In questa lezione esploreremo il mondo dei simboli che costituiscono una delle funzionalità più interessanti ed utili di Sketch. Grazie ai simboli potremo risparmiare diverse ore di lavoro ed organizzare in modo più efficiente un documento. Prima di imparare come crearli, spieghiamo brevemente di cosa si tratta.
Cos’è un simbolo
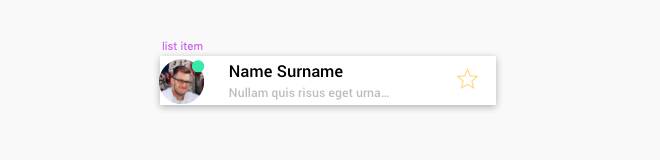
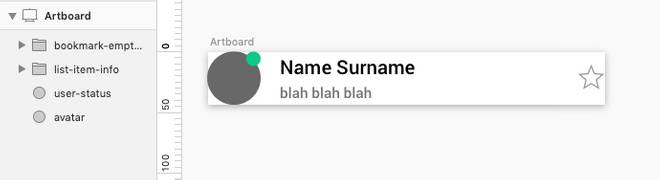
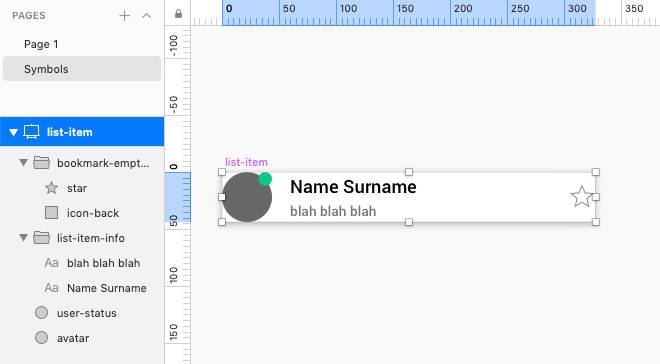
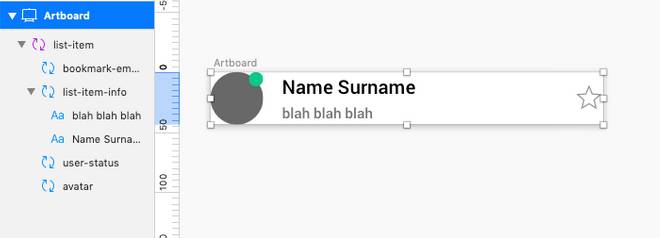
In Sketch, i simboli rappresentano un modo per riutilizzare degli elementi in più parti di un documento. Supponiamo di voler disegnare un’applicazione di messaggistica istantanea e di dover quindi realizzare un’artboard che presenta un elemento di una lista di contatti. Ciascun elemento della lista ha delle caratteristiche in comune come il nome, la foto del profilo ed altre informazioni simili.

Facendo riferimento all’immagine riportata sopra. Ogni elemento presenta sull’immagine del profilo un indicatore che specifica se l’utente è attualmente collegato. Viene inoltre mostrata l’ultima frase digitata nella chat sotto il nome del contatto. Nella parte di destra è poi presente un’icona a forma di stella che possiamo selezionare per aggiungere il contatto alla lista dei preferiti.
Se in un documento fossero presenti più elementi simili in diverse artboard e se ciascuno di essi fosse completamente indipendente dagli altri, ci rendiamo facilemente conto che diventerebbe presto complicato e dispendioso apportare delle modifiche. Infatti dovremmo provvedere a modificare manualmente ogni elemento.
Gli strumenti visti nelle precedenti lezioni degli stili di livello e di testo sono un primo modo per mantenere aggiornati e sincronizzati varie sezioni e campi di testo. Questi possono essere combinati e utilizzati insieme ai simboli per semplificare ulteriormente il flusso di lavoro.
Un simbolo è costituito da due parti distinte: un entità fondamentale a cui ci si riferisce con il termine Master che rappresenta il modello sulla base del quale vengono realizzate una o più Istanze del simbolo che andremo ad inserire nelle varie artboard.
Non è possibile apportare modifiche significative alle singole istanze senza scollegarle dal simbolo Master (Detach from Symbol). Al contrario tutti i cambiamenti e gli aggiornamenti effettuati sull’entità base vengono automaticamente propagati sulle istanze. In base alle configurazioni del Master è possibile personalizzare i contenuti delle istanze attraverso lo strumento Symbol Overrides che viene attivato nell’Inspector.

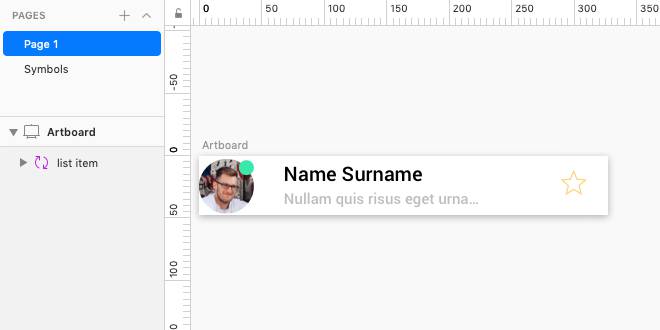
Un’istanza di un simbolo viene rappresentata nella lista dei livelli come un singolo livello il cui contenuto può essere personalizzato tramite delle sostituzioni di informazioni e il cui aspetto riflette quello del simbolo master. Per indicare che si tratta di un simbolo il suo nome viene mostrato nella lista dei livelli con un’icona costituita da due frecce magenta le quali ricordano all’utente che l’istanza è sincronizzata con il simbolo master.
Creare un simbolo in Sketch
Per creare un simbolo si parte da un livello, da un gruppo o da un’artboard presente nell’area di lavoro di una delle pagine. Dopo averli selezionati, occorre scegliere Layer > Create Symbol dalla barra dei menu.
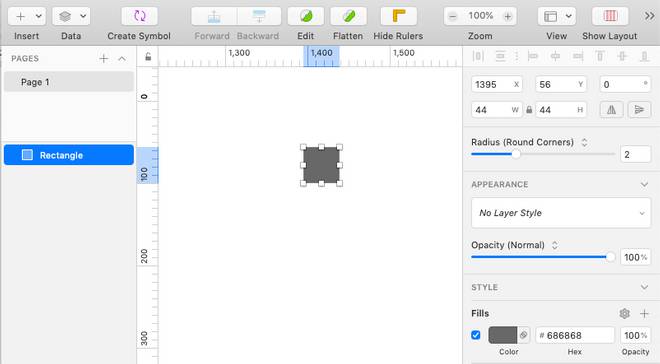
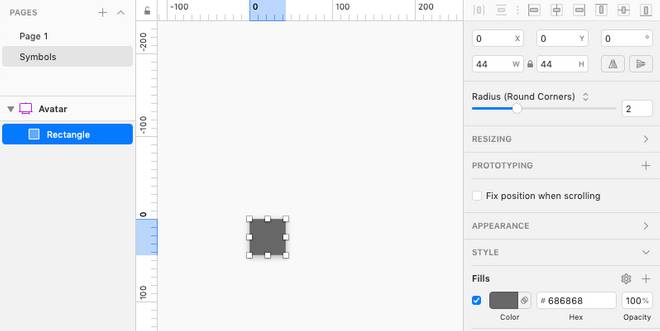
Vediamo un semplice esempio ed inseriamo nell’area di lavoro un quadrato di dimensioni 44×44.

