In questa lezione illustreremo come usare lo strumento Text di Sketch per inserire del testo nell’area di lavoro e quali sono gli strumenti relativi presenti nell’Inspector. Vedremo quindi come creare degli stili di testo sulla falsa riga di quanto visto nelle lezioni precedenti con gli stili di livello.
Tipi di testo
Per inserire del testo in Sketch è necessario attivare lo strumento Text dallo stesso menu a cascata dal quale abbiamo selezionato una forma nelle precedenti lezioni. In alternativa basta premere il tasto ‘T’ e siamo pronti per aggiungere del testo nell’area di lavoro.
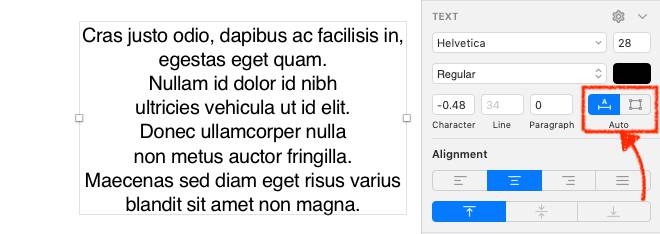
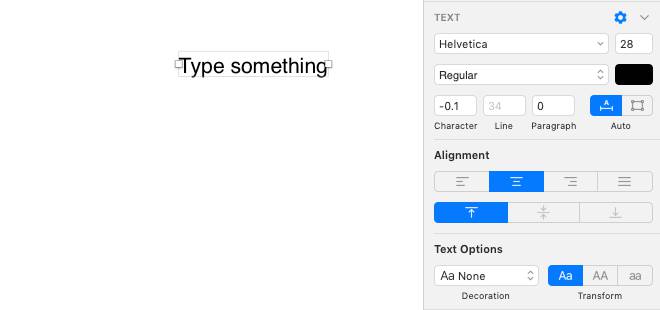
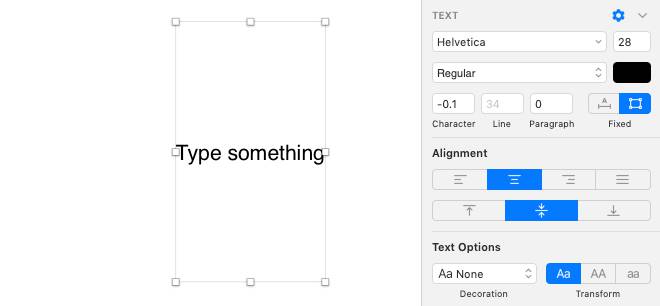
Esistono due diversi modi per inserire del testo. Se dopo aver selezionato lo strumento Text clicchiamo col tasto sinistro nell’area di lavoro, verrà aggiunto un nuovo livello di tipo testo con la scritta predefinita "Type something" già selezionata che dovremo rimpiazzare. Possiamo quindi iniziare a scrivere ciò che preferiamo o incollare del testo copiato in precedenza negli appunti di sistema. Se controlliamo l’Inspector notiamo che la dimensione della casella di testo in questo caso è settata su Auto.

Ciò vuol dire che la lunghezza della casella di testo sarà adattata automaticamente man mano che digitiamo o incolliamo del testo. Il rovescio della medaglia è che Sketch non andrà mai a capo automaticamente, ma dovremo essere noi a premere il tasto INVIO. Se facciamo riferimento all’immagine riportata sopra, abbiamo dovuto modificare manualmente il frammento di testo che altrimenti era stato copiato nell’area di lavoro come un’unica riga. Inoltre, per questa prima modalità la casella di testo presenta solo due maniglie per il ridimensionamento. Non appena iniziamo a trascinarne una, Sketch passerà automaticamente alla modalità Fixed. Si tratta del secondo modo disponibile per aggiungere un frammento di testo all’area di lavoro.
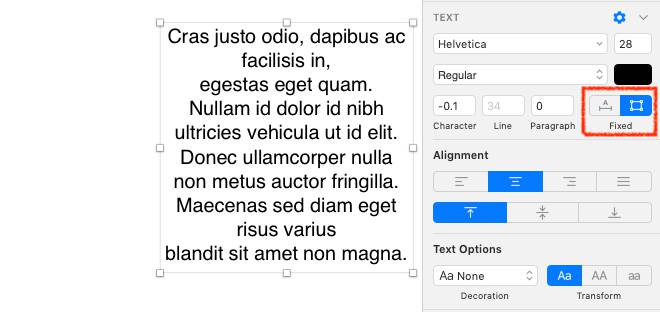
Detto che possiamo sempre passare da una modalità all’altra direttamente nell’Inspector, se vogliamo inserire del testo secondo la modalità Fixed dovremo disegnare col mouse la casella di testo. Per far ciò occorre cliccare in un punto dell’area di lavoro e, tenendo premuto il tasto sinistro del mouse, dovremo disegnare la casella di testo rettangolare della dimensione che preferiamo. In questo caso quando la lunghezza del testo supera le dimensioni del box che lo contiene Sketch creerà automaticamente una nuova riga, al contrario di quanto accadeva nella situazione precedente in cui la larghezza della casella di testo veniva adattata automaticamente al contenuto. Un’altra differenza è che ora la casella di testo selezionata presenta 8 maniglie per il ridimensionamento e possiamo cambiare sia la sua larghezza che la sua altezza.

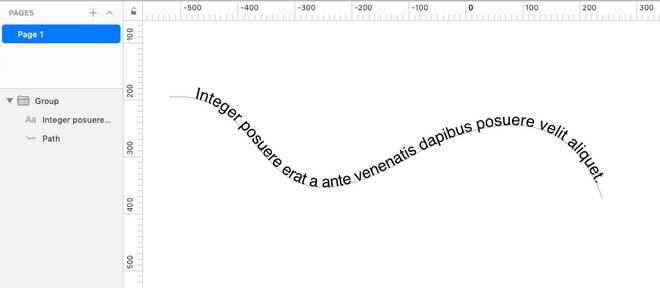
Per entrambe le modalità appena presentate Sketch consente di posizionare un livello di testo su un percorso qualsiasi.

Al fine di ottenere un risultato simile a quello dell’esempio riportato sopra, dobbiamo aggiungere una casella di testo di dimensioni prefissate e un percorso aperto (avremmo potuto usare anche una forma qualsiasi). Quest’ultimo deve essere posizionato sotto la casella di testo nella Lista dei Livelli. Dopo aver selezionato il livello di testo scegliamo Text > Text on Path dalla barra dei menu e spostiamo la casella di testo verso il livello contenente il percorso.
Per separare il testo dal percorso basterà invece riordinare i livelli nella Lista dei Livelli oppure scegliere nuovamente Text > Text on Path dopo aver selezionato il livello di testo.
Opzioni per i campi di testo nell’Inspector
Quando selezioniamo un livello di testo l’Inspector mostra automaticamente le opzioni relative organizzate in sezioni.

Il pannello Text può essere nascosto attraverso la piccola freccia posizionata nell’angolo in alto a destra. Usando il pulsante a forma di ingranaggio viene invece aperta la sezione Text Options che espande ulteriormente il tipo di configurazioni per ciascun livello di testo.
Dopo aver selezionato una casella di testo è possibile cambiare il tipo di font direttamente dalla sezione Text. In tal caso verrà aperto l’elenco di tutti i font installati sul proprio computer con un’anteprima e con la possibilità di effettuare una ricerca per nome. Sfortunatamente non è possibile filtrare per categoria. Tra le altre regolazioni che possiamo apportare vi sono la dimensione dei caratteri e lo spessore (‘Regular’ nell’immagine in alto). Anche in quest’ultimo caso le opzioni disponibili sono legate alla libreria di caratteri tipografici di sistema che possiamo gestire tramite l’applicazione Libro Font(Font Book).
Il campo Character ha una doppia funzione. Se selezioniamo un livello di testo o tutti i caratteri presenti al suo interno, serve per aumentare o diminuire la loro distanza. Se invece selezioniamo due caratteri consecutivi, consente di regolare soltanto il singolo spazio che li separa. (kerning o crenatura)
Attraverso il campo Line possiamo poi determinare la dimensione in pixel dell’interlinea di un paragrafo. Se abbiamo più paragrafi possiamo aumentare la distanza che li divide verticalmente tramite il campo Paragraph.
Più in basso nell’Inspector troviamo le opzioni di allineamento (pannello Allignment ) disposte su due righe. In alto abbiamo quattro bottoni per scegliere in che modo disporre il testo orizzontalmente. Sulla seconda riga sono invece presenti tre pulsanti per allineare il testo verticalmente. Questi sono attivi solo nel caso di caselle di testo di dimensione fissa (Fixed mode).

Creare uno stile di testo
Abbiamo già visto nelle precedenti lezioni che Sketch consente di creare degli stili di livello grazie ai quali è possibile organizzare un documento ed applicare eventuali modifiche più velocemente in particolar modo nei casi in cui sono presenti più livelli che condividono le stesse proprietà.

