Una delle funzionalità più interessanti per i gestori di siti web e blog che si occupano di content marketing e di social media è rappresentata da Open Graph, il protocollo aperto lanciato da Facebook con l’obiettivo di estendere il Social Graph a tutto web.
Scopo di questo articolo è quello di spiegare, in modo minuzioso, il funzionamento del protocollo Open Graph, ma prima di addentrarci in aspetti tecnici è necessario fare alcune premesse indispensabili.
Indice
Cos’è il Social Graph?
Prima di parlare di Open Graph è necessario spiegare il concetto di Social Graph o, in italiano, Grafo Sociale. Per spiegare in modo adeguato questo importante concetto bisogna fare un ulteriore passo indietro e spiegare cos’è un grafo.
Qui il rischio è di addentrarsi in lunghe, complesse e noiose digressioni in campo matematico… ma il nostro obiettivo non è questo, il nostro obiettivo è capire cos’è un grafo in modo da poter comprendere correttamente il concetto di Social Graph, niente di più.
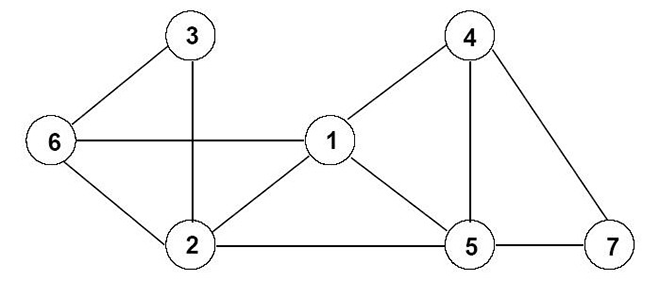
In linea di estrema semplificazione, quindi, possiamo dire che un grafo è una struttura matematica – composta da oggetti semplici (detti nodi) e collegamenti (detti archi) – il cui compito è rappresentare e descrivere delle relazioni tra differenti entità e gruppi.

Tra gli ambiti applicativi dei grafi, oltre alla matematica, c’è quello della scienza sociale. Attraverso la rappresentazione di un grafo sociale, pertanto, è possibile descrivere una struttura sociale di relazioni tra individui ed organizzazioni: gli individui e le organizzazioni sono i nodi mentre i loro legami (cioè gli archi) sono detti connessioni.

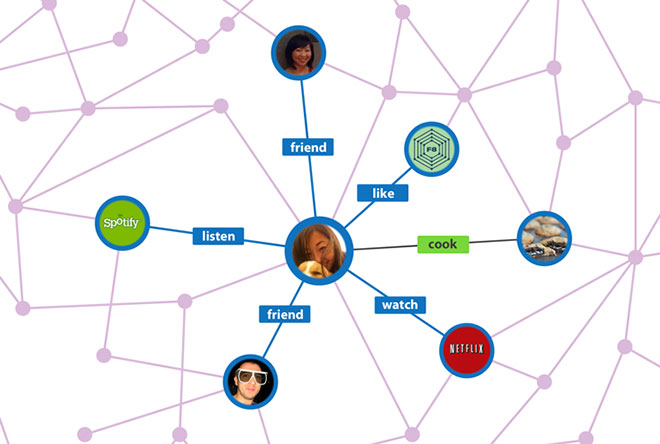
Facebook ha concepito una propria variante di grafo sociale che prende il nome di Social Graph. All’interno del Social Graph di Facebook i nodi possono essere:
- Interni al social network, ad esempio:
- i singoli utenti che hanno registrato un profilo personale su Facebook;
- le aziende, i personaggi e le organizzazioni presenti su Facebook attraverso pagine e/o applicazioni;
- i gruppi presenti su Facebook;
- elementi quali le foto e i video postati dagli utenti;
- ecc.
- Esterni al social network, cioè tutti i siti web diversi da Facebook che vengono menzionati sul social network.
Come abbiamo detto, i vari nodi del Social Graph sono collegati tra loro tramite delle connessioni. Ad esempio, dal nodo utente, partono le connessioni di amicizia (che collegano l’utente con tutti gli utenti con cui ha stretto un legame di amicizia) e le connessioni del “Mi piace” (che legano l’utente a tutti i nodi, come foto o video, per i quali ha espresso apprezzamento).
Open Graph: tutto il web diventa “sociale”
E’ in relazione agli elementi esterni a Facebook che Open Graph riveste tutta la sua importanza. In un certo senso possiamo dire che grazie all’introduzione di questo protocollo – presentato nella conferenza F8 dell’Aprile 2010 – i siti web escono dal loro stato di emarginazione sociale ed entrano a far parte, a tutti gli effetti, delle dinamiche attive del social network.
In pratica, i siti web, grazie all’implementazione di Open Graph (e dei pulsanti sociali), entrano a far parte del Social Graph: non sono più elementi passivi, ma attivi nel ricco contesto delle dinamiche sociali di Facebook. I siti web possono, a questo punto, incentivare gli utenti a condividere azioni ed esperienze arricchendo il social network di nuovi nodi e connessioni, aprendosi ad un mondo di relazioni da stimolare e monitorare.
Ma com’è possibile che “qualcosa” di esterno a Facebook ne entri “magicamente” a far parte? In che modo un sito web o una sua specifica pagina possono entrare nel contesto sociale di Facebook arricchendolo di nuove informazioni e connessioni?
Open Graph: cos’è e come funziona
Open Graph è un protocollo aperto che si basa sulle specifiche RDFa e che consente ad ogni pagina web di trasformarsi in un oggetto del grafo sociale di Facebook attraverso l’introduzione, nel proprio sorgente HTML, di alcuni tag <meta> all’interno della porzione <head> del documento. La sintassi è la seguente:
<meta property="NOME PROPRIETA'" content="VALORE">
Attraverso Open Graph è possibile definire le informazioni rilevanti che dovranno comparire su Facebook nel momento in cui la nostra pagina verrà condivisa da qualcuno.
Ma cosa succede quando qualcuno effettua la condivisione di una nostra pagina web o clicca sul pulsante “Mi piace” in essa integrato? All’atto della condivisione della pagina, il crawler di Facebook effettuerà il parsing del documento al fine di estrarne le informazioni rilevanti per poi creare un oggetto all’interno del Social Graph: in assenza dei meta-tag di Open Graph sarà il crawler a decidere quali informazioni mostrare all’interno delle pagine del social network, viceversa in presenza delle meta-informazioni definite secondo lo standard Open Graph queste avranno la prevalenza. E’ evidente il vantaggio di questo meccanismo: utilizzando Open Graph avremo il pieno controllo di come i nostri contenuti appariranno all’interno di Facebook: quale immagine dovrà comparire, quale titolo, descrizione, ecc.

Ma quali informazioni possiamo codificare all’interno dell’Open Graph? Beh, tantissime davvero. Per ogni pagina web possiamo specificare svariati meta-tag a seconda del suo contenuto e della sua finalità. Di tutti questi meta-tag, quattro sono obbligatori e non devono essere omessi. Questi sono:
- og:type – serve per definire il tipo dell’oggetto che verrà creato nel Social Graph (ad esempio: sito web, articolo, video, brano musicale, ecc.).
- og:url – serve per indicare la URL canonica della specifica risorsa web che viene condivisa ( la URL canonica è una specie di URL “ufficiale”, priva cioè di tutti quegli elementi facoltativi come querystring che impostano sessioni, filtri o quant’altro di non indispensabile).
- og:title – serve per definire il titolo della specifica risorsa web che viene condivisa (bisogna considerare che Facebook tronca il titolo dopo 88 caratteri, quindi non esageriamo con titoli troppo lunghi).
- og:image – serve per indicare la URL assoluta dell’immagine che andrà a rappresentare lo specifico oggetto che verrà creato nel Social Graph (la dimensione ideale è di 1200 x 630 pixel, mentre la dimensione minima è di 600 x 315 pixel; se l’immagine è inferiore a 600 x 315 pixel continuerà a essere visibile nel post ma con dimensioni notevolmente minori).
Oltre a questi quattro meta-tag ce ne sono altri, di cui alcuni molto importanti che è bene non omettere. Vediamo gli altri meta-tag previsti da Open Graph:
- og:audio – serve per indicare la URL assoluta di un eventuale file audio incluso nella pagina web.
- og:description – consente di specificare una descrizione della risorsa condivisa. Facebook suggerisce di includere nella pagina “una descrizione chiara di almeno due frasi”. Queto metadovrebbe essere sempre inserito!
- og:locale – consente di specificare la lingua dell’oggetto condiviso (è utile quando, ad esempio, si condivide un articolo).
- og:locale:alternate – consente di indicare una o più lingue (vedi array) alternative in cui è disponibile il contenuto.
- og:site_name – consente di specificare il nome del sito web (è utile quando si condivide un elemento, come ad esempio un articolo, che è parte di un sito web più ampio ed articolato).
- og:video – serve per indicare la URL assoluta di un eventuale file video incluso nella pagina web.
Proprietà strutturate (per immagini, video e file audio)
Le tre proprietà og:image, og:video e og:audio possono avere ulteriori metadati che possono essere specificati attraverso delle cosiddette proprietà strutturate.
Per og:image e og:video abbiamo le seguenti:
- og:image:url – è identico a og:image (quindi superfluo);
- og:image:secure_url – consente di specificare una eventuale URL alternativa per le pagine con protocollo HTTPS;
- og:image:type – consente di specificare il MIME type;
- og:image:width – consente di specificare la larghezza (in pixel);
- og:image:height – consente di specificare l’altezza (in pixel).
Per og:audio abbiamo le stesse proprietà ad esclusione, ovviamente, di width ed height.
Open Graph: i diversi “tipi” di oggetti
Tra i meta-tag obbligatori di Open Graph uno dei più importanti è, certamente, og:type. Attraverso questo meta, infatti, indichiamo a Facebook che tipo di oggetto creare all’interno del Social Graph.
Gli Object Type definiti nelle specifiche del protocollo sono:
- article – un articolo di un sito web o di un blog
- book – un libro
- music – un oggetto musicale che può essere:
- music.song – una canzone
- music.album – un album musicale
- music.playlist – una playlist musicale
- music.radio_station – una stazione radiofonica
- profile – una pagina di profilo
- video – un oggetto video che può essere:
- video.movie – un film
- video.episode – un episodio di una serie TV
- video.tv_show – uno show televisivo
- video.other – un contenuto video non rientrante nelle precedenti classificazioni
- website – un sito web nella sua interezza
Oltre a questi, è possibile crearne di personalizzati, ma in questa sede non affronteremo questo argomento limitandoci ad utilizzare quelli già definiti tra le regole del protocollo.
Parlando dei differenti Object Type è importante ricordare che per alcuni di essi sono previsti meta-tag specifici. Facendo riferimento all’og:type Article, ad esempio, è possibile specificare ulteriori informazioni:
- article:published_time – indica la data di pubblicazione dell’articolo
- article:modified_time – indica la data in cui l’articolo è stato eventualmente aggiornato/modificato
- article:expiration_time – indica una data di scadenza dell’articolo
- article:author – è utilizzato per indicare l’autore dell’articolo
- article:section – è utilizzato per indicare una specie di macro-categoria dell’articolo (ad esempio: politica, sport, tecnologia, ecc.)
- article:tag – è utilizzato per indicare i tags (vedi array) eventualmente associati all’articolo
Quelli indicati sono i meta specifici per il tipo “articolo” ma anche gli altri Object Type hanno le proprie peculiarità per le quali si rimanda alla documentazione ufficiale a questa pagina.
Open Graph: i tipi di dati supportati come possibili valori dei meta-tag
Vediamo, onde evitare di commettere errori, quali sono i tipi di dati supportati dal protocollo Open Graph quali possibili value delle differenti proprietà.
- Boolean – sono valori di tipo vero o falso e possono essere rappresentati con le keyword true e false oppure numericamente come 1 (vero) o 0 (falso);
- DateTime – sono valori di tipo temporale: richiedono l’indicazione di una data (AAAA-MM-GG) ed eventualmente di un orario;
- Enum – si tratta di valori che devono essere scelti all’interno di un set di possibilità predefinite;
- Float – valore numerico decimale;
- Integer – valore numerico intero;
- String – valore di tipo stringa;
- URL – una sequenza di caratteri UNICODE che rappresenta l’indirizzo di una risorsa su Internet.
