Una generica applicazione degna di questa nome dovrà possedere un menù attraverso il quale l’utente potrà scegliere tra le diverse operazioni da eseguire. In questo capitolo e in quelli che seguiranno andremo a presentare i menù che Android ci mette a disposizione, imparando a gestire il click su ogni voce del menù.
OptionsMenu
Iniziamo con il presentare gli OptionsMenu. Questo tipo di menù è posizionato nella parte bassa dello schermo ed è possibile individuarne due strutture principali: gli icon menu e gli expanded menu.
Icon menu e expanded menu
Gli Icon Menu solitamente espongono le operazioni più importanti che un utente può eseguire all’interno dell’applicazione. Come detto vengono posizionati nella parte bassa dello schermo e sono visibili all’utente solamente dopo la pressione del tasto menù del dispositivo (ciò vale anche sull’emulatore).
Una pratica molto usata è quella di inserire in questo menù delle icone che sintetizzano il risultato dell’operazione che verrà effettuata al click della voce. Se per esempio facciamo riferimento ad un’applicazione per la riproduzione di brani musicali, si potrebbe pensare di associare alla voce del menù play l’icona associata a quella operazione (il tringolino iscritto in un cerchio).
Per quanto riguarda questo menù abbiamo una limitazione sul numero di voci che è possibile inserire e questo numero è pari a sei. Ma cosa succede se inseriamo un numero di voci maggiori di sei? Semplicemente la sesta voce del menù verrà mutata in una voce altro che se cliccata aprirà un expanded menu contenente le altre voci. Quest’ultime verranno visualizzate in una lista a tutto schermo che si espanderà dal basso verso l’alto andando progressivamente a coprire il contenuto base della finestra dell’activity.
Detto ciò è opportuno mostrare un po’ di codice (da inserire all’interno della nostra activity) che andrà a creare un Options menù, formato da Icon menu e da Expanded menù (prima è necessario importare la classe android.view.Menu):
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout linearLayout = new LinearLayout(this);
TextView textView = new TextView(this);
textView.setText("Clicca sul tasto menù del simulatore");
linearLayout.addView(textView);
setContentView(linearLayout);
}
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(Menu.NONE, 1, 1, "Voce 1");
menu.add(Menu.NONE, 2, 2, "Voce 2");
menu.add(Menu.NONE, 3, 3, "Voce 3");
menu.add(Menu.NONE, 4, 4, "Voce 4");
menu.add(Menu.NONE, 5, 5, "Voce 5");
menu.add(Menu.NONE, 6, 6, "Voce 6");
menu.add(Menu.NONE, 7, 7, "Voce 7");
menu.add(Menu.NONE, 8, 8, "Voce 8");
return true;
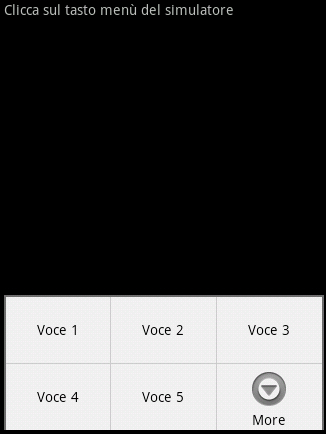
}Come detto precedentemente se clicchiamo sul tasto menu del simulatore renderemo visibile l’icon menu raffigurato nello screenshot seguente:

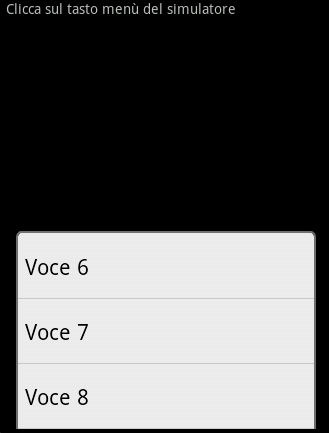
In accordo con quanto detto, dato che abbiamo inserito un numero di voci superiore a sei, l’ultima voce sarà il punto di accesso all’expanded menu che è possibile vedere in questo screnshot:

Come possiamo vedere una volta cliccata una qualunque delle voci del menù, quest’ultimo tornerà invisibile all’utente.
Nel prossimo capitolo analizzeremo il codice presentato ed assoceremo un particolare listener alle voci del menu.