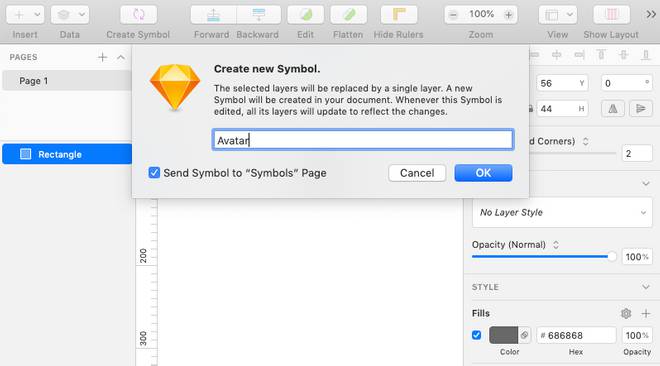
Selezioniamo poi il pulsante Create Symbol (oppure Layer > Create Symbol) presente nella barra degli strumenti e nella finestra di dialogo che compare inseriamo un nuovo nome e premiamo il pulsante ‘OK’.

Nella finestra di dialogo lasciamo invariato il checkbox in modo tale da aggiungere il simbolo master appena creato in una nuova pagina ‘Symbols’ che verrà automaticamente generata da Sketch.

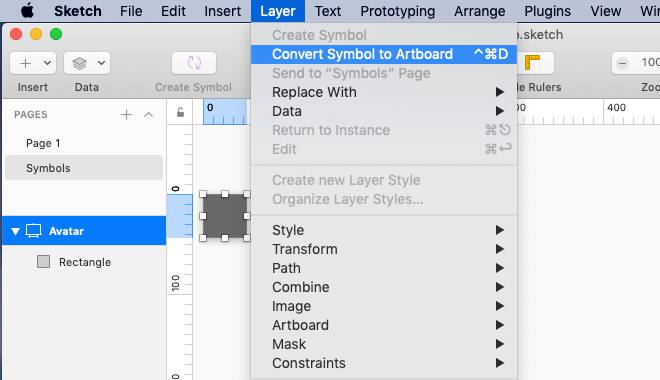
Se si desidera convertire nuovamente il simbolo master e trasformarlo in un semplice livello, occorre selezionare l’artboard contenente il simbolo master nella pagina Symbols e scegliere poi Layer > Convert Symbol to Artboard. Il simbolo master sarà convertito in un semplice livello e le istanze saranno trasformate in semplici gruppi.

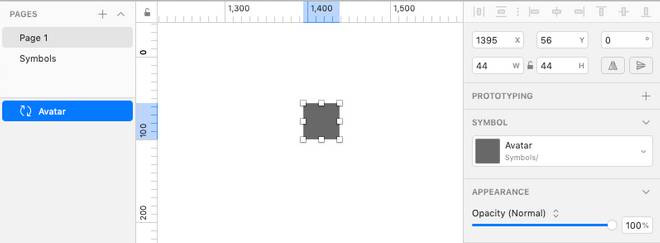
Se invece lasciamo intatto il simbolo master appena generato, il livello Rectangle, a partire dal quale abbiamo creato il simbolo, viene immediatamente sostituito da un’istanza del simbolo stesso. Quando selezioniamo quest’ultimo, Sketch attiva automaticamente nell’Inspector una nuova sezione Symbol che è simile a quella degli stili di livelli.

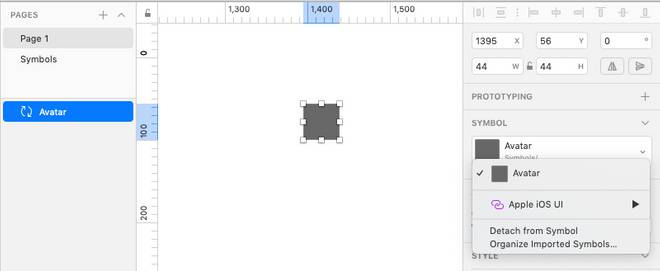
Se apriamo il menu a cascata abbiamo una serie di opzioni simili a quelle già viste per gli stili di livello. È presente un elenco dei simboli del documento che possiamo organizzare anche in questo caso in categorie utilizzando nel nome il separatore ‘/’. Abbiamo inoltre accesso ai simboli delle librerie installate.

