Nella precedente lezione abbiamo visto le competenze minime che ogni Web Designer dovrebbe possedere. In realtà l’elenco proposto non può essere considerato esaustivo in quanto, oltre alla conoscenza dei linguaggi citati, è richiesta al Web Designer anche una buona dimestichezza con alcuni software, in particolar modo software per l’editing di pagine web e per la grafica.
I software più importanti (quelli che a curriculum non possono mancare) sono sicuramente due, cioè Adobe Dreamweaver e Adobe Photoshop. Oltre a questi due software, tuttavia, esistono svariati altri tool che possono rivelarsi utili in questa attività, vediamo quindi, di seguito, alcuni dei più noti ed utilizzati strumenti software nell’ambito dell’attività di web design.
Editor per il web publishing
Adobe Dreamweaver

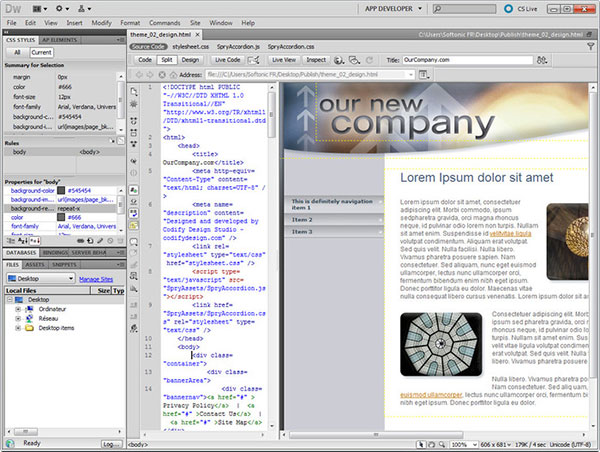
Il più famoso di questa famiglia di software è sicuramente Adobe Dreamweaver: si tratta di un prodotto "storico" lanciato quasi 20 anni fa (era il 1997) dalla Macromedia ed in seguito portato avanti da Adobe nell’ottica dell’acquisizione di quest’ultima nel 2005.
Dreamweaver rientra nella famiglia degli editor visuali di tipo WYSIWYG (acronimo di What You See Is What You Get): in pratica è possibile creare pagine web ma anche interi siti senza scrivere nemmeno una riga di codice. Grazie all’interfaccia di Dreamweaver, infatti, risulta abbastanza semplice creare layout, inserire testi, immagini, elementi multimediali ed altro direttamente attraverso comuni operazioni di Drag & Drop o mediante attività similari a quelle che siamo abituati a combiere coi comuni Word Processor (come MS Word).
Dreamweaver rappresenta, di fatto, il software di riferimento del settore ed è senza dubbio lo strumento più utilizzato in quasi tutte le Web Agency. La sua conoscenza, quanto meno a livello di basi, deve considerarsi quasi obbligatoria per chi vuole affacciarsi al mondo del web design.
Per maggiori informazioni potete visitare la pagina ufficiale di Dreamweaver sul sito di Adobe.
Kompozer

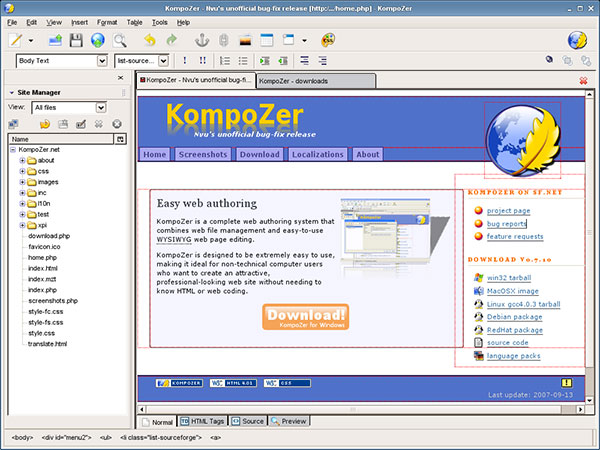
Secondo alcuni è il miglior editor HTML in circolazione, sicuramente Kompozer ha un grosso vantaggio, cioè quello di essere un prodotto open-source e pertanto completamente gratuito (a differenza del già citato Adobe Dreamweaver). Kompozer nasce dalle ceneri del defunto progetto NVU in seno alla community di SourceForge e, oltre ad offrire strumenti di editing visuale, offre un potente editor per il codice HTML e CSS, un client FTP integrato, strumenti di correzione ortografica e molto altro ancora. Il software, distribuito sotto licenza open-source, è disponibile anche in italiano sia per sistemi Windows, Linux che Mac e può essere scaricato gratuitamente a questa pagina.
Serif WebPlus

