Il grid system di Bootstrap di cui abbiamo parlato nelle lezioni iniziali del corso può essere espanso con l’uso del componente thumbnail che permette di creare facilmente griglie ordinate di immagini, video, e molto altro.
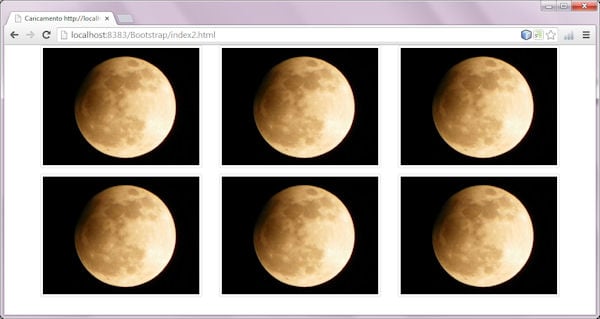
Creando un elemento di classe thumbnail in ogni colonna della griglia si potrà mostrare una immagine o altro contenuto riquadrato. Ecco una griglia che mostra 6 immagini distribuite in due righe da tre foto ciascuna.
All’interno di ciascuna colonna della nostra griglia abbiamo posizionato un div con classe "thumbnail" ed al suo interno un’immagine alla quale abbiamo assegnato la classe "img-responsive" per renderla adattiva. Vediamo il codice:
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="lunaPiccola.JPG" class="img-responsive" alt="...">
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="lunaPiccola.JPG" class="img-responsive" alt="...">
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="lunaPiccola.JPG" class="img-responsive"alt="...">
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="lunaPiccola.JPG" class="img-responsive" alt="...">
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="lunaPiccola.JPG" class="img-responsive" alt="...">
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="lunaPiccola.JPG" class="img-responsive"alt="...">
</div>
</div>
</div>Per distanziare le due righe abbiamo aggiunto al nostro foglio di stile (che avremo incluso dopo quello del framework) la seguente regola:
.row:not(:first-child){
margin-top:10px;
}che seleziona tutti gli elementi di classe row, tranne il primo, e applica loro un margine superiore di 10 pixel.
Questo uno screenshot del risultato grafiuco ottenuto:

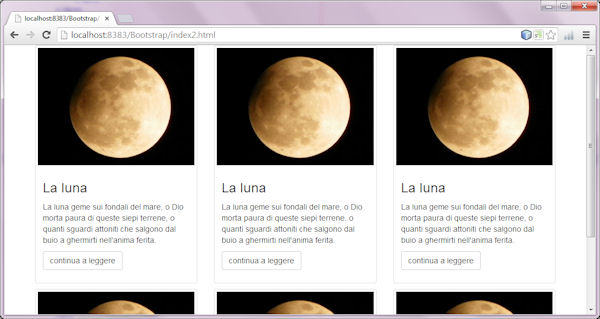
Una miniatura non deve necessariamente contenere un solo elemento (l’immagine in questo caso) ma ne può contenere altri come un titolo, del testo descrittivo ed un pulsante: basta raggruppare questi elementi in un div di classe caption a sua volta annidato nel div thumbnail.
<div class="thumbnail">
<img src="lunaPiccola.JPG" class="img-responsive" alt="...">
<div class="caption">
<h3>La luna</h3>
<p>
La luna geme sui fondali del mare,
o Dio morta paura
di queste siepi terrene,
o quanti sguardi attoniti
che salgono dal buio
a ghermirti nell'anima ferita.
</p>
<p> <a href="#" class="btn btn-default">continua a leggere</a></p>
</div>
</div>Di seguito il risultato visivo della nostra galleria di miniature con tanto di caption: