In questa lezione vedremo come esportare i livelli, i gruppi o le intere artboard presenti nell’area di lavoro di un file Sketch.
Come esportare livelli, gruppi e artboard
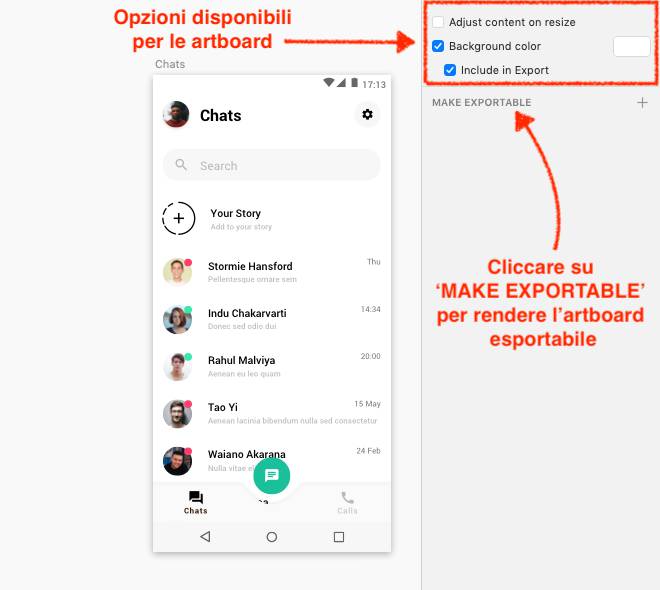
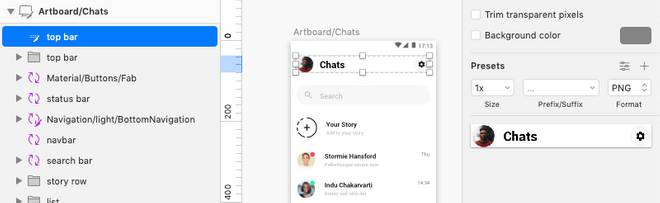
La procedura da seguire per esportare un livello, un gruppo o un artboard è abbastanza lineare. Innanzitutto dovremo renderli esportabili. Per questo motivo occorre selezionare nell’area di lavoro o nella lista dei livelli ciò che vogliamo esportare e selezionare Make Exportable nell’Inspector.
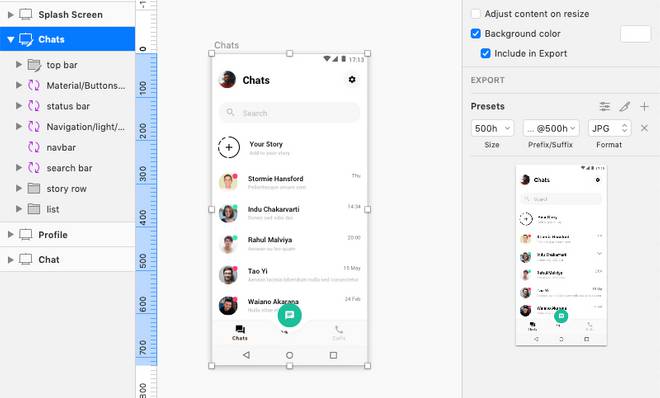
Se selezioniamo un’artboard avremo anche la possibilità di decidere se vogliamo definire un colore di background e se includerlo eventualmente nelle immagini che esportiamo.

Cliccando su ‘MAKE EXPORTABLE’ nell’inspector, verrà visualizzata un’anteprima di ciò che sarà esportato.

