In una delle precedenti lezioni sui simboli in Sketch abbiamo visto come usare un’immagine di sfondo casuale per l’avatar di un utente. E’, infatti, spesso utile impiegare delle immagini, dei testi o dei dati casuali all’interno dei progetti che realizziamo. In questo modo abbiamo una visione completa su quello che sarà il prodotto finito e riusciamo a renderci meglio conto di eventuali problemi e difetti del design dei diversi componenti.
In passato ci si affidava alle funzionalità di plugin di terze parti come Invision Craft o Content Generator che possiamo comunque installare ancora oggi. Nel frattempo Sketch ha introdotto lo strumento Data che consente di inserire sia delle immagini come sfondo di qualsiasi forma che dei testi all’interno di un livello testuale. Le sorgenti predefinite sono due. Sketch Data fornisce immagini casuali di volti di persone, immagini contenenti dei pattern da usare come sfondo e nomi casuali di persone e città. L’altra sorgente predefinita è Unsplash grazie alla quale abbiamo accesso a tutte le immagini gratuite presenti su Unspash.com. Sketch consente di usare anche altre sorgenti per la funzionalità Data. A breve vedremo un semplice modo per utilizzare delle immagini e dei testi personalizzati, ma vogliamo far presente che è possibile sviluppare pure dei plugin che usano l’API Data Supplier per aggiungere ulteriori sorgenti alla funzionalità Data.
Inserire testo e immagini casuali in Sketch
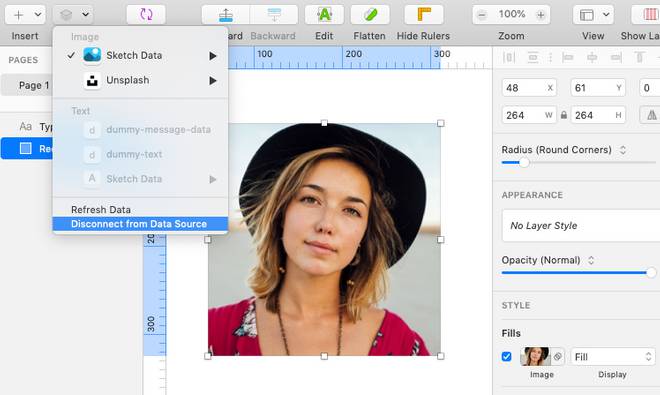
Per impostare un’immagine casuale come sfondo di una forma, occorre selezionare quest’ultima e scegliere una delle sorgenti disponibili dal pulsante Data presente nella barra degli strumenti. In alternativa si può cliccare su Layer > Data dalla barra dei menu.
Se non ci piace l’immagine selezionata, possiamo scegliere l’opzione "Refresh Data" dal menu a cascata che viene aperto cliccando sul pulsante Data. Oppure possiamo usare la scorciatoia da tastiera Command + Shift + D
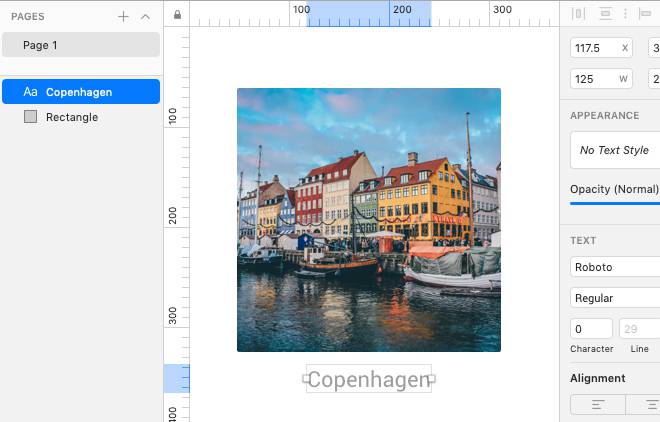
Le stesse operazioni possono essere eseguite sui livelli di tipo testo. Per esempio, nell’immagine sottostante abbiamo selezionato un campo testuale e abbiamo quindi scelto come sorgente alcuni nomi casuali di città che sono forniti da Sketch Data

Se si desidera rimuovere la connessione fra un livello e la sorgente, occorre scegliere "Disconnect from Data Source" dal menu dello strumento Data. In questo caso non sarà più possibile aggiornare un’immagine o un campo di testo, ma non verrà ripristinato il contenuto del livello originale.

Usare immagini e testi personalizzati
La funzionalità Data può essere facilmente personalizzata usando come sorgenti delle immagini o dei testi casuali da noi forniti.
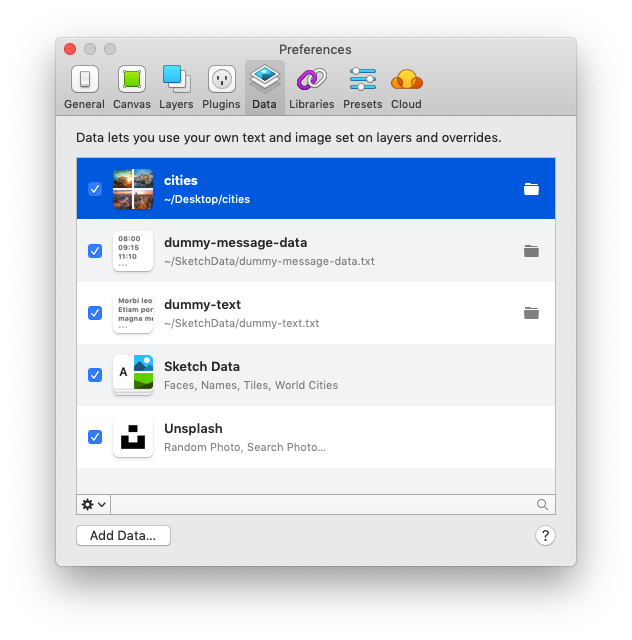
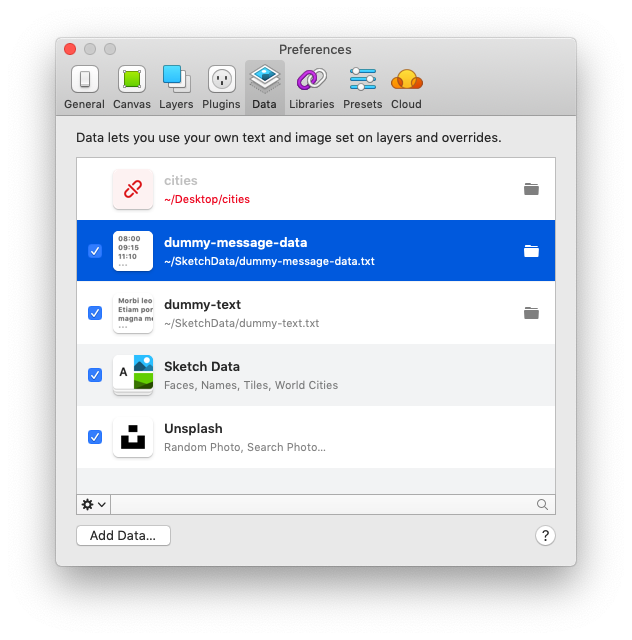
Aggiungere una nuova sorgente è un’operazione abbastanza semplice. Occorre aprire le preferenze di Sketch e selezionare il pannello Data. Dopo aver cliccato sul pulsante Add Data… dovremo selezionare la nuova sorgente.

Per le immagini personalizzate occorre scegliere una cartella contenente dei file di tipo JPEG o PNG. Per i campi di testo sarà invece necessario creare dei file di testo semplici con estensione .txt all’interno dei quali inseriremo il contenuto che preferiamo. Sketch utilizza il ritorno a capo come separatore per cui possiamo creare dei file in cui è presente un nome o una frase su ciascuna riga. Un esempio in questo senso è il contenuto di un file regioni-italiane.txt in cui sono riportati i nomi delle regioni italiane in ordine alfabetico. Ciascun nome è su una riga. Se importassimo questo file in Sketch e lo usassimo come sorgente di un campo di testo, all’interno di quest’ultimo verrebbe inserito ogni volta il nome di una regione.
Abruzzo
Basilicata
Calabria
Campania
Emilia Romagna
Friuli Venezia Giulia
Lazio
Liguria
Lombardia
Marche
Molise
Piemonte
Puglia
Sardegna
Sicilia
Toscana
Trentino Alto Adige
Umbria
Valle d'Aosta
VenetoQuando si utilizzano dei file come sorgenti personalizzate è opportuno scegliere anticipatamente quale directory dovrà ospitare tutti i file di testo e le cartelle contenenti le immagini. Se infatti aggiugiamo una nuova sorgente nel pannello Data delle preferenze di Sketch e poi spostiamo i file in una nuova destinazione, Sketch non sarà più in grado di importarli e segnalerà l’errore.

La funzionalità Data come sorgente delle sostituzioni dei simboli
Lo strumento Data può essere combinato con i simboli per personalizzare i diversi campi contenuti in questi ultimi. Quando infatti si inseriscono nell’area di lavoro delle istanze di un simbolo, queste presentano tutte le stesse immagini e gli stessi testi predefiniti. Se in fase di definizione del simbolo abbiamo usato una o più sorgenti di dati per i campi di testo e per i livelli di tipo forma, nella sezione Overrides dell’Inspector viene utilizzata un’icona di colore magenta per ciascun campo. In questo modo Sketch segnala che selezionando una o più istanze e usando l’opzione Layer > Data > Refresh Data from Master, verranno automaticamente inseriti dei nuovi valori che saranno prelevati dalle sorgenti specificate.
Come si può notare dal video, questo metodo presenta comunque degli svantaggi e dei difetti. Il più evidente deriva dal fatto che non è possibile sincronizzare due diversi campi di testo o forme. Siccome le sorgenti sono indipendenti, può capitare che venga usato un nome femminile, ma venga inserito allo stesso tempo la foto di un uomo nell’avatar.
Riepilogo
In questa lezione abbiamo illustrato come usare lo strumento Data per utilizzare delle immagini e dei testi casuali all’interno di un progetto. Abbiamo quindi visto come aggiungere delle sorgenti personalizzate e come combinare la funzionalità Data con i Simboli. Nella prossima lezione descriveremo la procedura da seguire per esportare artboard e livelli in formato raster e vettoriale.

