Abbiamo detto nella precedente lezione che i contenuti del sito devono essere accessibili a prescindere dallo strumento utilizzato per la loro fruizione. Questo, in altri termini, significa che il bravo Web Designer deve essere in grado di sviluppare pagine web realmente cross browser e cross device. Ma cosa significano queste espressioni?
Creare siti web cross-browser
Una pagina web si dice cross browser quando il suo aspetto ed il suo funzionamento non mutano al cambiare del software di navigazione utilizzato dall’utente. Oggi, infatti, il mercato dei browser è molto ricco e frammentato pertanto è necessario prestare attenzione affinchè il nostro prodotto possa essere fruito indifferentemente con un browser o con un altro in quanto, purtroppo, non sempre questi software si comportano alla stessa maniera nell’interpretare il codice HTML, i CSS e le istruzioni Javascript.

Se fino a qualche anno fa non era insolito trovarsi di fronte a siti web che si dichiaravano "ottimizzati per Internet Explorer", oggi, nel web design moderno, simili avvertimenti non sono più accettabili e pertanto viene chiesto al Web Designer uno sforzo supplementare sia in fase di sviluppo che di test.
E’ bene precisare che il problema della compatibilità cross browser deve essere affrontato sotto due diversi punti di vista; per poter essere definito cross browser, infatti, un sito web deve poter essere fruito mediante:
- differenti software (IE, Firefox, Chrome, Safari, Opera, ecc.);
- differenti versioni dello stesso software (ad esempio IE7, 8, 9, 10, ecc.).
Internet Explorer e gli standard del W3C
E’ giusto sottolineare che, da un punto di vista pratico, i problemi principali nell’ottica dello sviluppo cross-browser sono posti proprio dal software che, fino a qualche anno fa, era considerato il punto di riferimento per la navigazione on-line: Microsoft Internet Explorer.

Questo browser, infatti, ha storicamente sempre avuto la cattiva abitudine di non rispettare gli standard del W3C in fatto di markup HTML ma, in un certo senso, di voler imporre dei propri standard agli sviluppatori di pagine web.
Il risultato di un simile atteggiamento è che un sito web perfettamente aderente agli standard del W3C risulterà graficamente e funzionalmente diverso quando verrà navigato con IE (c’è da dire che negli ultimi anni, fortunatamente, gli sviluppatori di Microsoft sembrano aver effettuato un cambio di rotta, tant’è che le ultime versioni del browser, pur presentando ancora diverse peculiarità, sono decisamente più aderenti agli standard).
Il bravo Web Designer, pertanto, dovrà mettere in pratica dei workaround per aggirare il problema ed offrire un esperienza di navigazione soddisfacente anche agli utenti (molti) che utilizzano ancora il browser di default di Windows. Le tecniche per farlo sono diverse ma la più diffusa ed utilizzata consiste nell’utilizzo dei cosiddetti commenti condizionali (ennesima struttura proprietaria di IE) grazie ai quali è possibile differenziare taluni elementi del sito (come ad esempio le regole di stile) a seconda della versione di IE utilizzata dal visitatore.
Da un puto di vista pratico il consiglio è di sviluppare siti web senza avere in mente un browser specifico ma, più semplicemente, nel rispetto degli standard definiti dal W3C e, solo alla fine, prevedere eventuali workaround per bilanciare le cattive abitudini di IE e qualche altro piccolo difetto che dovesse presentarsi nella fase di test sui diversi browser.
Creare siti web cross-device
Un secondo ordine di problemi che attanaglia i bravo e coscenzioso Web Designer riguarda la compatibilità delle pagine web con la moltitudine di device oggi disponibili per la loro fruizione.
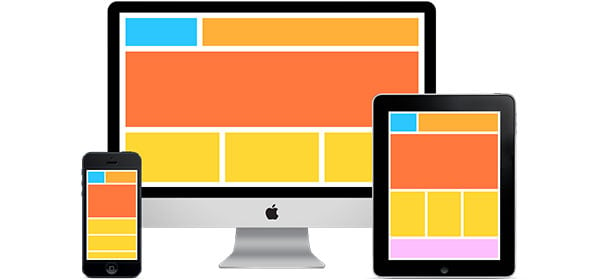
Se fino a qualche tempo fa, infatti, il problema era semplicemente quello di rispettare le differenti risoluzioni dei vari monitor in commercio, oggi la questione si è fatta molto più complicata: una pagina web, infatti, può essere visualizzata non solo mediante i classici computer ma anche attraverso uno smartphone, un tablet o altri device in grado di connettersi ad Internet (si pensi, ad esempio, alle nuove SmartTV o a numerose console di gioco).

In questo contesto, pertanto, dovremo preoccuparci non solo della possibilità che un utente navighi le nostre pagine web con software differenti, ma anche che lo faccia utilizzando dispositivi hardware molto diversi tra loro!
Ma quali sono le possibili soluzioni ad una tale frammentazione? Come è possibile offrire ad ognuno un’adeguata e soddisfacente esperienza di navigazione?
La risposta a questo ordine di problemi può essere data attraverso diverse tecniche di sviluppo
- Responsive Design – è la tecnica di design più utilizzata oggi e consiste nella creazione di diverse regole di stile da applicarsi alla medesima pagina web (il markup non cambia!) a seconda della risoluzione del display utilizzato dall’utente. Questo tipo di operazione avviene completamente lato client mediante l’utilizzo delle media-queries di CSS3 ed è possibile grazie alla netta separazione tra la struttura della pagina e la sua presentazione.
- Dynamic Serving – questa tecnica è anche detta, impropriamente, "responsive lato server": in pratica il server analizza lo user-agent dell’utente e cambia l’aspetto della pagina (anche il markup HTML!) a seconda che l’utente stia utilizzando un dispositivo piuttosto che un altro; anche in questo caso le URL delle pagine web non cambiano, ma cambia dinamicamente il loro contenuto strutturale oltre che la loro presentazione.
- Creazione di siti web separati per ciascun device – questa tecnica prevede la creazione di diversi siti web per la presentazione del medesimo contenuto: in pratica, attraverso la rilevazione dello user-agent, l’utente viene redirezionato in automatico sul sito ottimizzato per il tipo di device che sta utilizzando; a differenza del Dynamic Serving le URL delle pagine web cambiano.
La scelta di quel tecnica utilizzare dipende, ovvaimente, anche dalle caratteristiche del lavoro che si deve affrontare. In linea di assoluta approssimazione la tecnica preferibile è quella del Responsive Design tuttavia ciò non significa che questa debba essere considerata la via sempre giusta da seguire.
Da un punto di vista pratico è opportuno sottolineare che, a differenza del Responsive Design, le altre tecniche prevedono che il Designer sia affiancato da uno sviluppatore web che si occupi delle operazioni lato server di rilevazione dello user-agent e delle azioni successive.
Nel corso di questa guida non affronteremo più la tematica dello sviluppo cross device invitando il lettore, interessato ad approfondire questa tematica, alla lettura di queste guide disponibili su Mr.Webmaster:

