Nelle lezioni precedenti abbiamo affrontato il tema delle trasformazioni, ma di queste trasformazioni abbiamo visto solo il risultato finale. In realtà, CSS3 permette di animare le trasformazioni (o altri tipi di cambiamento nel valore delle proprietà) con la tecnica della transizione.
Cominciamo con una transizione semplice: disegneremo un div a cui cambieremo colore di sfondo al passaggio del mouse. Scopo della nostra transizione sarà quello di cambiare gradatamente il colore dello sfondo in un arco temporale di 2 secondi, non immediatamente.
Cominciamo con la semplicissima porzione HTML del nostro esempio:
<div id="quadrato">Cambio colore quando passi su di me col mouse</div>Vediamo ora le regole di stile che definiscono l’aspetto dell’elemento e che operano l’effetto che desideriamo:
#quadrato {
width: 100px;
height: 100px;
background: #ddfafd;
transition: background 2s;
}
#quadrato:hover {
background: #f8ddfd;
}L’effetto è realizzato tramite la proprietà transition che indica in quanto tempo deve essere modificata una determinata proprietà: in questo caso, come abbiamo detto, abbiamo deciso di animare lo sfondo in 2 secondi.
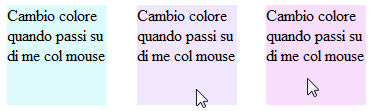
La figura che segue mostra le diverse fasi della nostra transizione:

Le altre proprietà per gestire le transizioni
Oltre alla proprietà transition, CSS3 dispone di altre proprietà per la gestione delle transizioni. Fino ad ora, è bene precisarlo, abbiamo utilizzato transition nel modo più semplice, ovvero specificando unicamente la proprietà su cui operare e la durata dell’intervento.
In realtà la proprietà transition consente di definire anche altri aspetti come l’andamento della transizione ed il suo eventuale ritardo.
Facciamo un esempio completo:
transition: width 5s linear 2s;Con questa regola abbiamo specificato che la proprietà interessata dalla transizione sarà width (la larghezza dell’elemento), la durata della transizione è di 5 secondi, l’andamento sarà lineare (cioè la velocità di trasformazione sarà costante dall’inizio alla fine) e l’effetto partirà con 2 secondi di ritardo.
Come avrete già capito gli ultmi due valori sono facoltativi, se omessi corrsiponderanno ai valori di default ease per l’andamento e 0 per il ritardo.
Come detto questi aspetti possono essere gestiti anche separatamente attraverso quattro distinte proprietà:
Transizioni e trasformazioni 3D
Naturalmente è possibile animare anche le transizioni 2D e 3D. Ad esempio, proviamo a ruotare di 180 gradi il nostro div sull’asse Y, oltre che cambiare il colore dello sfondo.
Basta aggiungere la trasformazione 3D nella regola di stile per #quadrato:hover e aggiungere la transizione anche per la proprietà tranform nella regola per #quadrato.
La proprietà transition, infatti, può riguardare diverse proprietà utilizzando la seguente sintassi:
transition: proprietà1 durata, proprietà2 durata, ...Torniamo quindi all’esempio del quadrato ed aggiungiamo l’effetto 3d:
#quadrato {
width: 100px;
height: 100px;
background: #ddfafd;
transition: background 2s, transform 2s;
}
#quadrato:hover {
background: #f8ddfd;
transform: rotateY(180deg);
}
