In questa lezione descriveremo in dettaglio il pannello Style di Sketch che viene attivato nell’Inspector ogni volta che creiamo o selezioniamo una forma nell’area di lavoro. Ricordiamo che per ogni nuovo livello Sketch usa uno stile predefinito che possiamo personalizzare. A tal fine dopo aver selezionato un livello ed aggiornato le sue impostazioni presenti nel pannello Style, dovremo scegliere Layer > Style > Set as Default Style.

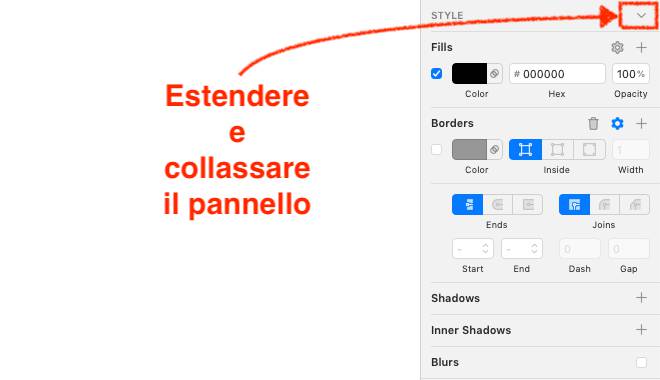
Prima di proseguire con il resto della lezione ricordiamo che possiamo espandere o chiudere il pannello ‘Style’ cliccando sulla freccia che è presente in alto a destra e che consente di nascondere la sezione quando non è necessaria.
Sezione ‘Fills’ del pannello ‘Style’
La sezione Fills del pannello ‘Style’ consente di stabilire le proprietà dello sfondo di una forma. Le opzioni messe a disposizione da Sketch sono veramente tante visto che è possibile applicare diversi stili di ‘riempimento’ dei livelli: dal semplice colore uniforme a tre diversi tipi di gradiente, fino all’uso delle immagini di sfondo. A rendere ancora più interessante questa funzione, è la possibilità di combinare e sovrapporre vari tipi di riempimento per una singola forma.

Prima di procedere nel dettaglio, e senza aprire il selettore di colore, soffermiamoci per un momento a descrivere l’interfaccia della sezione Fills che è composta da tre campi. A sinistra troviamo il tipo di riempimento a cui è associato un checkbox che consente di attivarlo o disattivarlo. In quest’ultimo caso possiamo poi rimuovere il riempimento attraverso l’icona a forma di cestino che apparirà nell’angolo in alto a destra della sezione. Per aggiungere un nuovo strato di riempimento, sarà invece necessario fare click sul pulsante ‘+’.
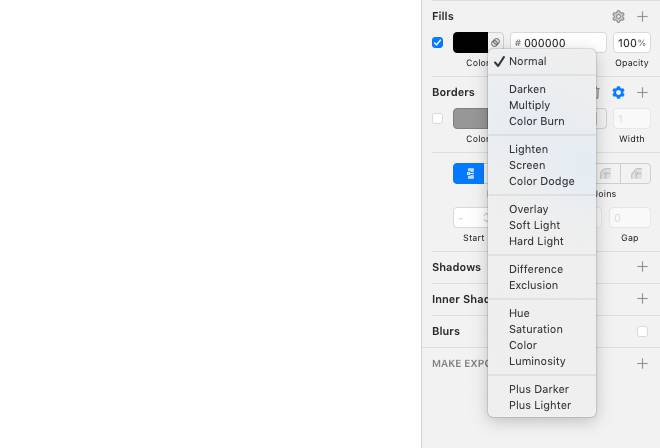
Ciascuna livello può avere un numero qualsiasi di strati di riempimento che saranno disposti uno sopra l’altro dal basso verso l’alto. Per ognuno di questi è possibile scegliere un diverso blending mode attivando il pulsante presente a fianco al tipo di riempimento.

