Dopo questa breve introduzione possiamo passare alla pratica; vediamo quindi come utilizzare Interface Builder e poi collegare gli elementi grafici al nostro codice sorgente. Apriamo dunque Xcode e creiamo un nuovo progetto view-based application e poi nella cartella contenente i file .xib apriamo quello relativo al ViewController. Ora, come prima cosa selezione l’elemento view dalla Document Window e andiamo a vedere quali attributi è possibile modificare nella schermata attributi. Come potete notare è possibile modificare vari aspetti della vista, dall’orientamento (verticale o orizzontale) al colore dello sfondo. Il parametro alpha presente negli attributi indica la trasparenza della view ed è un parametro molto usato per ottenere piccole, ma carine animazioni. Strutturiamo la nostra interfaccia grafica nel seguente modo: una Navigation Bar che posizioneremo in alto, una label, e due Round Rect Button che posizioneremo in fondo alla view. Come detto precedentemente, per creare l’interfaccia grafica è sufficiente cliccare sull’elemento grafico e trascinarlo nella view. Si consiglia al lettore di modificare abbondantemente gli attributi per ogni elemento grafico per prendere familiarità con Interface Builder.
segue uno screenshot dell’interfaccia realizzata per il nostro esempio:

Se adesso proviamo a fare un Build and Run del progetto vedremo apparire correttamente la nostra interfaccia. A questo punto però, non avendo ancora "collegato" il codice all’interfaccia, non avremo modo di interagire con essa. Andiamo, dunque, a scrivere un po’ di codice per poter associare la label e i due bottoni alle funzionalità cui sono preposti.
Apriamo il file di header del ViewController ed inseriamo il seguente codice:
@interface TutorialMrWebMaster2ViewController : UIViewController {
IBOutlet UIButton *bottone1;
IBOutlet UIButton *bottone2;
IBOutlet UILabel *label;
}
@property(nonatomic,retain) IBOutlet UIButton *bottone1;
@property(nonatomic,retain) IBOutlet UIButton *bottone2;
@property(nonatomic,retain) IBOutlet UILabel *label;
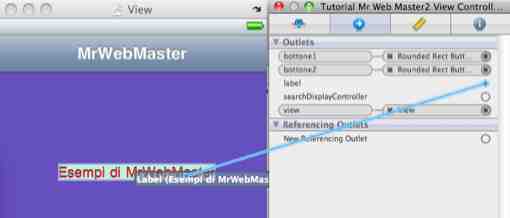
@endLo strumento File’s Owner ci permette di poter associare elementi grafici costruiti con Interface Builder con gli attributi, dichiarati via codice, delle classi. Dopo aver cliccato su File’s Owner, spostiamoci nella sezione connections dell’Inspector Window. Troveremo adesso gli elementi grafici che abbiamo creato via codice, ovvero i due bottoni e la label. L’associazione degli elementi è un’operazione semplicissima, infatti è sufficiente cliccare sul cerchio accanto all’elemento nell’Inspector Window e poi, tenendo premuto, collegarlo all’elemento grafico desiderato.
Un esempio di quanto detto viene mostrato nella figura seguente:

Da questo momento in poi, quando useremo, via codice, ad esempio, l’elemento bottone1 faremo riferimento proprio al bottone che appare nell’interfaccia grafica.
Come potete vedere, dunque, l’associazione degli elementi è un’operazione veramente banale. Per controllare di aver effettuato le conessioni giuste è sufficiente passare con il mouse sopra la connessione desiderata e, automaticamente, verrà evidenziato l’elemento grafico a cui è associato.