Gli Array
Il protocollo Open Graph consente di inserire array di valori. Questa possibilità è utile quando per un data proprietà si ha necessità di specificare una pluralità di valori. Ad esempio:
<meta property="og:image" content="https://www.mrw.it/copertina-1.jpg">
<meta property="og:image" content="https://www.mrw.it/copertina-2.jpg">
<meta property="og:image" content="https://www.mrw.it/copertina-3.jpg">
Open Graph: casi pratici di utilizzo
Open Graph per la home-page di un sito web
Vediamo, di seguito, un esempio completo di una codifica Open Graph che potrebbe essere utilizzata nella home-page di un sito web:
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.mrw.it/">
<meta property="og:title" content="Mr.Webmaster">
<meta property="og:image" content="https://www.mrw.it/copertina-grande.jpg">
<meta property="og:description" content="Il sito di riferimento dei Webmaster Italiani">
<meta property="og:locale" content="it_IT">
Open Graph per una articolo o post di un blog
Vediamo di seguito un esempio di implementazione di Open Graph per un articolo:
<meta property="og:type" content="article">
<meta property="og:url" content="https://www.mrw.it/social-open-graph-guida-completa/">
<meta property="og:title" content="Guida a Open Graph">
<meta property="og:image" content="https://www.mrw.it/mrw-storage/2024/05/img_665094ec9a97c_facebook-social-graph.jpg">
<meta property="og:description" content="Una guida completa al funzionamento del protoccolo Open Graph">
<meta property="og:locale" content="it_IT">
<meta property="og:site_name" content="Mr.Webmaster">
<!-- TAG SPECIFICI PER ARTICOLO -->
<meta property="article:published_time" content="2017-06-28">
<meta property="article:author" content="Massimiliano Bossi">
<meta property="article:section" content="Web Marketing">
<meta property="article:tag" content="Facebook">
<meta property="article:tag" content="Social Media">
<meta property="article:tag" content="Open Graph">
Come potete notare abbiamo utilizzato un array per specificare tre tag associati all’articolo.
Open Graph per un video
Vediamo un esempio di markup Open Graph per un contenuto video:
<meta property="og:type" content="video.other">
<meta property="og:url" content="https://www.mrw.it/video-open-graph.html">
<meta property="og:title" content="Video guida a Open Graph">
<meta property="og:image" content="https://www.mrw.it/img/open-graph.jpg">
<meta property="og:description" content="Una video guida al funzionamento del protoccolo Open Graph">
<meta property="og:locale" content="it_IT">
<meta property="og:site_name" content="Mr.Webmaster">
<meta property="og:video" content="https://www.mrw.it/video/open-graph.mp4">
<!-- ALCUNI TAG STRUTTURATI -->
<meta property="og:video:type" content="video/mp4">
<meta property="og:video:width" content="1200">
<meta property="og:video:height" content="680">
<!-- TAG SPECIFICI PER VIDEO -->
<meta property="video:release_date" content="2017-06-28">
<meta property="video:duration" content="300">
<meta property="video:tag" content="Facebook">
<meta property="video:tag" content="Social Media">
<meta property="video:tag" content="Open Graph">
Conclusioni
L’implementazione di Open Graph all’interno di un sito web è una pratica decisamente consigliata ad ogni Webmaster. E’ importante ricordare, infatti, che questo protocollo non è utilizzato soltanto da Facebook ma anche da molti altri siti web e servizi social come, ad esempio, Linkedin, Twitter, Google+, ecc.
L’implementazione dei meta-tag di Open Graph, pertanto, creerà beneficio per il vostro sito web non soltanto attraverso Facebook ma anche in altri modi e attravereso altri canali: si tratta di una tecnica per favorire la condivisione dei contenuti ed incentivarne la viralità: scegliendo con attenzione immagine, titolo e descrizione, infatti, riceveremo molto (molto!) più traffico e contatti.