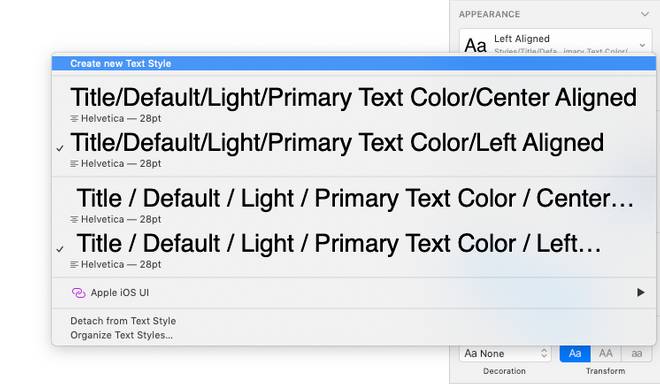
Sulla base dello stesso principio è possibile generare degli stili di testo selezionando un livello e scegliendo Layer > Create new Text Style dalla barra dei menu oppure cliccando No Text Style nella sezione Appearance dell’Inspector.
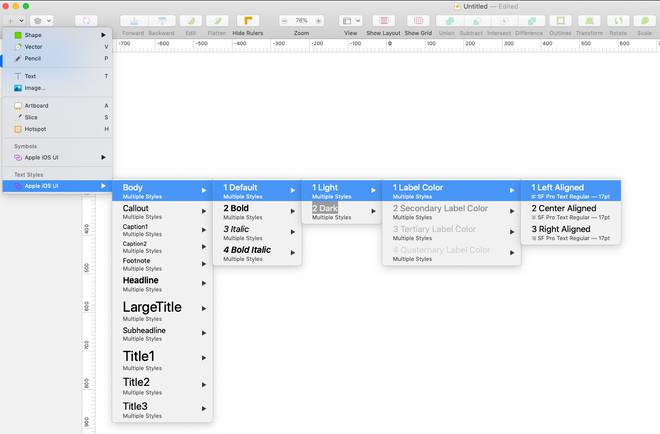
Dovremo quindi immettere il nome dello stile in cui possiamo utilizzare il carattere ‘/’ come separatore per organizzare gli stili in categorie. Così facendo Sketch organizzerà automaticamente gli stili di testo e potremo navigare fra le varie categorie per selezionare lo stile che preferiamo. La libreria di iOS (abbiamo visto come installarla all’inizio di questa guida) fornisce un esempio pratico di organizzazione degli stili di livello da cui possiamo prendere spunto per i nostri progetti.

Il problema dei font mancanti
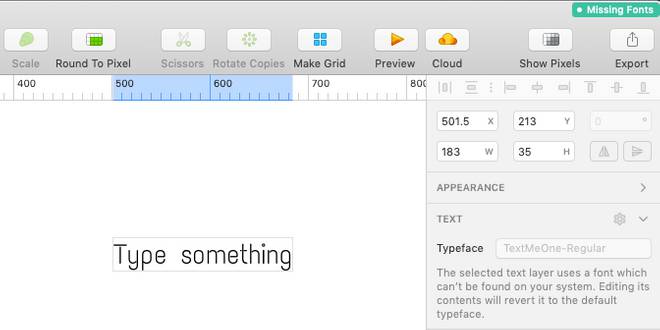
Se apriamo un file con estensione .sketch scaricato da internet o ricevuto da un altro collega, può capitare che alcuni caratteri tipografici utilizzati non sono presenti nella nostra libreria di sistema. In questo caso Sketch ci avviserà mostrando una notifica in alto a destra.

Se clicchiamo sulla notifica, si aprirà una finestra di dialogo con le informazioni relative ai font mancanti. A questo punto possiamo quindi scegliere se vogliamo rimpiazzarli oppure possiamo usare i nomi presenti nella lista per scaricare (Google Fonts contiene una vasta collezione di font gratuiti) o acquistare la licenza dei caratteri tipografici mancanti.

Convertire un livello di testo in una forma vettoriale
In alcuni casi può essere utile convertire un livello di testo in una forma. Per questo motivo Sketch fornisce lo strumento Layer > Convert to Outlines che abbiamo già incontrato per altri motivi nella precente lezione. In questo modo ogni carattere verrà convertito in una forma che possiamo editare singolarmente attivando la modalità di modifica.

Bisogna però prestare attenzione perché una volta convertiti i caratteri in forme, non sarà più possibile utilizzare gli strumenti dei campi di testo. Per questo motivo può essere utile duplicare un livello di testo e successivamente convertirlo, conservando però la versione originale da cui ripartire in caso qualcosa andasse storto.
Riepilogo
In questa lezione abbiamo visto come usare lo strumento Text per inserire del testo all’interno di un documento. Abbiamo quindi illustrato come convertire un livello di testo in una forma vettoriale utilizzando lo strumento Convert to Outlines e come creare degli stili di testo per organizzare meglio un documento. Nella prossima lezione vedremo in breve come lavorare sulle immagini in Sketch.