Nella parte di destra della sezione è sempre presente il campo Opacity che regoliamo in modo indipendente attraverso le piccole frecce che compaiono posizionando il cursore del mouse sul campo oppure usando i tasti freccia verso l’alto o verso il basso. Come già visto in altre aree dell’inspector, possiamo avvalerci dei tasti freccia insieme al tasto Shift per incrementare o decrementare il valore di 10 unità. Un altro modo per cambiare l’opacità consiste nel posizionare il cursore del mouse sull’etichettà Opacity. Cambierà quindi il puntatore per indicare che, muovendo il mouse orizzontalmente, possiamo modificare il valore presente nel campo.
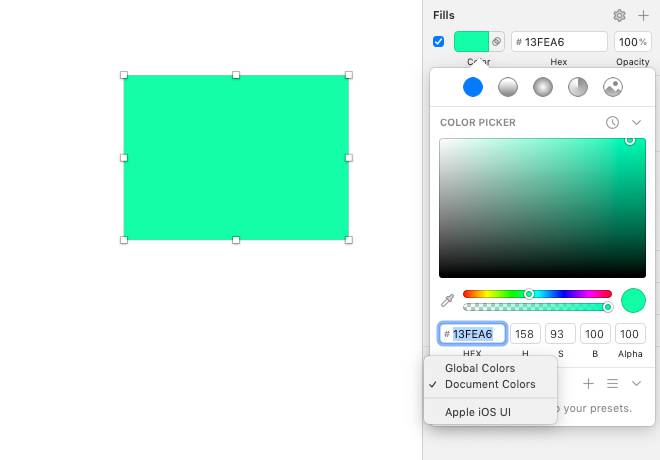
A seconda del tipo di riempimento, a sinistra di Opacity è presente un campo diverso. Nel caso del colore uniforme viene mostrato il suo valore esadecimale che possiamo selezionare e copiare. Tralasciamo invece per il momento le opzioni disponibili per le immagini e i gradienti e descriviamo invece il selettore di colore che viene attivato cliccando sul colore di riempimento.

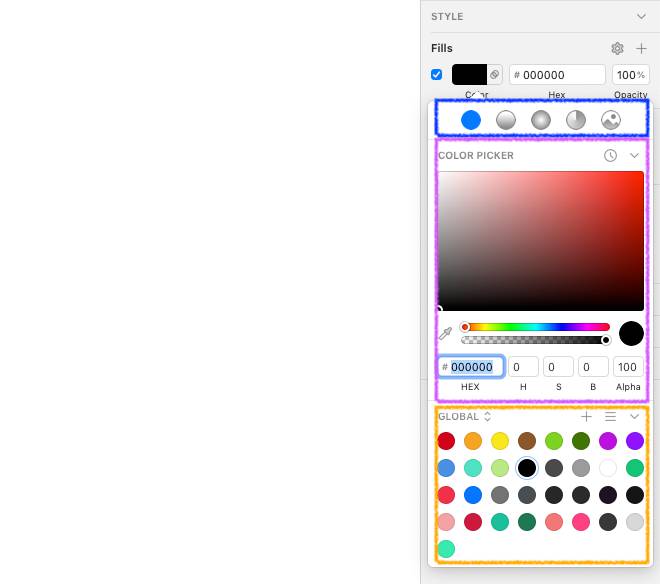
Dall’immagine notiamo che nel selettore di colore sono presenti tre distinte sezioni. In alto troviamo sei diversi pulsanti attraverso i quali selezioniamo il tipo di riempimento dello strato corrente. Si tratta del colore uniforme, di tre diversi tipi di gradiente mentre l’ultimo pulsante disattiva il selettore di colore e dà la possibilità di scegliere un’immagine di sfondo.
Al centro è situato quindi il selettore di colore rettangolare, basato sul modello HSB (Hue, Saturation, Brightness), in cui possiamo scegliere un colore in maniera accurata impostando i diversi parametri. Un piccolo cerchio bianco indicherà qual è il colore corrente. Spostandolo orizzontalmente verrà aggiornato il valore della saturazione, al contrario, muovendolo verticalmente, cambierà il valore della luminosità.
Più in basso troviamo invece due slider orizzontali per modificare rispettivamente la tonalità e l’opacità. Altro strumento estremamente utile è il contagocce che consente di prelevare un campione sia all’interno di Sketch che in qualsiasi altra applicazione.
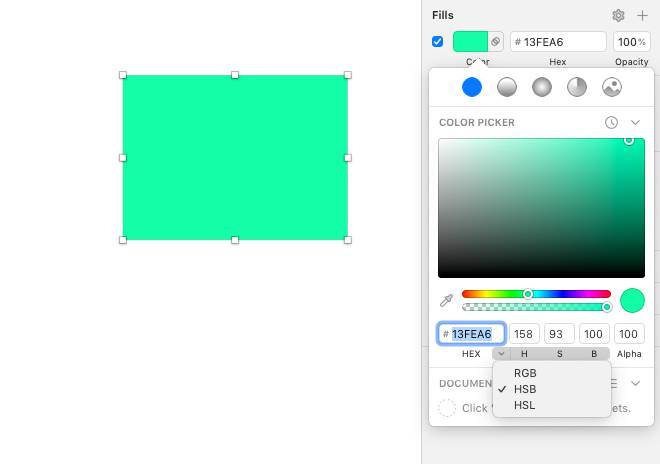
Sotto il selettore di colore sono presenti i valori numerici dei diversi paramentri che possiamo aggiornare manualmente. È inoltre possibile visualizzare i valori di diversi modelli di colore fra cui RGB (Red, Green, and Blue), HSB (Hue, Saturation, and Brightness) e HSL (Hue, Saturation, and Lightness).

