Photoshop, diversamente da quanto molti pensano, non è semplicemente un software per il fotoritocco. Grazie alla suite di casa Adobe, infatti, è possibile creare varie tipologie di elaborati grafici come, ad esempio, delle gif animate. Una gif animata, tecnicamente parlando, non è altro che una sequenza di immagini (disegni o scatti fotografici) che vengono "messe in fila" e riprodotte con una tecnica filimica (cioè in sequenza precisando per ciascun fotogramma la durata della visualizzazione).
Ai fini del nostro esempio ho deciso di creare una semplice animazione composta da 5 fotogrammi. Scopo della mia animazione sarà quello di modificare il colore di una scritta passando dall’arancio al blu, colorando una lettera alla volta.
Per raggiungere questo obiettivo ho creato 5 immagini con la stessa scritta: nel primo la scritta è interamente arancione, nel secondo c’è una lettera blu, nel terzo due e così via.
Importare le immagini in Photoshop
Per creare la nostra prima gif animata utilizzando Photoshop dobbiamo, prima di tutto, selezionare una serie di immagini da utilizzare in sequenza. Possiamo utilizzare scatti fotografici oppure disegni, l’importante è che tutte le immagini abbiano la stessa dimensione.
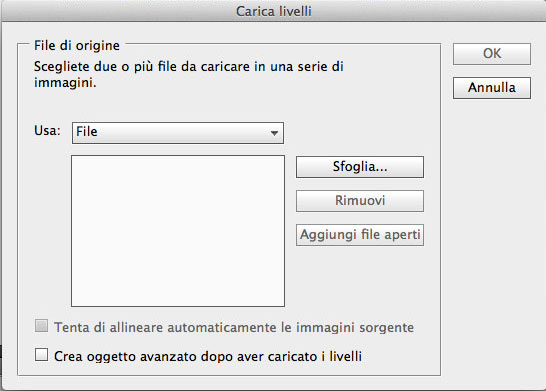
Dopo aver identificato le immagini che andranno a comporre la nostra gif animata dovremo andare ad importarle all’interno di Photoshop. La procedura più semplice per effettuare questa operazione è raggiungibile da:
File > Script > Carica file in serie...

Dopo aver selezionato i file da importare potremo anche mettere la spunta sull’interessante opzione "Tenta di allineare automaticamente le immagini sorgente". Attraverso questa opzione Photoshop cercherà di allineare le immagini attraverso criteri automatici esattamente come accade selezionando il comando:
Modifica > Allineamento automatico
L’utilizzo di questa funzione è consigliato in quanto per una resa ottimale è necessario che i vari fotogrammi siano allineati correttamente. Solo in questo modo, infatti, sarà possibile dar vita ad un’animazione in cui i movimenti si susseguono in modo fluido e naturale.
E’ bene precisare che se avete creato appositamente i vari fotogrammi questa opzione potrebbe non essere necessaria; un suo utilizzo, viceversa, è sicuramente consigliato quando i vari fotogrammi non sono stati realizzati con precisione millimetrica (ad esempio se si vuole creare una gif animata da una sequenza di scatti fotografici) in tal caso, infatti, Photosohop può gestire automaticamente eventuali discrepanze identificando un’immagine di riferimento ed allinenando le altre sovrapponendo alcuni elementi fissi.
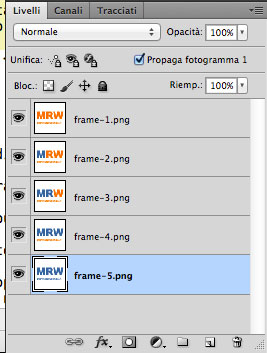
A questo punto i vari fotogrammi che andranno a comporre la nostra animazione sono stati importati sotto forma di differenti livelli.

La Timeline
Ora dobbiamo aprire la Timeline. Per farlo clicchiamo su:
Finestra > Timeline
Se usate una versione di Photoshop non molto recente è probabile che, nel menu Finestra, al posto della voce "Timeline" vediate "Animazione". E’ la stessa cosa.