Tramite l’opzione Detach from Symbol è possibile ‘scollegare’ un’istanza dal simbolo master e convertirla quindi in un semplice livello che non sarà più sincronizzato con il simbolo base. La stessa opzione è raggiungibile facendo click col tasto destro sul nome dell’istanza presente nella lista dei livelli.
Quando selezioniamo un’istanza di un simbolo, notiamo immediatamente che non è più possibile apportare modifiche stilistiche e nell’inspector non sono più presenti le opzioni mostrate per i normali livelli. Possiamo tuttavia aggiornare le misure e la posizione dell’istanza nell’area di lavoro ed usare lo strumento Layer > Transform > Scale per ridimensionare proporzionalmente l’istanza.
Tutte le modifiche dovranno invece essere eseguite sul simbolo master. Se per esempio cambiamo il raggio di arrotondamento degli angoli o il colore del rettangolo del simbolo master presente nella pagina Symbols, le istanze presenti nelle altre pagine del documento saranno automaticamente aggiornate per riflettere le modifiche apportate.
Possiamo anche aggiungere, rimuovere dei livelli o sostituire quelli già presenti. Sostanzialmente è possibile lavorare sul simbolo master utilizzando tutte le tecniche e gli strumenti visti nelle precedenti lezioni.
Definire una scorciatoia da tastiera per creare un simbolo
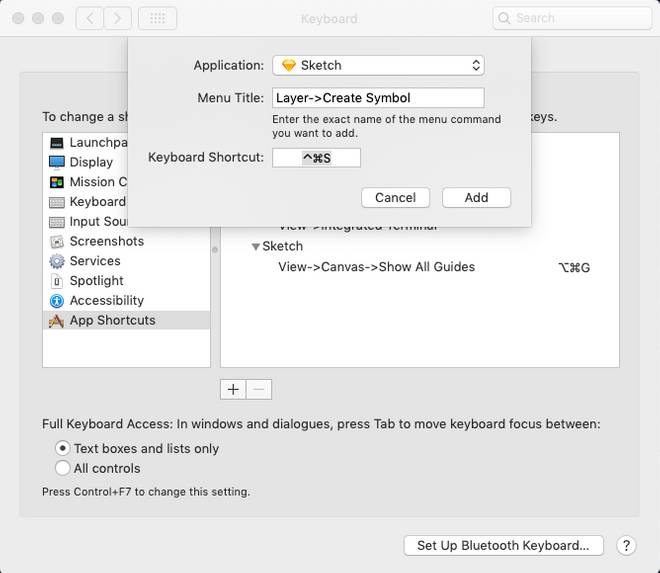
La creazione dei simboli in Sketch è un’operazione piuttosto frequente, per questo motivo possiamo creare una scorciatoia da tastiera personalizzata dato che non ne esiste una predefinita. Per far ciò occorre aprire le preferenze di sistema di macOS e selezionare la sezione ‘Tastiera’. Dobbiamo quindi attivare il pannello "Abbreviazioni", scegliere "Abbreviazioni app" nella colonna di sinistra e cliccare sul pulsante Aggiungi ‘+’.
Nella finestra di dialogo che compare dobbiamo poi scegliere l’applicazione specifica (Sketch) e nel campo "Titolo Menu" andiamo a digitare il nome esatto del comando per il quale intendiamo creare l’abbreviazione, esattamente come compare nel menu di Sketch. Useremo i caratteri ‘->’ per indicare il percorso completo del comando.
Infine facciamo click nel campo "Abbreviazioni da tastiera" e premiamo la combinazione di tasti che vogliamo usare come scorciatoia da tastiera. Per completare, premiamo il pulsante ‘Aggiungi’. Chiudiamo infine le impostazioni di sistema e siamo pronti ad usare la scorciatoia appena creata in Sketch invece di dover selezionare ogni volta il comando ‘Create Symbol’ con il mouse.

