Soprattutto quando si gestiscono progetti Web based di grandi dimensioni, è possibile che alcune delle regole CSS definite per il nostro sito Internet o la nostra Web application non vengano effettivamente utilizzate, magari a causa di modifiche a carico del frontend che hanno portato alla rimozione o alla sostituzione di alcune componenti di pagina.
Medesima situazione può verificarsi quando, per lo sviluppo del nostro progetto, decidiamo di utilizzare un framework CSS (come ad esempio Bootstrap) o, peggio ancora, un template "precotto": anche in questo caso, infatti, è probabile che una certa parte delle regole CSS non siano effettivamente utilizzate in quanto taluni componenti del template non sono stati implementati nel sito.
Perchè è importante rimuovere il CSS inutilizzato?
Rimuovere il codice CSS inutile è una buona regola per garantire performance adeguate ai nostri progetti. E’ inutile includere fogli di stile di centinaia di Kb per poi utilizzarne poche righe… così facendo, infatti, i nostri utenti saranno costretti a scaricare dati inutili e il browser dovrà analizzare molti più dati di quanti ne servono. La conseguenza di tutto ciò saranno tempi di caricamento più lunghi con conseguente perdita di traffico e di opportunità di business.
CSS inutilizzato e importanza SEO
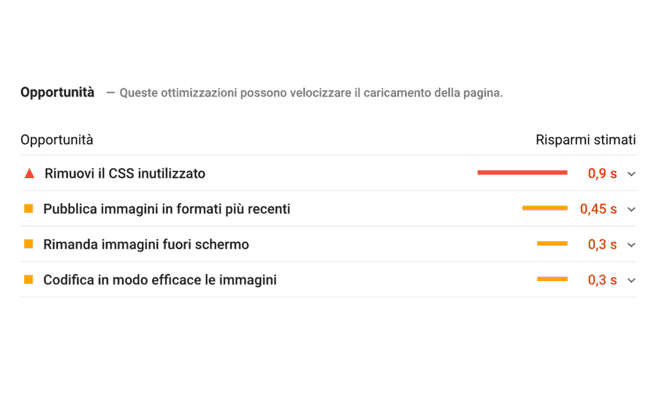
L’avviso Rimuovi CSS inutilizzato è uno dei più frequenti su Google Lightspeed, cioè il tool gratuito attraverso il quale i webmaster possono testare la velocità del proprio sito web ottenendo consigli su come migliorarla.

Come dicevamo l’invito a rimuovere CSS inutilizzato è molto frequente non solo quando, come detto nell’introduzione dell’articolo, ci sono regole universalmente inutili all’interno del foglio di stile (regole, cioè, che non vengono mai utilizzate in alcuna pagina del sito) ma anche quando tali regole, seppur utili in talune pagine, non lo sono in altre!
Da un punto di vista SEO e di ottimizzazione delle performances di una pagina web, infatti, questa dovrebbe includere solo ed esclusivamente le regole di stile che effettivamente servono agli elementi di pagina!
Questo significa che i fogli di stile non devono includere:
- regole inutili per il sito web (formattazione di elementi rimossi o mai implementati);
- regole inutili per la specifica pagina web che l’utente sta cercando di visualizzare.
Questo comporta che la logica con cui siamo sempre stati abituati a scrivere i fogli di stile debba cambiare: non più un unico foglio di stile con tutte le regole di tutte le pagine del sito web, ma un foglio generale con la stilizzazione di base e diversi set di regole specifiche per le singole pagine/sezioni del sito.
Ovviamente tutto ciò rende più complesso lo sviluppo del sito web ma i vantaggi di un simile approccio potrebbero essere tangibili anche e soprattutto da un punto di vista SEO.
In questo articolo vedremo come ottimizzare i nostri CSS rimuovendo il codice inutile sia a livello globale che di singola pagina.
Rimuovere il codice inutile in modo automatico
Se avete sviluppato il vostro progetto web partendo da un framework CSS o da un template potreste restare stupiti sapendo quant’è il codice inutile che vi state portando appresso!
Effettuare un’analisi delle regole che effettivamente servono non è sempre facile ed è per questo che molti sviluppatori fanno ricorso a strumenti in grado di automatizzare tale processo.
Esistono, infatti, diverse librerie e strumenti per effettuare l’analisi e la pulizia dei fogli di stile di un sito web in modo automatico. Vediamo alcuni dei più popolari.
Unused CSS
Unused CSS è un servizio online (non è quindi necessario installare nulla sul proprio PC) grazie al quale effettuare la scansione completa di un sito web per eseguire una pulizia automatica dei fogli di stile da regole inutili.

Dopo essersi iscritti potremo inserire il nostro sito web e lanciare lo spider di Unused CSS. Dopo qualche minuto (il tempo di attesa varia in base al numero di pagine di cui è composto il nostro sito web) il sistema restituirà il proprio responso fornendo indicazioni sulle eventuali regole inutili presenti nei fogli di stile. Sarà anche possibile scaricare un fogli di stile CSS "pulito" già pronto all’uso.
Per maggiori informazioni: unused-css.com
Purify CSS
Purify CSS è una libreria Javascript che può essere installata tramite NPM.
npm install -g purify-cssUna volta installata, la libreria potrà essere richiamata all’interno di un codice Javascript, attraverso un semplice require:
var purify = require('purify-css');Di seguito un semplice esempio di utilizzo:
// contenuto HTML
var content = '<button class="button-active">Invia</button>';
// stile CSS
var css = '.button-active { color: green; } .blahblah-class { display: block; }';
// eseguo purifyCSS
console.log(purify(content, css));Se sbirciate in console noterete che il codice CSS proposto non contempla più la classe "blahblah-class" in quanto inutile.
Se non avete voglia di installare il pacchetto in locale, potete utilizzare la versione on-line.