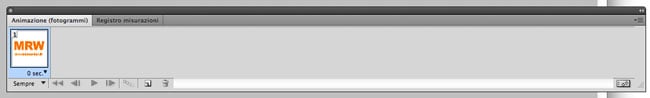
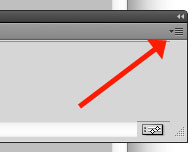
Una volta aperta la finestra Timeline (o Animazione) clicchiamo sul piccolo bottone di alto a destra e selezioniamo "Crea fotogrammi dai livelli".

Così facendo tutti i nostri livelli verranno trasformati in fotogrammi e verranno visualizzati all’interno della Timeline. A questo punto avremo la possibilità di riordinare i vari fotogrammi (trascinandoli con il mouse nella giusta posizione).
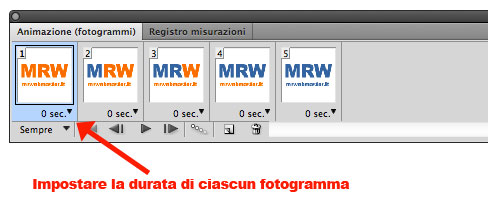
Per ciascun fotogramma è possibile impostare la durata della visualizzazione (cioè, in poche parole, il tempo in cui quel singolo fotogramma sarà visibile). Ovviamente più la durata sarà breve e maggiore sarà la fluidità dell’animazione.

Nel mio caso ho impostato 0.5 secondi per il primo e l’ultimo fotogramma e 0.2 per quelli intermedi.
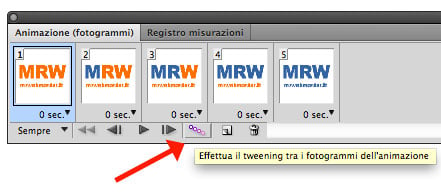
Per migliorare ulteriormente la fludità è possibile attivare il Tweening tra i diversi fotogrammi. Si tratta di un operazione automatica compiuta da Photoshop mediante la quale vengono creati dei fotogrammi intermeni tra un fotogramma e l’altro. Per attivare il Tweening e necessario selezionare un fotogramma e cliccare sul bottone rappresentato da quattro pallini. L’opeazione deve essere ripetuta per ciascun fotogramma della sequenza.

Salvare l’animazione in formato GIF
Una volta raggiunto il risultato desiderato sarà possibile salvare sotto forma di gif animata seguendo questa semplice procedura:
File > Salva per Web

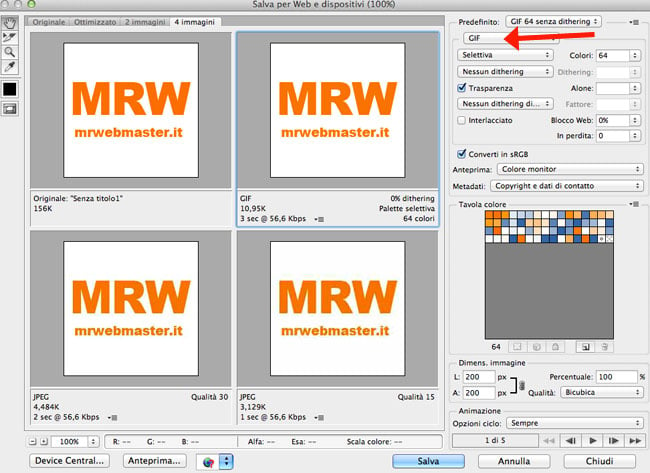
Nella finestra che si apre dovremo selezionare il formato GIF (menu a tendina in alto a destra) e cliccare sul Salva.
Questo il mio risultato finale:

In alternativa segnalo che è possibile salvare la nostra animazione anche sotto forma di video; per farlo:
File > Esporta > Rendering video
A questo punto sarà necessario selezionare il tipo di formato/codec da utilizzare ed eventualmente impostare le ulteriori opzioni disponibili all’interno del menu di esportazione.