Simboli annidati in Sketch
Abbiamo illustrato come creare un semplice simbolo, ma non abbiamo ancora visto come sfruttare in pieno le enormi potenzialità dei simboli. Un primo passo in questa direzione consiste nel creare dei simboli annidati, ovvero inserire delle istanze di altri simboli all’interno di un simbolo master presente nella pagina Symbols.
Per capire meglio di cosa si tratta, realizziamo un altro esempio in un nuovo documento.
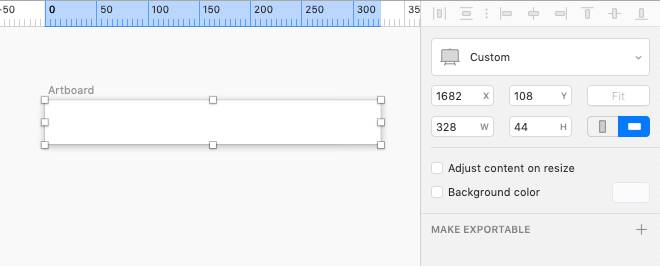
Nella prima pagina andiamo ad inserire una nuova artboard nell’area di lavoro. Premiamo quindi il tasto ‘A’ e disegniamo un rettangolo nell’area di lavoro. Non importa essere precisi perché apportiamo le modifiche manualmente nell’Inspector in modo da ottenere un’artboard di dimensioni 328×44.

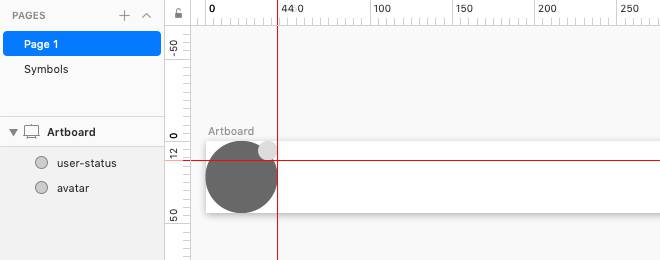
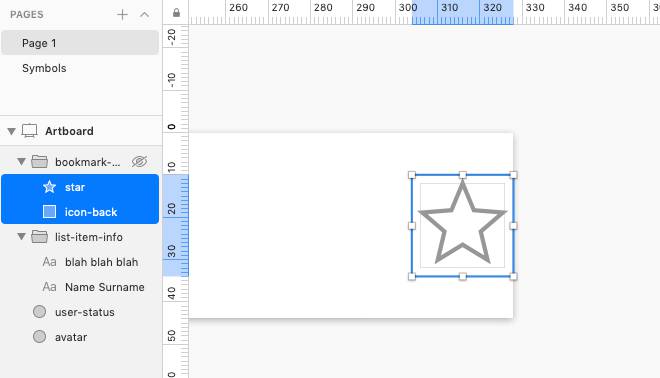
Inseriamo quindi due cerchi di dimensioni 44×44 e 12×12, disposti come nell’immagine sottostante, che rinominiamo rispettivamente avatar e user-status.

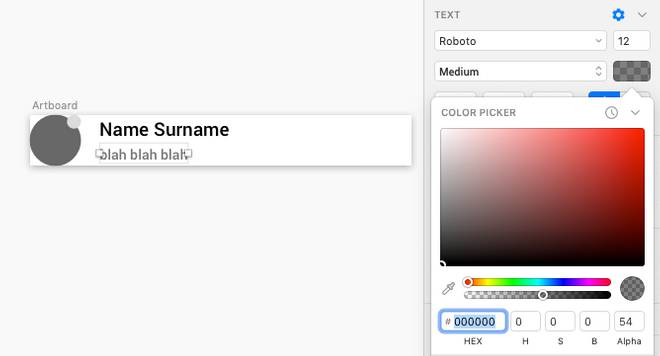
Aggiungiamo poi due campi di testo posizionati uno sopra l’altro ed inseriti in un unico gruppo. Entrambi usano il tipo di carattere tipografico Roboto, che è scaricabile gratuitamente da Google Fonts, con valore font weight pari a Medium. La dimensione dei caratteri del testo superiore è pari a 16 con line-height uguale a 24. I caratteri del campo di testo sottostante sono invece di dimensione 12 (line-height pari a 18). Il colore è nero per entrambi, ma nel secondo caso l’opacità è uguale a 54. Il testo è allineato a sinistra per entrambi.


