Flutter è un progetto open source per la creazione di applicazioni mobili native multipiattaforma, nonché web application e siti web. Il progetto è stato sviluppato da Google ed è stato presentato per la prima volta nel 2018. Da allora questo framework, anche grazie al supporto di una sempre più vasta community di sviluppatori, è cresciuto notevolmente ed oggi è utilizzato da moltissime aziende, tra cui Google stesso.

Cos’è Flutter?
Flutter è un framework open-source nato in seno ai laboratori di Google. Tutti gli sviluppatori possono scaricare ed installare l’ambiente di Flutter e sviluppare applicazioni native per diversi ambienti senza preoccuparsi di dover utilizzare i linguaggi peculiari dagli stessi.
Questo è possibile grazie alla tecnologia integrata nel framework che consente di sviluppare app native utilizzando una vasta serie di librerie che comprendono svariati elementi delle interfacce utente previste dai diversi sistemi operativi.
Perché conviene utilizzare Flutter?
La forza di Flutter è, soprattutto, nello sviluppo multipiattaforma: grazie a questo framework, infatti, è possibile sviluppare app native sia per iOS che per Android ed eventualmente anche fruibili tramite un comune browser web.
In pratica Flutter richiede un unico codebase per tutte le piattaforme semplificando notevolmente i processi di sviluppo, riducendone contestualmente tempi e costi.
Uno sviluppatore che desidera sviluppare un app per tutti gli OS, quindi, non dovrà preoccuparsi di scrivere la medesima app nei differenti linguaggi nativi in quanto questo processo sarà gestito automaticamente dal framework.
Flutter Vs. React Native: quali sono le differenze?
Flutter e React Native hanno molte cose in comune: si tratta, senza dubbio, dei due framework che oggi si contendono lo scettro tra gli ambienti di sviluppo per applicativi ibridi multipiattaforma.
Entrambi sono progetti open source (e quindi sono utilizzabili da chiunque senza dover sopportare costi di licenza) e nascono all’interno dei laboratori di aziende leader del settore (Google ha creato Flutter, Facebook ha creato React Native) quindi, entrambi, hanno tutte le carte in regola per essere scelti come ambiente di sviluppo preferito.
Sia Flutter che React Native, inoltre, possiedono tantissime funzionalità e sono sufficientemente potenti per essere utilizzati come base di sviluppo di quasi ogni tipo di applicazione!
Ma in cosa differiscono Flutter e React Native?
Flutter risulta più facile da usare in quanto è più “resistente” agli aggiornamenti di sistema: significa che quando iOS o Android aggiornano il sistema operativo, le app sviluppate rimarranno presumibilmente invariate. Al contrario, React Native è molto più dipendente dagli elementi nativi, quindi al rilascio di qualche aggiornamento degli OS potrebbero comparire alcuni problemi nell’app di lancio.
Flutter, inoltre, può vantare ottimi plug-in per la geolocalizzazione e la mappatura che lo rendono la scelta migliore se si ha bisogno di creare app che sfruttano tali funzionalità.
Al di la di ciò, Flutter e React Native sono entrambe ottime scelte per risparmiare tempo e denaro nello sviluppo di app ibride e quale framework scegliere dipenderà prevalentemente dalle preferenze dello sviluppatore.
Come è fatto e come funziona Flutter?
Flutter si basa sul linguaggio Dart.
Dart è un linguaggio di programmazione sviluppato da Google, orientato agli oggetti per il web e completamente open source. E’ stato presentato per la prima volta nel 2011, ed è stato rilasciato in versione stabile solo nel 2018. Attualmente l’ultima versione è la 2.17.5 (22 giugno 2022).
Dart è linguaggio strutturato ma, allo stessto tempo, molto flessibile che può essere utilizzato per creare applicazioni web e mobile con prestazioni elevate. Strutturalmente è molto simile ai noti linguaggi di programmazione orientati agli oggetti come, ad esempop, Java o C#. La sintassi del linguaggio è piuttosto simile a quella di C, cosa che ha semplificato parecchio la sua diffusione presso una vasta platea di sviluppatori.
La finalità per cui è stato sviluppato Dart è quella di fornire agli sviluppatori un linguaggio efficente con cui creare applicazioni cross-platform con Flutter. Grazie a Dart le app vengono sviluppate molto più rapidamente: il linguaggio è unico per iOS e Android e questo evita lunghi processi di traduzione da una piattaforma all’altra.
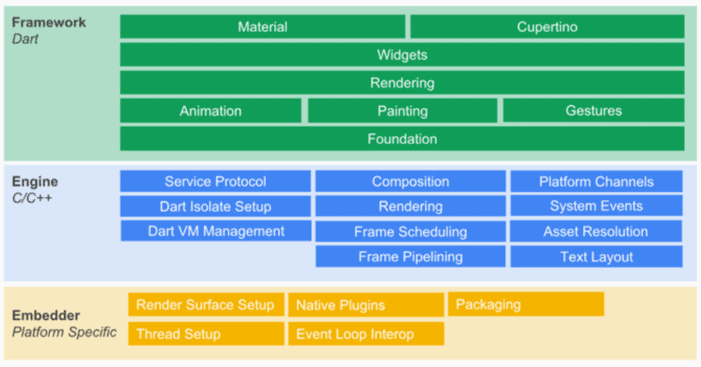
L’architettura di Flutter è organizzata a livelli e può essere definita a strati. Ciascuno strato è composto da una serie di librerie tra loro indipendenti ma che dipendono ciascuna dal livello sottostante.
A livello strutturale possiamo identificare tre strati. Dal più profondo al più superficiale troviamo::
- strato embedder: è lo strato più profondo ed interviene sul device a livello nativo
- strato engine: utilizza il linguaggio C++ per rendere molto efficienti e veloci le applicazioni realizzate con Flutter rispetto a quelle che utilizzano linguaggi interpretati
- strato framework: è lo strato più superficiale di Flutter che fa uso del linguaggio Dart, il quale mette a disposizione librerie ed astrazioni per lo sviluppo delle applicazioni

Per Flutter ogni elemento è un Widget. Si definisce "Widget" ogni oggetto che compare a schermo e con cui l’utente può o meno interagire. Ogni pulsante e testo visualizzato, ad esempio, è un widget avente determinate caratteristiche.
L’interfaccia delle applicazioni create con Flutter, quindi, è composta da vari widget i quali possono essere nidificati gli uni negli altri. I widget possono influenzarsi a vicenda e reagire, tramite funzioni integrate, a cambiamenti di stato dall’esterno.
Per tutti gli elementi principali dell’interfaccia utente vengono forniti in dotazione i rispettivi widget che soddisfano i requisiti di progettazione di Android e iOS e/o delle più comuni applicazioni web.
Se necessario, i widget possono essere ampliati con funzioni aggiuntive. E’ anche possibile creare widget personalizzati che possono essere combinati perfettamente con quelli standard previsti di default in Flutter.
Preparare l’ambiente di sviluppo
In questo articolo utilizzeremo l’approccio a Flutter più completo che prevede la possibilità di sviluppare applicazioni anche per iOS. Per farlo abbiamo la necessità di utilizzare un MAC in quanto solo così è possibile poter sviluppare anche per l’ambiente iOS.
Questo, ovviamente, non esclude la possibilità di installare Flutter su piattaforme Windows o Ubuntu ma in questi casi, purtroppo, viene preclusa la possibilità di sviluppo per ambienti iOS.
Per una corretta installazione del framework consigliamo un minimo di 50GB di spazio libero su disco: questo spazio sarà necessario ad ospitare i software ed i vari progetti che andremo a sviluppare. I software che dobbiamo installare sono i seguenti:
- SDK Flutter – reperibile tramite il seguente link: https://flutter.dev
- Xcode – reperibile direttamente tramite App Store
- Android Studio – reperibile tramite il seguente link: https://developer.android.com
Per prima cosa è necessario installare Xcode all’ultima versione disponibile, dopodiché vi suggerisco di passare all’installazione di Android Studio (quest’ultimo ci sarà utile anche come editor di progetto). Una volta installati questi software passiamo all’instazzione dell’SDK di Flutter (SDK è l’acronimo di Software Development Kit). Dopo averlo scaricato, per prima cosa, dovremo scompattare l’archivio, lanciare l’eseguibile e seguire le istruzioni a schermo.
Una volta installato i software necessari, prima di procedere allo sviluppo del nostro primo progetto Flutter, è consigliato settare le variabili di ambiente in modo da poter utilizzare correttamente i comandi di Flutter. Aprite il terminale ed lanciate il seguente comando:
export PATH="$PATH:[path-to-flutter-folder]/flutter/bin"Ovviamente al posto di "path-to-flutter-folder" è necessario inserite il percorso fisico completo della directory dove avete scompattato il pacchetto con l’SDK Flutter.
Verificare l’installazione: Flutter Doctor
Ecco un comando davvero utile:
Flutter doctor -v
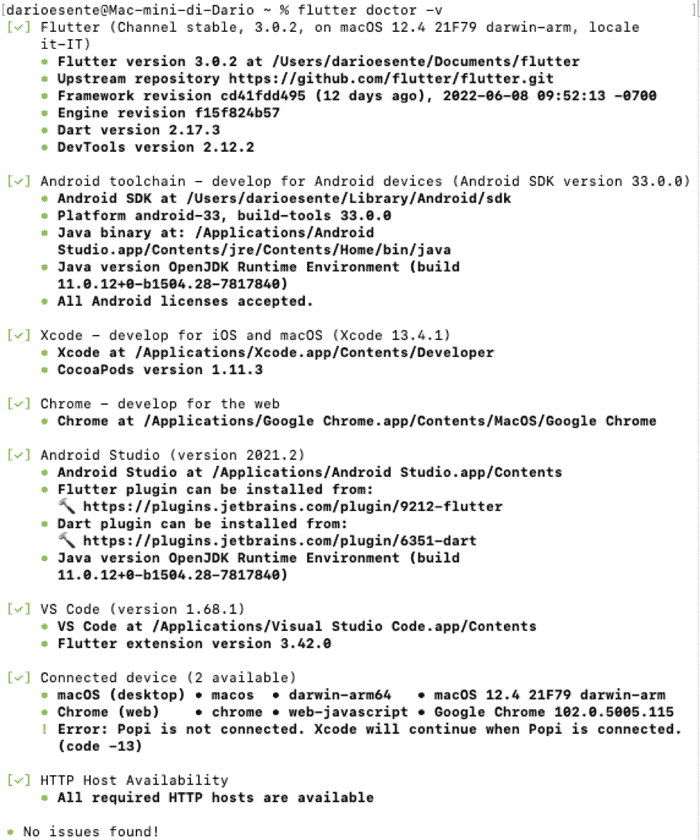
Tramite questo comando avrete a disposizione un sistema di diagnostica che vi fornirà una serie di informazioni che vi aiuteranno a comprendere se avete installato tutto nel modo corretto o se ci sono stati eventuali errori e/o warnings.
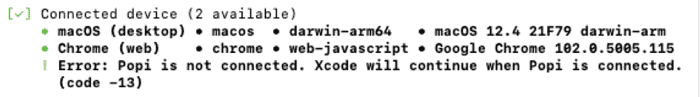
Ad esempio, nello screenshot qui sotto potete notare come il sistema non rileva la connessione ad un device fisico “Popi”.

Il comando in questione può essere molto utile non solo in fase di installazione ma anche ogni qualvolta qualcosa non funzioni a dovere, essendo utile per capire se tutto l’ambiente è correttamente configurato o se c’è qualcosa fuori posto.
Probabilmente, la prima volta che lancerete il comando, il tool vi dirà che non tutte le licenze Android sono state accettate. Beh… nulla di cui preoccuparsi: in questo, come in altri casi, Flutter Doctor vi fornirà anche un suggerimento su come risolvere questo warning. Nel caso delle licenze mancanti, se non erro, il comando da lanciare sarà:
Flutter doctor –android-licensesConclusioni
In questo primo articolo introduttivo su Flutter abbiamo visto le caratteristiche principali del framework ed abbiamo fatto un veloce raffronto con React Native. A seguire abbiamo visto come effettuare l’installazione su Mac: abbiamo installato i software per gestire gli ambienti iOS ed Android, installato l’SDK Flutter ed effettuato test di configurazione con il comando Flutter doctor. A questo punto siamo pronti ad implementare le nostre applicazioni con Flutter.

