Come abbiamo già vsto alla lezione .5 di questa guida, il layout di base di un m-site è piuttosto semplice con i diversi elementi della pagina incolonnati uno sotto all’altro.
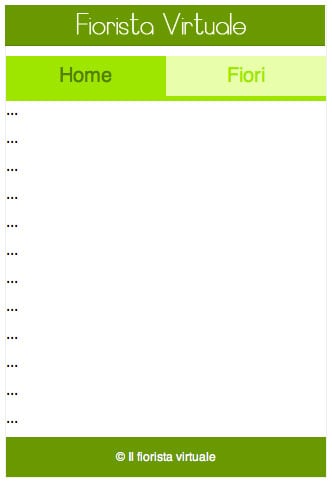
Al fine di proseguire nel nostro percorso didattico immaginiamo di voler realizzare un semplice m-site di un fiorista che ha deciso di creare una piccola enciclopedia di fiori fruibile attraverso smartphone. Questo il risultato:

Nello specifico, come potete vedere dall’immagine, abbiamo la pagina per quattro fasce orizzontali:
- Header
- Menu
- Area di contenuto
- Footer
Questo, pertanto, sarà lo scheletro HTML della nostra pagina web:
<!DOCTYPE html>
<html>
<head>
<title>Il mio sito mobile!</title>
<!-- META SPECIFICI PER DISPOSITIVI MOBILI -->
<meta name="HandheldFriendly" content="true" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="width=device-width, user-scalable=0, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0" />
<!-- ICONE ANDROID -->
<link rel="icon" sizes="192x192" href="/icona-android-hires.png" />
<link rel="icon" sizes="128x128" href="/icona-android.png" />
<!-- ICONE IOS -->
<link rel="apple-touch-icon" size="57x57" href="/icona_57x57.png" />
<link rel="apple-touch-icon" size="72x72" href="/icona_72x72.png" />
<link rel="apple-touch-icon" size="76x76" href="/icona_76x76.png" />
<link rel="apple-touch-icon" size="114x114" href="/icona_114x114.png" />
<link rel="apple-touch-icon" size="120x120" href="/icona_120x120.png" />
<link rel="apple-touch-icon" size="144x144" href="/icona_144x144.png" />
<link rel="apple-touch-icon" size="152x152" href="/icona_152x152.png" />
<!-- CSS -->
<link rel="stylesheet" href="/foglio-di-stile.css" type="text/css" />
<!-- JQUERY -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- NOSTRI SCRIPT -->
<script src="/clientscript.js"></script>
</head>
<body>
<div id="header">
<img src="/img/logo.png" alt="Fiorista Virtuale"/>
</div>
<div id="menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/fiori.html">Fiori</a></li>
</ul>
</div>
<div id="contenuto">
<div class="inner">
<p>...</p>
<p>...</p>
<p>...</p>
</div>
</div>
<div id="footer">
© 2014 - Il fiorista virtuale
</div>
</body>
</html>Essendo inutile soffermarsi sui meta-tag (di cui si è ampiamente discusso nelle lezioni precedenti), non resta che evidenziare come nella sezione <head> della nostra pagina abbiamo provveduto ad includere un file di stile (che vedremo nella prossima lezione), la libreria jQuery (che utilizzeremo per gestire alcuni aspetti "dinamici" del nostro m-site) ed un generico file .js nel quale andremo ad inserire le nostre istruzioni Javascript.
Per quanto riguarda il <body>,invece, potete notare la presenza di quattro div contraddistinti da degli ID piuttosto esplicativi. Vediamo nel dettaglio cosa abbiamo fatto:
- all’interno del div con id="header" abbiamo scelto di inserire, semplicemente, l’imagine del nostro logo;
- il div con id="menu" contiene un semplice elenco puntato che trasformeremo, grazie ai CSS, nel macro-menu del nostro m-site;
- il div con id="contenuto" conterrà, come è facile intuire, il contenuto della pagina web;
- mentre, per finire, il div con id="footer" sarà posizionato a fondo pagina è conterrà, nel nostro esempio, l’indicazione del copyright del nostro sito web.
Nella prossima lezione vedremo come compilare il nostro foglio di stile per "vestire" lo scheletro che abbiamo definito.