Quest’ultima consente di agire in due modi:
- fornendo la URL della pagina che si desidera ottimizzare;
- oppure inserendo direttamente il codice HTML ed il codice CSS che si desidera verificare e ripulire.
In entrambi i casi il sistema effettuerà automaticamente un’analisi restituendo indicazioni dettagliate su quali regole CSS risultino superflue.
Per maggiori informazioni: purifycss.online
UnCSS
UnCSS è uno strumento appositamente concepito per rimuovere gli stili inutilizzati. Il suo scopo è quello di ripulire i fogli di stile per renderne più rapidi i tempi di caricamento; fra i maggiori vantaggi del suo utilizzo vi è anche la possibilità di operare su più file alla volta e di supportare la rimozione di codice CSS ottenuto tramite la JavaScript Injection. E’ possibile utilizzare la libreria dopo un’installazione locale tramite package manager npm:
npm install -g uncssoppure eseguire un test di funzionamento ricorrendo ad un servizio online che consente di incollare i codici HTML e CSS in campi appositi per poi ottenere in output le regole di stile ripulite dagli elementi non necessari.

Per maggiori informazioni: uncss-online.com
I rischi dei sistemi automatici di pulizia
Prima che vi avventuriate nella pulizia dei vostri CSS utilizzando uno degli strumenti automatici segnalati in questa guida, è bene sottolineare che tutti questi comportano un certo rischio! Gli strumenti che offrono una pulizia automatica dei fogli si stile, infatti, non sono sempre perfetti ed il loro grado di "imperfezione" aumenta esponenzialmente all’aumentare del grado di complessita del sito o della web application che si desidera ottimizzare.
Tali strumenti, pertanto, dovrebbero essere utilizzati a supporto del lavoro manuale dello sviluppatore e non in sostituzione ad esso!
Per questo motivo è sempre consigliabile procedere manualmente alla verifica ed alla pulizia dei CSS: nessuno meglio di noi può conoscere il nostro sito… quindi chi meglio di noi può fare questo lavoro?
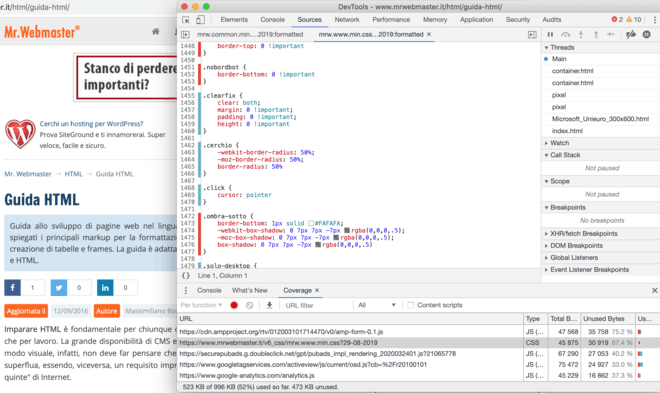
Effettuare la pulizia manuale dei fogli di stile CSS grazie ai DevTools di Chrome
Utilizzando i DevTools di Chrome è possibile vedere in tempo reale quali regole CSS sono state applicate alla pagina corrente e quali no. Per fare questa verifica:
- aprire la pagina da controllare all’interno del brwoser Chrome;
- aprire i Chrome DevTools;
- aprire il pannello comandi (cmd + shift + p);
- digitare "coverage"; e cliccare su "Show Covorage";
- selezionare il file CSS che si desidera analizzare.
A questo punto comparirà il sorgente del file CSS.

Come è possibile notare, accanto ad ogni regola di stile compare una barra colorata:
- la barra verde indica che quella specifica porzione di codice è stata eseguita (ed è quindi stata utile per il rendering della pagina);
- la barra rossa, viceversa, indica che quella regola non è stata utilizzata e, pertanto, può considerarsi superflua per quella pagina.
Sulla base di queste indicazioni il buon sviluppatore potrà intervenire sui propri fogli di stile ed operare le modifiche necessarie.
Il modo corretto di utilizzare CSS in un ottica di massimizzazione delle performances
Abbiamo detto che un foglio di stile, per essere realmente ottimizzato, non solo non dovrebbe contenere regole inutili a livello globale ma anche a livello di singola pagina.
Questa constatazione impone delle riflessioni già in fase di sviluppo: il bravo web-designer, infatti, dovrebbe suddividere le stilizzazioni necessarie al suo progetto web in "comparti" e caricare, di volta in volta, solo quelli effettivamente necessari al giusto rendering della risorsa richiesta dall’utente.
Dal punto di vista pratico ciò significa che:
- il foglio di stile globale del sito dovrebbe contenere unicamente le direttive CSS riguardanti gli elementi di base (corpo della pagina, heading, link, elenchi, tabelle, paragrafi di testo, ecc.) nonché la corince del sito (header, sidebar e footer);
- le stilizzazioni particolari di singole pagine o sezioni (come, ad esempio, la fotogallery, la pagina dello staff o dei contatti) dovrebbero essere incorporate in specifici fogli di stile oppure – meglio ancora – incluse direttamente all’interno dei tag <style> e </style> nelle sole pagine interessate.
Così facendo il sito web risulterà più snello e veloce da caricare, a tutto vantaggio della user experience e, di conseguenza, della SEO del sito.

