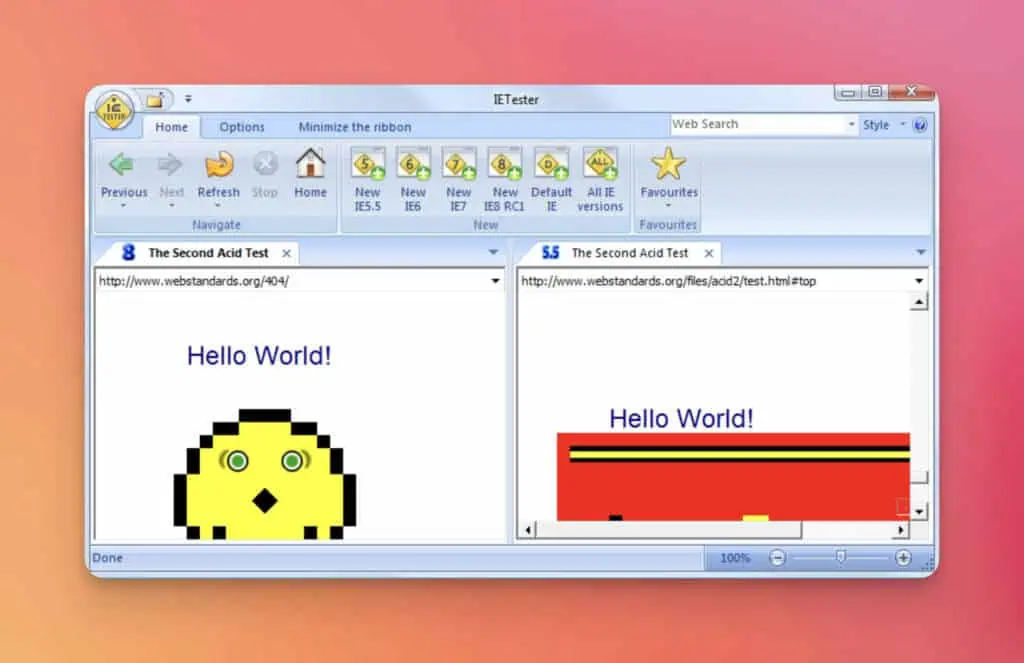
IETester

IETester è un tool gratuito sia per l’uso privato che per quello professionale, è dedicato in particolare all’ecosistema Windows (Internet Explorer 11, 10, 9, 8, 7, 6 e 5.5) e può risultare utile per le verifiche di compatibilità, anche per quanto riguarda il funzionamento degli script JavaScript, con le release più datate di IE.
Conclusione
Nel panorama digitale attuale, in cui gli utenti accedono al web attraverso una vasta gamma di dispositivi e browser, garantire la compatibilità cross-browser non è più un lusso, ma una necessità. Non si tratta solo di risolvere problemi tecnici, ma di mettere al centro l’utente, offrendo un’esperienza fluida e coerente indipendentemente dal contesto.
Investire tempo ed energia nei test cross-browser non solo migliora la qualità del sito, ma rafforza anche la credibilità del brand e la sua capacità di raggiungere un pubblico più ampio. Un sito che funziona bene ovunque trasmette professionalità, affidabilità e attenzione ai dettagli, qualità fondamentali per distinguersi in un mercato sempre più competitivo.


