Il termine tooltip nasce dall’unione di due parole anglosassoni: tool (strumento) e tip (suggerimento). Nell’ambito del web design il tooltip è uno strumento, tipico di numerose interfacce utente, attraverso il quale lo sviluppatore fornisce informazioni all’utilizzatore circa talune funzionalità integrate nel sistema.
Il tooltip, solitamente, si attiva al passaggio del mouse su determinate aree sensibili: non è necessario il clic dell’utente, ma semplicemente che il mouse transiti sull’elemento interessato (ad esempio un link o un bottone). Al passaggio del mouse si aprirà un piccolo box contenente ulteriori informazioni circa l’elemento cui è collegato. Nell’ambito del web-design questa funzionalità viene gestita con Javascript anche se non è escluso che un semplice tooltip possa essere sviluppato anche in puro CSS.
In questa pagina troverete una raccolta di tooltip pronti all’uso, realizzati in linguaggio Javascript, che potrete integrare all’interno dei vostri progetti web senza troppa fatica.
Cosa sono i tooltip
I tooltip sono piccoli riquadri di testo che appaiono quando l’utente passa il cursore sopra un elemento della pagina, come un’icona, un link o un pulsante. Il loro scopo principale è fornire informazioni aggiuntive senza occupare spazio visibile nella UI. Generalmente vengono attivati tramite eventi come mouseover o focus, e possono essere implementati facilmente con HTML, CSS e JavaScript. Grazie alla loro natura discreta, i tooltip offrono un modo elegante per arricchire l’esperienza utente senza appesantire visivamente l’interfaccia.
A cosa servono i tooltip
I tooltip sono utili per fornire chiarimenti, suggerimenti o dettagli contestuali su determinati elementi della pagina, soprattutto quando lo spazio è limitato. Ad esempio, in un form possono spiegare cosa inserire in un campo, oppure in una dashboard possono offrire descrizioni brevi di icone o funzioni. Inoltre, sono fondamentali per migliorare l’usabilità e l’accessibilità di un sito, rendendo più intuitiva la navigazione e riducendo la necessità di testi esplicativi permanenti. In ambito web design, l’uso intelligente dei tooltip può contribuire a rendere l’interfaccia più pulita e professionale.
I migliori tooltip in Javascript
Tippy.js

Tippy.js è una bellissima libreria Javascript con la quale creare tooltip in modo del tutto personalizzabile. I tooltip generati con questa libreria sono totalmente personalizzabili sia per quanto attiene allora aspetto che per quanto riguarda il posizionamento relativamente all’elemento cui sono ancorati. Tra le varie opzioni è possibile impostare, inoltre, la dimensione della freccia direzionale ed anche l’animazione con cui appare il tooltip al passaggio del mouse.
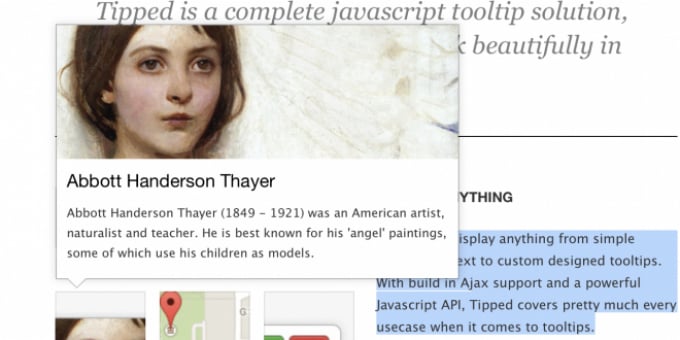
Tipped

Tipped è una soluzione javascript completa per creare tooltip accattivanti, che funzionano in ogni browser su qualsiasi dispositivo. Tipped può visualizzare qualsiasi cosa, da semplici frammenti di testo a suggerimenti personalizzati. Con il supporto Ajax integrato e una potente API Javascript, Tipped copre praticamente ogni caso d’uso quando si tratta di suggerimenti.
HelpBaloon

Un bellissimo script per la creazione di tooltip sotto forma di fumetto. Lo script necessita della libreria Prototype e Scriptaculous.
WZ Tooltip

Un semplice script per creare dei tooltip all’interno delle nostre pagine web. Lo script (realizzato in Javascript/DHTML) è di facile implementazione ed assolutamente customizzabile e pertanto in gradio di adattarsi perfettamente ad layout di qualsiasi sito web.
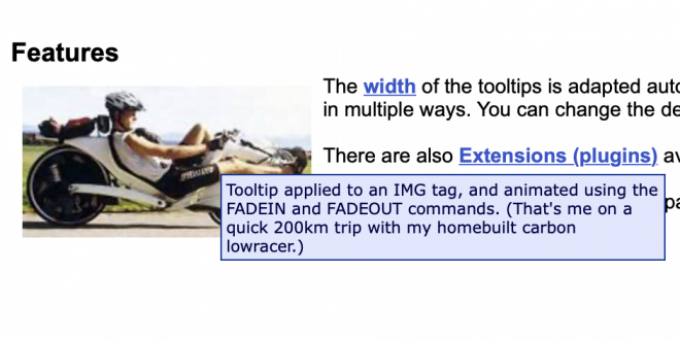
Replace classic Alt text
Questo script genera un tooltip al passaggio del mouse sopra un link. Lo script è molto ben fatto e dispone di funzionalità interessanti come ad esempio l’effetto fading.
Boxover
Boxover è un bellissimo script JS/DHTML per la gestione dei tooltip. Il suo funzionamento è molto semplice ed il risultato molto gradevole.
Bubble Tooltips
Bubble Tooltips è uno script che permette di inserire dei suggerimenti, dei messaggi pubblicitari o delle citazioni sotto forma di fumetti all’interno delle pagine Web; l’utente durante la navigazione potrà visualizzare i messaggi semplicemente passando con il cursore del mouse sopra un link.
Cool DHTML tooltip 2
Un bel esempio di tooltip in stile fumetto… di sicuro impatto visivo!
Descrizione di un link al passaggio del mouse
Questo script genera un piccolo tooltip che mostra un piccolo testo di descrizione al passaggio del mouse sopra ad un link.
DHTML WZ Tooltips
Un bellissimo script per gestire tooltips completamente customizzabili. Facile da integrare e ricco di funzionalità. Script completamente cross-browser.
Nice Titles
Un bellissimo script che genera dei tooltips per mostrare il valore dell’attributo “title” dei link presenti nella pagina… in modo davvero elegante.
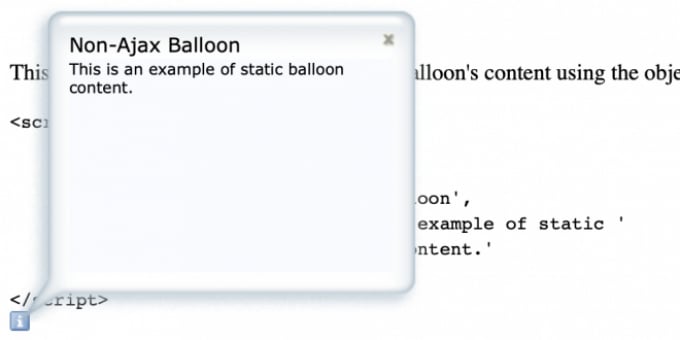
Popup Baloon
Questo script crea dei simpatici tooltip a forma di fumetto (anche detti “baloons”). E’ possibile creare diverse tipologie di tooltip (fissi, mobili, con effetto fading, ecc.)
Sweet Titles
Questo script genera dei tooltips che vengono mostrati al passaggio del mouse sopra un dato elemento (ad esempio un link).
Testo alternativo sui link
Questo bel DHTML genera un effetto alternativo a quello generato dal classico attributo ALT dei link
Tip Box
Tip Box è uno strumento lato client che permette di mostrare delle semplici tip box da associare a dei comuni collegamenti ipertestuali; lo script permette inoltre di nascondere dei div layers e di tenerli nascosti fino al momento in cui questi non vengono toccati dal cursore del mouse.