Ancora più in basso troviamo una griglia di colori che Sketch consente di salvare per poterli utilizzare successivamente in maniera più rapida. Abbiamo evidenziato questa sezione nell’immagine in alto con un rettangolo dai bordi arancioni. Nell’esempio specifico si tratta dei colori uniformi, ma la stessa sezione è presente anche per i gradienti e le immagini di sfondo. Possiamo salvare dei colori sia a livello globale (Global colors) e visualizzare lo stesso set in qualsiasi file con estensione .sketch che apriamo sul nostro computer oppure creare una selezione limitata ad un certo documento (Document colors) a cui possiamo accedere in sessioni diverse, ma solo se apriamo il file specifico. Nella stessa area è possibile reperire eventuali set di colori presenti nelle librerie che abbiamo aggiunto attaverso il pannello delle preferenze. Per salvare un colore in uno dei set basterà usare il pulsante ‘+’ presente sopra la griglia dei colori a fianco alle icone per visualizzare i colori sotto forma di lista e collassare/espandere la sezione.

I gradienti
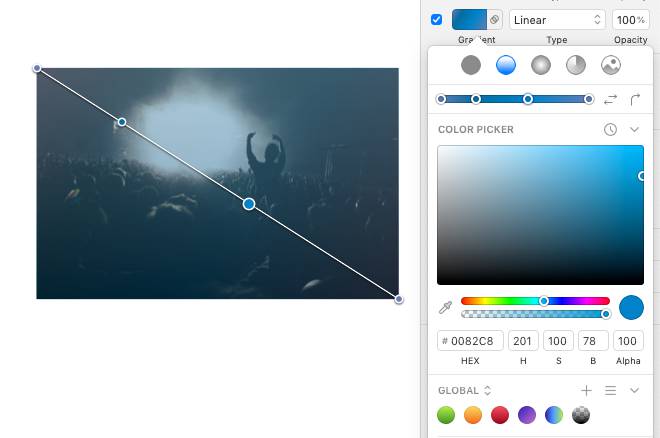
Esistono tre diversi tipi di gradienti che possiamo applicare come sfondo di un livello in Sketch: lineare, radiale e angolare.
I gradienti lineari sono costituiti da una successione di due o più colori in cui la transizione avviene lungo una linea retta. Ogni colore è rappresentato da un punto (color stop) che possiamo selezionare nell’area di lavoro o nella barra del gradiente presente sopra il selettore di colore. Per ciascun colore possiamo applicare le regolazioni viste nella sezione precedente compresa una variazione dell’opacità. Per rimuoverlo basta invece cliccare su uno dei color-stop e premere il tasto ‘Delete’ o ‘Backspace’.

È possibile inserire quanti colori desideriamo per il gradiente cliccando semplicemente sulla linea che congiunge i diversi color stop all’interno dell’area di lavoro oppure nella barra dei gradienti. Ciascun punto può anche essere trascinato per regolare la posizione di un colore. All’interno dell’area di lavoro è infine possibile cambiare manualmente la direzione del gradiente.
Gli altri due tipi di gradienti, ovvero quello radiale e angolare, sono configurabili utilizzando delle tecniche simili a quelle appena esposte.
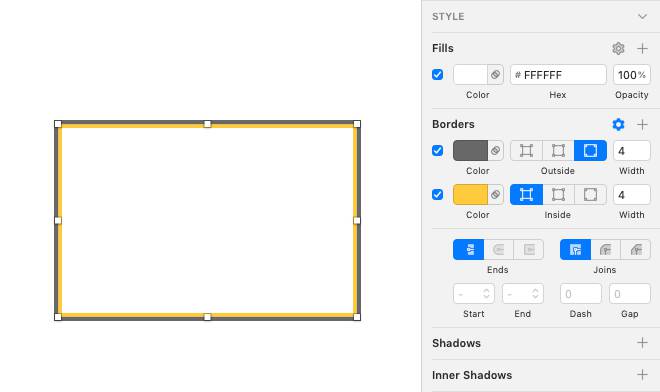
Sezione ‘Borders’ del pannello ‘Style’

È possibile applicare uno o più bordi a qualsiasi livello presente nell’area di lavoro ad eccezione dei livelli di tipo testo di cui parleremo in una delle prossime lezioni.
La sezione Borders dell’inspector presenta dei comandi simili a quella Fills. Per cui in alto a destra troviamo il pulsante ‘+’ per aggiungere un nuovo bordo. Per la stessa ragione ciascuno dei bordi applicati ad un livello può essere attivato o disattivato tramite un checkbox. In quest’ultimo caso è poi possibile rimuoverli usando il pulsante a forma di cestino.
Per ogni bordo possiamo modificare il colore (valgono le stesse opzioni viste nel precedente paragrafo), lo spessore e la posizione. Su una forma chiusa il bordo può essere posizionato all’interno, al centro o all’esterno del contorno della forma. Se invece viene applicato ad un tracciato aperto, l’unica opzione disponibile è al centro.
Attraverso il pulsante a forma di ingranaggio vengono poi attivate le opzioni per definire altre proprietà di un bordo. Per i tracciati aperti possiamo scegliere lo stile delle estremità. Allo stesso modo anche i punti di giunzione possono essere personalizzati.
Sono poi presenti altri quattro campi. ‘Start’ e ‘End’ consentono di scegliere se applicare degli elementi come delle frecce alle estremità di un percorso aperto o di una linea. ‘Dash’ e ‘Gap’ sono due campi numerici per modificare lo stile in modo da avere un bordo tratteggiato. Il valore di ‘Dash’ determinerà quanto deve essere lungo un tratto, mentre il valore di ‘Gap’ specifica la distanza tra i trattini.
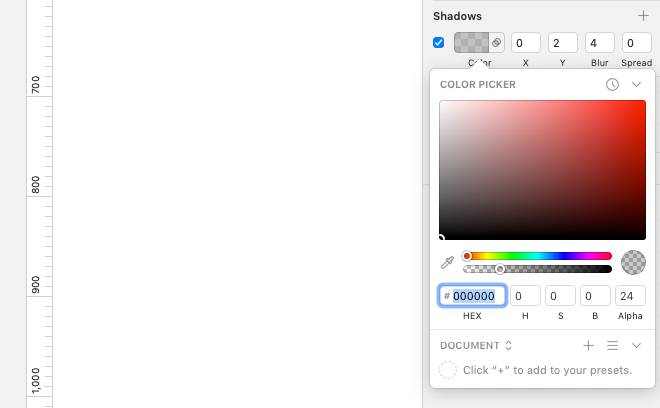
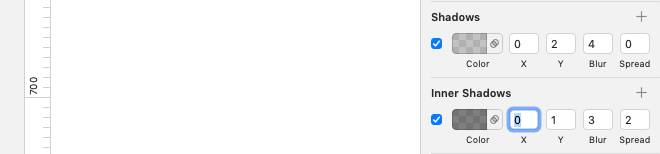
Sezione ‘Shadows’ e ‘Inner Shadows’ del pannello ‘Style’
Ad un qualsiasi livello o gruppo si possono applicare due diversi tipi di ombra. Nella sezione Shadows andiamo a configurare un’ombra che si proietta all’esterno della forma a cui viene applicata. Al contrario nel pannello Inner Shadows possiamo definire le caratteristiche dell’ombra interna alla forma. Come visto nei precedenti paragrafi, anche in questa occasione è possibile utilizzare più ombre con parametri differenti.

Per ciascuna ombra dovremo settare altri quattro parametri oltre al colore, ovvero:
- le coordinate ‘X’ e ‘Y’ che rappresentano la posizione orizzontale e verticale dell’ombra e possono assumere sia valori positivi che negativi.
- Blur che specifica la distanza in pixel dal bordo della forma in cui inizia la sfocatura dell’ombra.
- Spread che indica la dimensione dell’ombra.

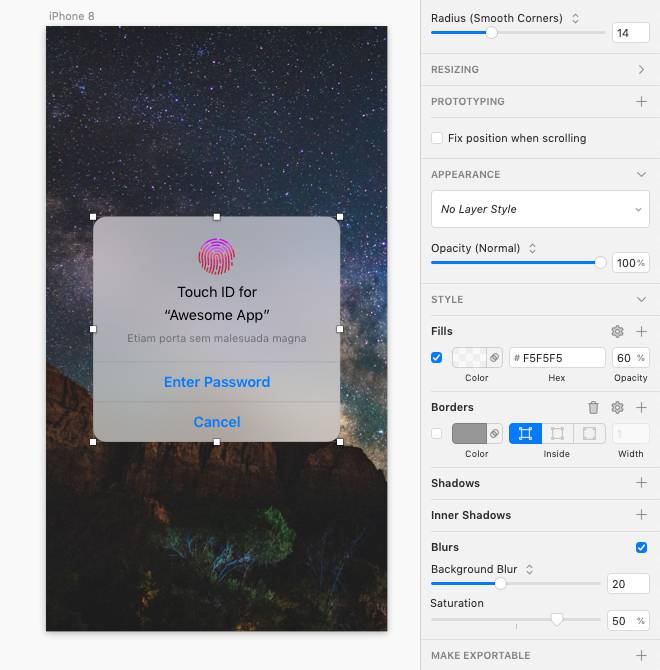
Sezione ‘Blurs’ del pannello ‘Style’
Sotto la sezione Inner Shadows troviamo la sezione Blurs da attivare tramite un checkbox dopo aver selezionato un certo livello. È possibile applicare quattro diversi tipi di blur:
- Gaussian Blur
- Motion Blur
- Zoom Blur
- Background Blur
Il Background Blur è sicuramente il più interessante in quanto consente di replicare le sfocature delle finestre di dialogo e dei pannelli di iOS e macOS. L’area dell’immagine sottostate al livello a cui viene applicato l’effetto Background Blur apparirà sfocata.
Oltre a configurare l’intensità e la saturazione, è sempre necessario modificare l’opacità del livello a cui viene applicato affinché l’effetto Background Blur sia visibile.