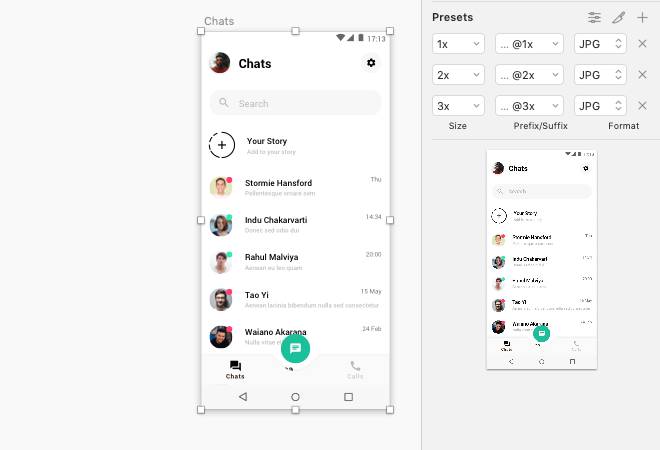
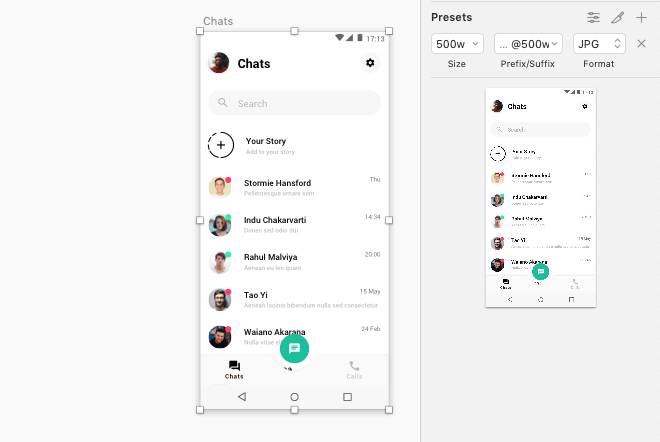
Nella sezione ‘Export’ dell’inspector troviamo un elenco dei file che saranno esportati. Nell’angolo in alto a destra è presente il pulsante ‘+’ per aggiungere un’altra misura alla lista dei file da esportare. I valori predefiniti del campo ‘Size’ saranno determinati automaticamente dalle impostazioni usate precedentemente.

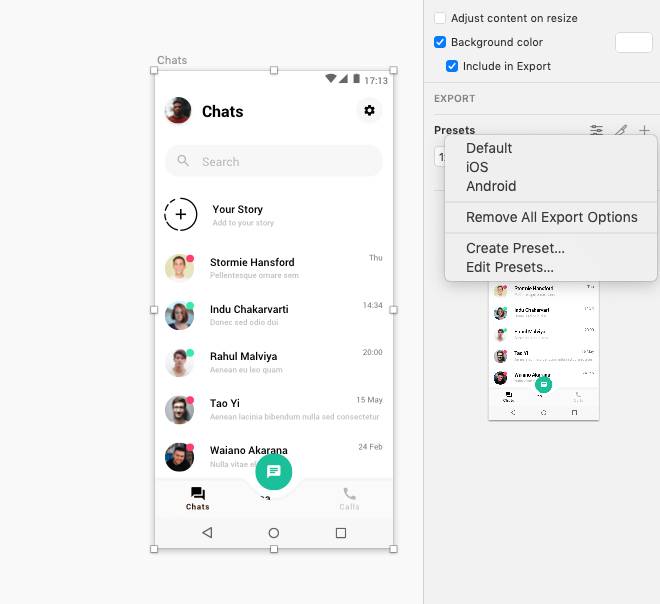
Possiamo comunque creare o modificare dei preset di file da esportare o utilizzare quelli già definiti in Sketch. Per accedere a tali impostazioni dobbiamo cliccare sul pulsante presente nell’angolo in alto a destra della sezione ‘Export’.

Selezionando uno dei preset predefiniti, per esempio ‘Android’, verrà generata automaticamente la lista delle immagini che saranno esportate.

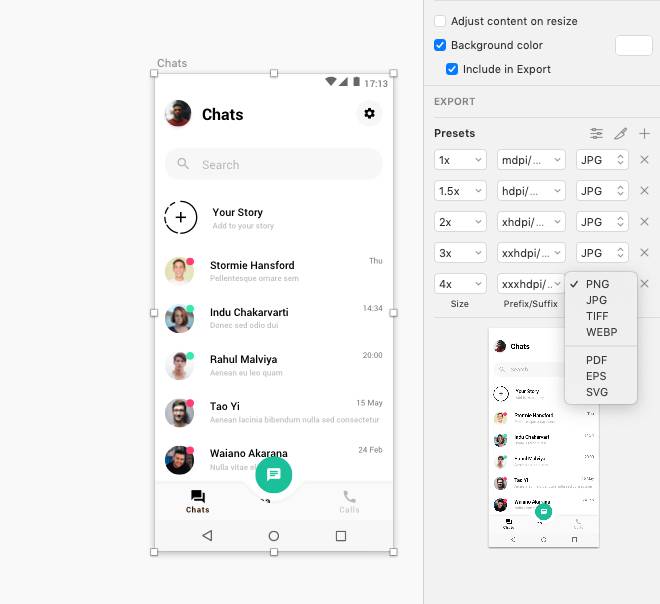
Notiamo viene mostrato un elenco che possiamo comunque modificare. Per eliminare un elemento occorre cliccare sulla ‘x’ presente su ogni riga. Per ciascun file che sarà esportato possiamo specificare la dimensione utilizzando un fattore di moltiplicazione rispetto alle misure del livello o dell’artboard. La misura standard è ‘1x’ che corrisponde alle dimensioni correnti. Facendo riferimento all’immagine riportata sopra, andremo ad esportare l’artboard creando 4 immagini in formato ‘JPEG’ che avranno dimensioni fino a 4 volte superiori alle misure correnti dell’artboard. Ciò è necessario per coprire il caso di display con elevata densità di pixel presenti sulla maggior parte dei dispositivi mobili ormai in circolazione e su numerosi portatili e computer.
Oltre ad un fattore di moltiplicazione, è possibile specificare la misura esatta del file da esportare indicando i valori di larghezza o altezza.

Per esempio, nell’immagine riportata sopra abbiamo specificato che l’unica immagine da esportare deve avere una larghezza pari a 500px, indicando il valore seguito dalla lettera ‘w’ (width). Siccome l’artboard originale misura 360×720, il file generato avrà dimensione 500px x 1000px. Allo stesso modo avremmo potuto indicare l’altezza esatta di un file usando la lettera ‘h’ (height). Se inserissimo nel campo ‘Size’ il valore ‘500h’, verrebbe eventualmente creato un file di dimensioni 250px x 500px.
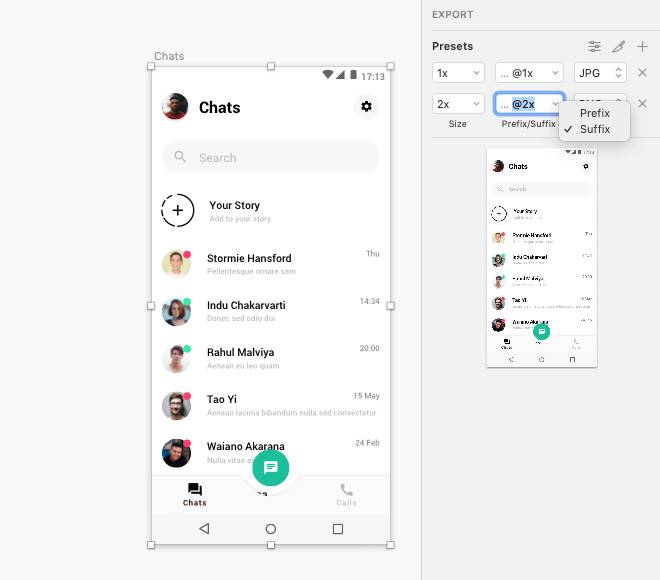
Oltre alla dimensione è possibile specificare anche il formato del file che deve essere esportato ed un eventuale prefisso/suffisso da usare per il nome.

Con riferimento all’immagine riportata sopra, verranno generati due file in formato ‘JPEG’ di dimensioni 360×720 e 720×1440 i cui nomi predefiniti saranno rispettivamente ‘Chats@1x.jpg’ e ‘Chats@2x.jpg’.
Sketch usa i nomi predefiniti dei livelli e delle artboard per i file che saranno creati, ma possiamo cambiarli in fase di salvataggio. Finora abbiamo infatti solo stabilito le configurazioni da associare all’artboard che vogliamo esportare, ma non abbiamo generato nessun file. Queste informazioni saranno mantenute anche se chiudiamo e riapriamo successivamente l’applicazione.
Per indicare che un’artboard o un livello sono esportabili, nella lista dei livelli viene aggiunto un piccolo taglierino all’icona.

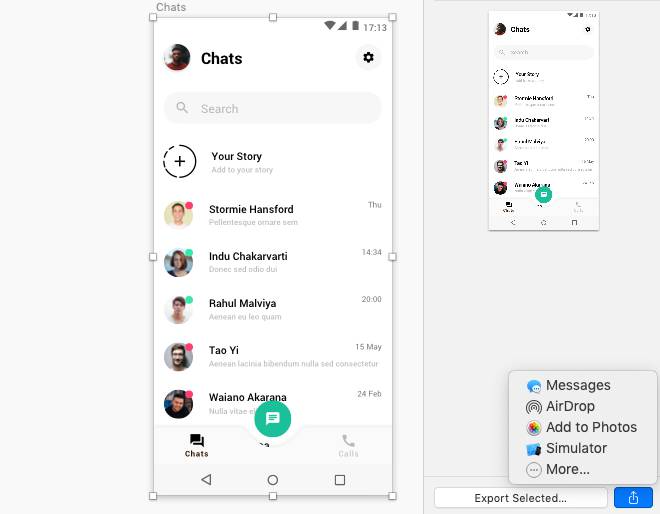
Per esportare finalmente le diverse selezioni, possiamo usare il pulsante presente in basso nell’Inspector a fianco al quale ne troviamo un altro che consente di condividere i livelli e le artboard in altre applicazioni.

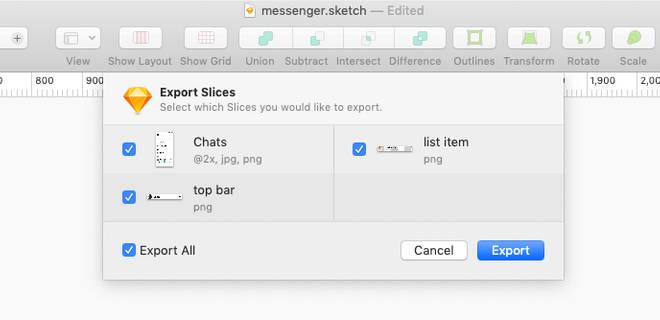
Dopo aver configurato varie artboard e livelli, possiamo anche esportarli tutti contemporaneamente. In questo caso dovremo selezionare File > Export… (Shift + Command + E) e si aprirà una finestra di dialogo in cui possiamo scegliere cosa vogliamo esportare.

Se inoltre rinominiamo i livelli e le artboard nella ‘Lista dei Livelli’ utilizzando il carattere ‘/’ come separatore, i file, che verranno generati, saranno organizzati in cartelle. Se per esempio rinominiamo un’artboard e usiamo come nome ‘artboards/Chats’, tutte le immagini relative all’artboard saranno inserite in una cartella ‘artboards’. Per cui se indichiamo di voler salvare i file sul Desktop, in realtà troveremo tutte le immagini in ‘/<nome-utente>/Desktop/artboards/’. Ovviamente possiamo anche avere cartelle annidate. Se supponiamo di rinominare un livello col nome ‘navigation/light/bottom-navigation’ e di specificare nell’Inspector che vogliamo creare due immagini jpeg con suffisso ‘@1x’ e ‘@2x’. Quando andiamo a salvare i file sul Desktop, questi saranno inseriti nella cartella ‘/<nome-utente>/Desktop/navigation/light/bottom-navigation/’.
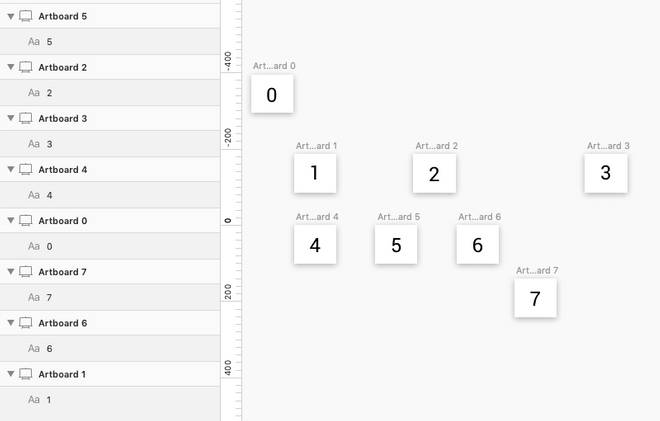
Un’altra funzionalità utile è quella che consente di esportare tutte le artboard in un unico PDF. In questo caso occorre scegliere File > Export Artboards to PDF…. Ogni artboard rappresenta una pagina e l’ordine in cui verrà inserita nel PDF è determinato dalla sua posizione nell’area di lavoro. Non importa l’ordine in cui compaiono nella lista dei livelli. La prima pagina sarà occupata dall’artboard che si trova più a sinistra e più in alto nell’area di lavoro rispetto alle altre. Sketch inserirà quindi le artboard scansionando l’area di lavoro dall’alto verso il basso e da sinistra verso destra.

Facendo riferimento all’immagine riportata sopra, se esportassimo le artboard in PDF, verrebbe generato un file con 8 pagine, nell’ordine 0-1-2-3-4-5-6-7.
Il tipo di livello ‘Slice’
Le ‘Slice’ rappresentano un altro tipo di livello che abbiamo finora trascurato. Si tratta di un livello che disegniamo su un’artboard o sull’area di lavoro per indicare una regione che può contenere anche più livelli e che vogliamo esportare.
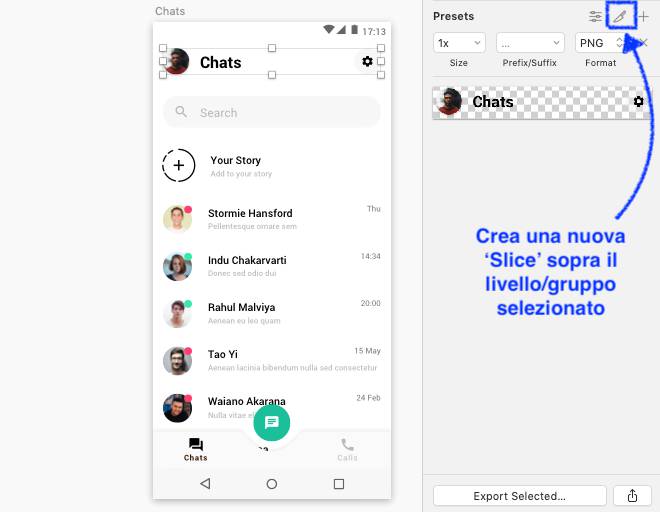
Per creare una nuova ‘Slice’ occorre scegliere Insert > Slice o premere semplicemente il tasto ‘S’. Mentre lo strumento ‘Slice’ è attivo, dovremo poi disegnare la nuova area nella Canvas. Possiamo anche cliccare su un livello e verrà automaticamente disegnata un’area intorno a quest’ultimo. In alternativa, dopo aver selezionato un livello o un gruppo, possiamo configurare le opzioni di esportazione nell’Inspector e cliccare il pulsante per generare una nuova ‘Slice’ a partire da quest’ultimo. (Vedi immagine sottostante)

Nell’immagine riportata sopra vogliamo esportare un gruppo di livelli. Il primo problema che si presenta è rappresentato dalla scelta del formato PNG che permette di avere aree trasparenti in un’immagine. In questo caso verrebbe esportata un’immagine che non ha un colore di sfondo. Potremmo risolvere esportando l’immagine in formato JPEG, ma verrebbe creata un’immagine che ha sempre uno sfondo bianco e non è detto che si tratta del risultato desiderato.
In casi come questi possiamo ritagliare una ‘slice’ a partire dal gruppo. Verrà dunque creato un nuovo livello che sarà posizionato sopra il gruppo selezionato.

Visto che si tratta di un tipo di livello, possiamo in ogni momento spostarlo nell’area di lavoro, ridimensionarlo usando le maniglie, allinearlo ad altri livelli e così via. Non è tuttavia permesso ruotarlo.
Tutto ciò che si trova all’interno dell’area delimitata da un livello di tipo ‘slice’ sarà incluso nei file che verranno eventualmente esportati.
A volte però vengono incluse anche delle aree trasparenti che possiamo rimuovere selezionando il checkbox ‘Trim Transparent Pixels’ visibile nell’inspector quando si seleziona un livello di tipo ‘slice’. In questo modo tutti i pixel esterni ad una forma, che potrebbero essere superflui, vengono rimossi.
Esportazione del codice
Selezionando uno o più livelli presenti nell’area di lavoro e facendo click su uno di essi con il tasto destro del mouse, verrà aperto un menu contestuale in cui potremo scegliere l’opzione Copy CSS Attributes grazie alla quale saranno copiate negli appunti di sistema le dichiarazioni relative allo stile dei livelli selezionati. Otteremo così in pochi semplici passaggi le informazioni necessarie su bordi, arrotondamento degli angoli, colore di sfondo ecc…

Nell’immagine riportata sopra, le informazioni relative al colore di sfondo e border-radius sono state ricavate direttamente da Sketch.
Allo stesso modo possiamo ottenere il codice SVG di un livello o di un gruppo. Ancora una volta, basterà cliccare col tasto destro sull’elemento desiderato e selezionare Copy SVG Code.
Importare livelli, gruppi e artboard in Sketch
Abbiamo visto come esportare dei livelli e delle artboard, ma in Sketch possiamo anche importare dei componenti appartenenti ad altri file. La procedura è piuttosto semplice. All’interno di un qualsiasi file Sketch possiamo infatti selezionare un livello, un gruppo, un simbolo o un’intera artboard, copiarli negli appunti del sistema operativo (Edit > copy o Command + C) e incollarli poi in un nuovo file. È anche possibile tagliare degli elementi dal file di partenza nel caso non siano più necessari in quest’ultimo.
Generare dei livelli a partire dal codice SVG
A partire da Sketch 55 è stata introdotta la funzione che consente di copiare del codice SVG e incollarlo in Sketch. L’applicazione provvederà a creare automaticamente i livelli e i gruppi necessari come possiamo vedere nel video sottostante.
(Nell’esempio del video abbiamo usato l’applicazione Paste, un gestore di appunti per macOS che mantiene in memoria un certo numero prestabilito di elementi copiati)
Riepilogo
In questa lezione abbiamo parlato dei diversi strumenti che possiamo utilizzare per esportare un livello, un gruppo o un’artboard in Sketch. Abbiamo poi visto come creare delle aree esportabili grazie ai livelli di tipo Slice. In Sketch è anche presente un’altra funzionalità utile che consente di ottenere le proprietà CSS che descrivono un livello. Allo stesso modo possiamo recuperare direttamente il codice SVG di una forma. Abbiamo infine descritto una delle funzioni più interessanti introdotte in Sketch 55 che dà la possibilità di incollare nell’applicazione il codice relativo ad un file SVG, generando automaticamente un nuovo livello. Nella prossima lezione vedremo come creare dei semplici prototipi direttamente in Sketch.

