Una volta identificati gli obiettivi ed il target di riferimento del nostro sito possiamo passare alla fase successiva, cioè la fase di definizione dell’interfaccia utente e degli elementi di design. In questa fase, preliminare a quella realizzativa vera e propria, possiamo distinguere due sotto-fasi: la prima consiste nella definizione di un wireframe e la seconda nella realizzazione di un mockup.
Queste due fasi sono molto importanti sia per il designer che, soprattutto, per il cliente: wireframe e mockup, infatti, sono le due fasi nelle quali viene definito l’aspetto del sito e sono essenziali per una adeguata presentazione del progetto grafico e per la conseguente raccolta dei feedback da parte del cliente.
Ma andiamo con ordine e vediamo di spiegare cosa sono queste due fasi di lavorazione e quali differenze le contraddistinguono.
Wireframe
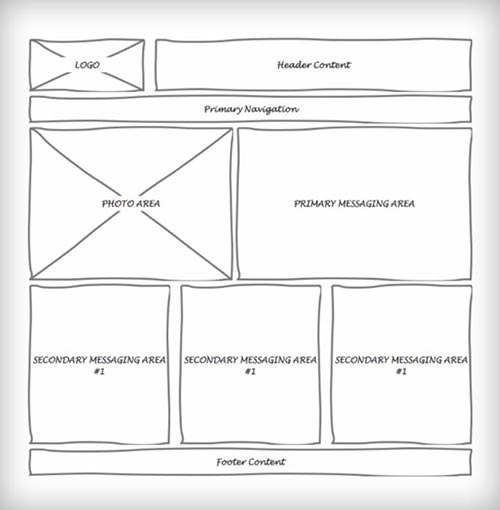
Il wireframe può essere definito come la prima bozza del sito: si tratta di un elaborato grafico "a bassa fedeltà" utilizzato solo per mostrare la struttura del sito web e la disposizione degli elementi nella pagina. Possiamo definire il wireframe come una sorta di progetto per la definizione dello scheletro della pagina web ed, eventualmente, delle principali funzionalità d’interazione pagina/utente.

Lo scopo del wireframe consiste in:
- definire la struttura di base del sito;
- identificare le aree della pagina per la corretta distribuzione dei contenuti secondo logiche di priorità;
- raccogliere il consenso del cliente prima di procedere all’elaborazione grafica degli elementi.
Normalmente il wireframe viene definito mediante programmi di elaborazione grafica oppure utilizzando software ad hoc, non manca, tuttavia, chi preferisce affrontare questa parte in modo "analogico", cioè munito di carta e penna.
Mockup
Il mockup rappresenta lo step successivo al wireframe: in questa fase, infatti, lo scheletro definito in precedenza viene "riempito" applicando la grafica concordata col cliente: colori, immagini, testi segnaposto, font, stili, ecc.

Possiamo dire, quindi, che il mockup è una bozza grafica del sito con un maggior grado di fedeltà rispetto a quello che sarà l’aspetto finale del lavoro. Anche il mockup, come il wireframe, è un elaborato statico (un disegno) ed è quindi privo di interattività ma è comunque una buona soluzione per offrire al cliente un’anteprima di quello che sarà l’aspetto esteriore del sito web una volta terminato.
Solitamente col mockup si raccoglie l’approvazione definitiva del cliente ed il lavoro passa alla fase realizzativa vera e propria; ci sono situazioni nelle quali, tuttavia, il mockup non conclude la fase preparatiora di un progetto di web-design: si tratta, solitamente, di lavori molto articolati e complessi per i quali viene richiesta una terza fase preliminare… quella del prototipo.
Prototipo
Nella fase di prototipizzazione di un progetto web, il team di sviluppo procede alla realizzazione di un artefatto dinamico (non parliamo più di una bozza grafica!) al fine di mostrare al cliente non solo l’aspetto grafico ma anche quello funzionale del sito.
Per realizzare un prototipo, quindi, sarà necessario scrivere una bozza del codice HTML/CSS e preparare gli script (lato client e/o lato server) necessari a mostrare al cliente quello che sarà il funzionamento degli aspetti essenziali del progetto.
Mediante il prototipo, come è facile intuire, il cliente ha una percezione completa di quello che sarà l’elaborato finale in quanto potrà ammirarne non solo l’aspetto estetico ma potrà anche testarne il funzionamento e le dinamiche di interazione.
La fase di prototipizzazione, come detto, non è una costante e viene realizzata solo per progetti di una certa importanza nei quali l’aspetto dinamico assume rilevanza centrale.