Il pannello ‘Appearance’
Nell’Inspector è anche presente una sezione ‘Appearance’ che fornisce gli strumenti per definire degli stili di livello i quali costituiscono, insieme ai Simboli, un modo per salvare le proprietà stilistiche di un elemento così da applicarle in altre sezioni del documento o riutilizzarle in altri progetti attraverso le librerie.

Si tratta di uno strumento estremamente potente e versatile il quale semplifica l’organizzazione di un progetto mantenendo i diversi livelli sempre aggiornati ed in sincronia.
Come creare uno stile di livello
Per creare un nuovo stile di livello occorre selezionare il livello e scegliere quindi Layer > Create new Layer Style dal barra dei menu dell’applicazione oppure fare clic sul testo "No Layer Style" presente nella sezione ‘Appearance’ dell’Inspector e selezionare anche in questo caso "Create a New Layer Style".
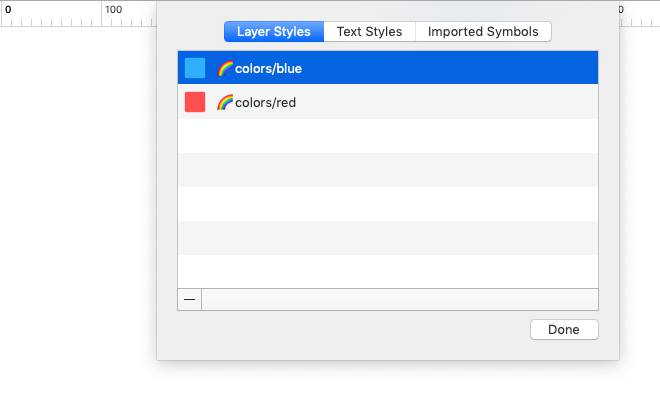
A questo punto Sketch consentirà di impostare un nome per il nuovo stile di livello. È importante notare che è possibile gestire degli stili di livello e raggrupparli in categorie. Per esempio, Sketch riconosce il carattere ‘/’ come separatore ed organizza gli stili di livello di conseguenza. Se quindi creiamo un nuovo stile e lo nominiamo ‘colors/blue’, Sketch inserirà il colore ‘blue’ nella categoria ‘colors’. Possiamo quindi inserire i colori in un’unica categoria e aggiungerne dei nuovi successivamente.
Per avere maggiore controllo e rimuovere eventuali stili di livello possiamo aprire l’apposita finestra di dialogo da ‘Layer > Organize Layer Styles…’ (la stessa opzione è raggiungibile dalla sezione ‘Appearance’ dell’Inspector).

Lo stile appena creato può essere quindi applicato a qualsiasi altro livello presente nell’area di lavoro.
Se per uno di questi livelli modifichiamo qualche proprietà che è parte dello stile come il colore di riempimento, il bordo ecc…, comparirà un asterisco a fianco al nome dello stile di livello ad indicare che quest’ultimo ha subito delle modifiche. A questo punto possiamo scegliere se:
- confermare le modifiche apportate che saranno replicate di conseguenza su tutti i livelli a cui è stato applicato lo stile di livello;
- annullare le modifiche attraverso ‘Reset Layer Style’;
- creare un nuovo stile di livello con le ultime modifiche apportate;
- utilizzare l’opzione ‘Detach from Layer Style’ che manterrà le ultime modifiche effettuate solo per il livello corrente il quale non farà più parte dello stile di livello a cui apparteneva e non riceverà quindi futuri aggiornamenti;
Sebbene l’esempio del video è piuttosto banale, è facile intuire come uno strumento simile possa aiutarci a risparmiare ore di lavoro quando si ha a che fare con file che contengono decine e decine di livelli.
Riepilogo
Questa lezione è incentrata sul pannello Style dell’Inspector che è una delle sezioni maggiormente usate in Sketch. Nella prossima lezione vedremo in maggior dettaglio come lavorare con le diverse forme presenti nel programma e introdurremo alcune nuove operazioni che abbiamo finora trascurato.

