Se sul Web ci siamo abituati a sbizzarrirci con infiniti layout e combinazione di spazi, progettando pagine web destinate agli smartphone dovremo rivedere le nostre ambizioni creative o, quanto meno, ridimensionarle alla limitata dimensione dei display destinati alla visualizzazione del nostro lavoro.
Nota: la risoluzione video varia, ovviamente, a seconda del modello; la gran parte degli smartphone di nuova generazione ha un display con larghezza che va da un minimo di 240 ad un massimo di 480 pixel. La risoluzione più frequente può contare, in modalità portrait, su una larghezza di 320 pixel.
Dimentichiamoci quindi layout a due, tre o quattro colonne! Dal mio punto di vista l’unica soluzione possibile, al fine di garantire una buona usabilità ai contenuti, è il design a singola colonna dove tutti i contenuti sono organizzati seguendo un ordine verticale a cascata (cioè uno sotto l’altro). Quando si crea una pagina web, ricordiamolo sempre, la cosa più importante è garantirne una buona usabilità e, a maggior ragione quando il display è quello limitato di uno smartphone, la semplicità risulta essere sempre la strada migliore da seguire.

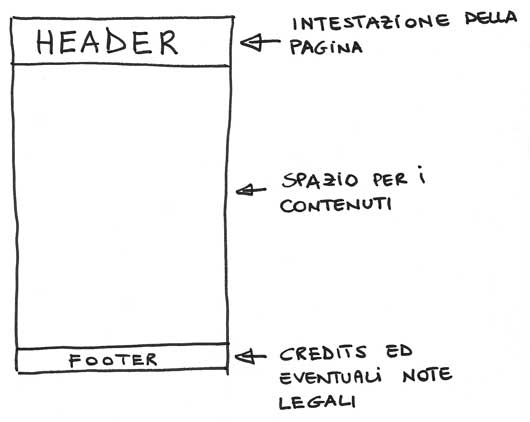
Come potete vedere la nostra struttura è davvero semplicissima ed è composta, inizialmente, da tre porzioni:
- Header: è la porzione superiore della pagina ed è destinata ad ospitare il logo del sito ed, eventualmente, pochi altri elementi di primo piano;
- Corpo della pagina: è la porzione centrale destinata ad ospitare il contenuto effettivo delle pagine del nostro sito web;
- Footer: è la porzione finale, in fondo alla pagina, in cui si è soliti inserire eventuali credits, riferimenti legali, note di copyright, contatti, ecc.
Il menu di navigazione
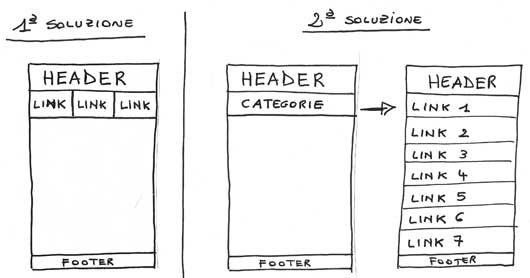
La porzione centrale della pagina, a sua volta, sarà destinata ad ospitare altri spazi (che variano a seconda delle esigenze). Un elemento imprescindibile, ovviamente, è il menu di navigazione attraverso il quale accedere alle altre pagine/aree del sito. Se queste sono poche (1a soluzione) è possibile creare direttamente una barra con i link necessari, in caso contrario – per esigenze di spazio – è meglio aggiungere un unico bottone che, una volta premuto, mostri l’elenco di tutte le pagine/aree disponibili (2a soluzione).

I contenuti
Anche, e soprattutto, per i contenuti è necessario tenere a mente le dimensioni ridotte dello schermo degli smartphone. Anche in questo caso, quindi, la semplicità e la linearità restano, a mio avviso, la scelta migliore.
Evitare orpelli grafici inutili è una buona regola di web-design e lo è ancora di più nello sviluppo di pagine web destinate ai dispositivi mobili sia per questioni attinenti alle ridotte dimensioni del display che per ragioni connesse alla banda disponibile (oltre ad avere un costo, la banda 3G non è sempre velocissima quindi è meglio concentrarsi su ciò che è essenziale).
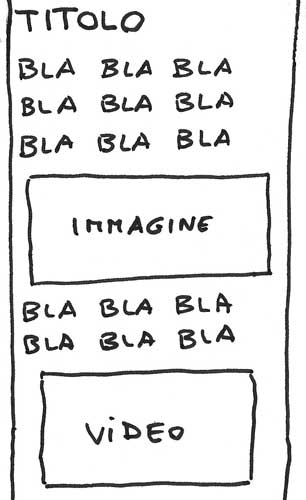
Anche per i contenuti, quindi, suggerisco una impaginazione a cascata dove i vari elementi (testo, immagini, video) si susseguono uno sotto all’altro:

Nelle prossime lezioni vedremo come costruire il codice HTML della nostra pagina web partendo, ovviamente, dalla sezione <head> in cui dovremo andare a definire alcuni meta-tag specifici per siti web ottimizzati per dispositivi mobili.