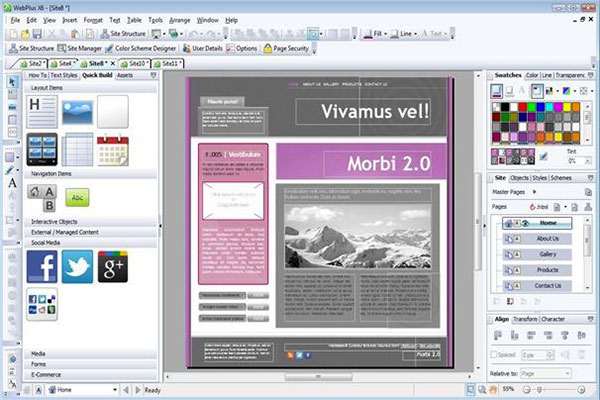
E’ uno dei concorrenti di Dreamweaver che ha il grosso vantaggio di costare molto meno. Questo software di Serif è una delle tante soluzioni alternative al software di casa Adobe dui cui condivide numerose funzionalità. Tra le caratteristiche più interessanti di WebPlus segnaliamo: editor WYSIWYG, template royalty-free integrati, moduli per la creazione di mappe e gallerie, possibilità di stilizzare i form in modo semplificato, sistema di pubblicazione FTP integrato e molto altro ancora.
Per maggiori informazioni potete visitare questa pagina del sito ufficiale della software house Serif.
Editor visuali e semplificati
CoffeeCup Visual Designer

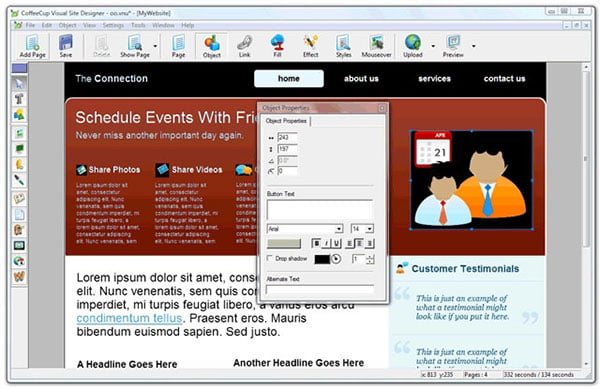
Si tratta di un editor interamente ed unicamente WYSIWYG, quindi non è stato progettato per scrivere direttamente codice HTML ma solo per un utilizzo visuale. Integra diverse features interessanti come, ad esempio, la possibilità di avviare un lavoro partendo da tempi "precotti" o creare "al volo" elementi decorativi come bottoni e banner. Integra un client FTP per semplificare al massimo le procedure di pubblicazione.
Per maggiori informazioni potete visitare la pagina ufficiale del software sul sito di CoffeeCup.
Xara Web Designer

Questo prodotto consente la creazione di pagine web senza dover scrivere nemmeno una riga di codice HTML. Si tratta quindi di un prodotto interamente visuale adatto, pertanto, anche ai neofiti del web publishing. Per maggiori informazioni vi invito a visitare questa pagina del sito web del produttore.
Editor di codice (per i più esperti)
TopStyle

Uno degli editor più amati dagli utenti più esperti: integra funzionalità avanzate per l’editing diretto del codice e supporta la sintassi delle nuove versioni dei linguaggi HTML5 e CSS3. Integra diversi strumenti interessanti come una finestra di preview (per verificare, in tempo reale, il risultato del nostro lavoro sul codice), sistemi di validazione, file history, editor per mappe d’immagini e molto altro ancora.
Per maggiori informazioni vi invito a visitare il sito ufficiale di questo software.
CoffeCup HTML Editor

L’HTML Editor di CoffeeCup è un prodotto commerciale molto conosciuto ed utilizzato anche in ambito professionale. Le nuove versioni del software, per una scelta della casa madre, non includono più la funzionalità di editing in modalità WYSIWYG ma solo l’editor di codice con funzioni di auto-completamento e suggerimenti in-linea per velocizzare le operazioni di coding. Integra un client FTP, un sistema di validazione del codice secondo le specifiche del W3C e strumenti per la preview prima della pubblicazione.
Per maggiori informazioni potete visitare la pagina ufficiale del software sul sito di CoffeeCup.
HTMLKit

Si tratta di un editor di codice abbastanza conosciuto e molto ricco di funzionalità interessanti. Offre un supporto completo per HTML5, CSS3 e Javascript (ECMAScript 6). Integra sistemi di preview multi-device ed un validatore di codice.
Potete acquistare HTMLKit a questa pagina del sito ufficiale dell’autore.
Editor per la grafica
Adobe Photoshop

Ancora una volta, il prodotto di riferimento è a marchio Adobe. Si tratta dell’arci-noto Photoshop, software di fotoritocco e di editing utilizzato in tutti gli ambiti della grafica, sia per gli stampati che per il digitale.
Grazie a Photoshop sarà possibile disegnare bozze di layout o singoli elemnti grafici, loghi o altro materiale decorativo. La sua conoscenza è un requisito non secondario per chiunque desideri fare il lavoro di Web Designer e/o essere inserito nel team di sviluppo di una Web Agency.
Per maggiori informazioni vi invitiamo a visitare la pagina ufficiale di Photoshop sul sito di Adobe.
Adobe Illustrator

Ancora un software targato Adobe: Illustratot è un potente editor per la grafica vettoriale. Se fino a pochi anni fa il suo utilizzo in ambito di web designer era ristretto, oggi è diventato uno strumento piuttosto consueto tra le dotazioni software di molte Web Agency: grazie ad Illustrator, infatti, è possibile realizzare splendidi layout con una precisione "al pixel", creare elementi in formato SVG ed esportare stili CSS per i blocchi di testo.
Per maggiori informazioni potete visitare la pagina ufficiale di Illustrator sul sito di Adobe.
GIMP

GIMP è un potente editor grafico open-source utilizzato da molti Web Designer quale alternativa al più blasonato Photoshop. GIMP è un ottimo prodotto e costituisce una valida alternativa ai prodotti commerciali tuttavia il suo utilizzo nell’ambito del web design è da considerarsi un’alternativa.
Potete scaricare GIMP a a questa pagina del sito ufficiale.
Altri editor grafici
Oltre a quelli citati esistono diversi altri editor per la grafica in ambito web tuttavia, come GIMP, costituiscono niente di più che delle "alternative" in quanto Photoshop è e resta il software di riferimento. Tra questi software segnaliamo: Paint.NET (gratuito), PhotoPlus e PaintshopPro.
Strumenti on-line per creare siti web
Oltre ai software appena descritti, esistono altri strumenti per agevolare la creazione di siti web, si tratta di strumenti on-line (alcuni gratuiti, altri a pagamento) che consentono di creare un sito web in modo totalmente visuale (cioè senza dover mettere mano al codice).
Si tratta, per lo più, di strumenti destinati a "non professionisti" (cioè a chi vuole crearsi da solo il proprio sito web pur non avendo competenze specifiche), tuttavia, in alcune circostanze possono riverarsi utili anche al lavoro di noi WebDesigner.
Il WebDesigner, infatti, può utilizzare questi strumenti on-line in modo più consapevole e professionale di quanto possa fare una persona priva delle giuste competenze, fermo restando che – ad opinione di chi scrive – per risultati realmente professionali questi tool non rappresentano una scelta ottimale.
Per chi fosse interessato ad approfondire l’argomento suggerisco di leggere quest’articolo in cui vengono recensiti i più conosciuti strumenti on-line per creare siti web.
Conclusioni
Nel proseguo della nostra guida non faremo riferimento a nessuno di questi software. Il nostro scopo, infatti, non è formare il lettore all’utilizzo di uno o più di questi strumenti ma quello di fornirgli gli strumenti teorici e pratici per approcciare l’attività di web design a prescindere dal bagaglio di software a disposizione.

