In questa lezione vedremo una serie di meta-tag specifici per Chrome e dispositivi Android, grazie ai quali potremo specificare un’icona per l’aggiunta del sito alla homescreen del dispositivo, definire l’apertura full-screen (modalità immersiva) e personalizzare il colore della toolbar del browser.
Impostare un’icona per l’homescreen di Android
Nella lezione precedente abbiamo visto come impostare un’apple-touch-icon da utilizzare sui dispositivi iOS. Vediamo ora come definire un’icona per i dispositivi Android. Per dotare il nostro sito di un’icona, da visualizzare sulla homescreen di un dispositivo Android, bisogna, prima di tutto, preparare due immagini di forma quadrata, la prima di 128×128 pixel (per dispositivi a bassa risoluzione), la seconda di 192×192 pixel (per dispositivi ad alta risoluzione).
Una volta create le due icone, dovremo caricarle nel nostro spazio web ed aggiungere, nella sezione compresa tra <head> e </head>, il seguente codice:
<link href="http://www.miosito.com/icona-hires.png" rel="icon" sizes="192x192" />
<link href="http://www.miosito.com/icona.png" rel="icon" sizes="128x128" />Aprire il sito in modalità full-screen
Un altro meta-tag utile, aggiunto di recente dagli sviluppatori di Android, è il seguente:
<meta name="mobile-web-app-capable" content="yes">Grazie a questo meta-tag è possibile, per i siti aggiunti alla homescreen del dispositivo, aprirsi in modalità full-screen esattamente come accade nei dispositivi Apple in presenza del meta-tag apple-mobile-web-app-capable. Si tratta, in sostanza, di un comando grazie al quale possiamo avvicinare l’esperienza utente a quella tipica delle app.
Coloriamo la toolbar di Chrome
A partire dalla versione 39 di Chrome per Android, è possibile personalizzare il colore della toolbar del browser attraverso la definizione di un semplice meta-tag:
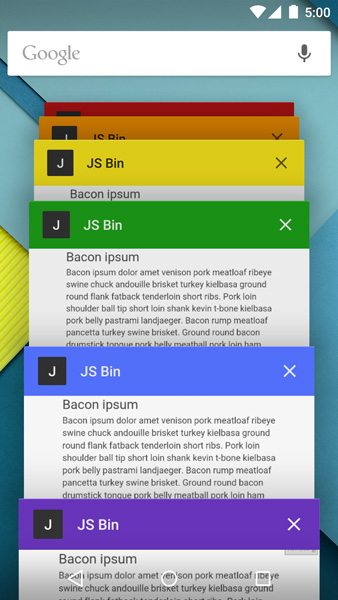
<meta name="theme-color" content="#db5945">Segue un’immagine di esempio:

Si tratta di un effetto visivo molto gradevole in quanto consente di adattare anche questo tipico elemento strutturale del browser al look and feel del nostro sito web.