Fatto ciò, inseriamo un altro gruppo in cui è presente un rettangolo trasparente di dimensioni 24×24 che definisce le misure complessive dell’icona a forma di stella aggiunta nell’artboard tramite Insert > Shape > Star. Il livello a forma di stella (centrato rispetto al rettangolo sottostante) è di dimensione 20×20 con un valore Radius pari a 45% e un bordo centrato che è ha uno spessore di 1 pixel.

A questo punto dovremmo aver ottenuto un risultato simile a quello mostrato nell’immagine sottostante.

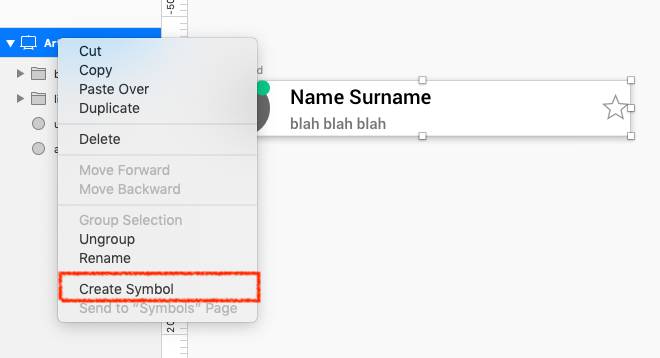
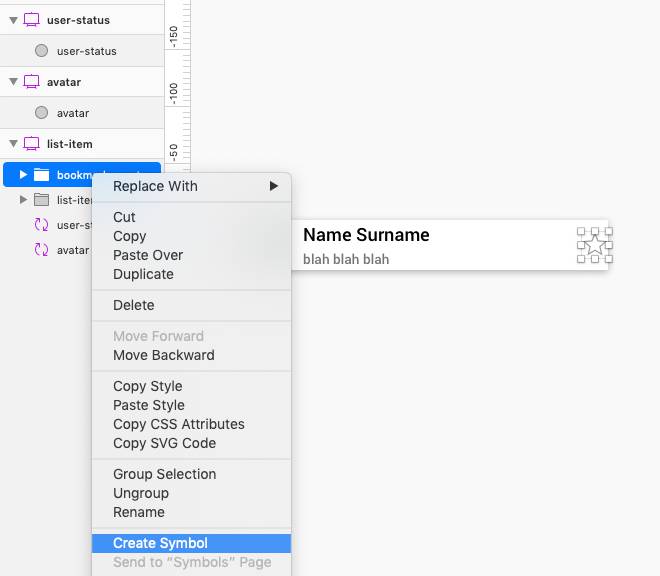
Proseguiamo allora creando un nuovo simbolo e cliccando col tasto destro del mouse sul nome dell’artboard nella lista dei livelli. Scegliamo poi l’opzione Create Symbol del menu contestuale (In alternativa possiamo usare la scorciatoia da tastiera che abbiamo creato nelle impostazioni di sistema del sistema operativo).

Si aprirà una nuova finestra di dialogo in cui dovremo specificare che abbiamo intenzione di creare un nuovo simbolo.
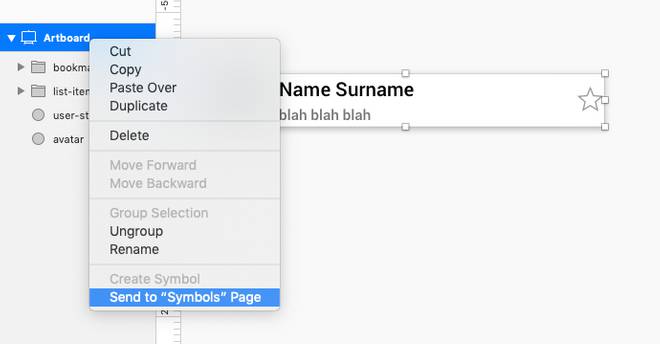
Se il simbolo non viene automaticamente spostato nella pagina Symbols, procediamo manualmente facendo nuovamente click col tasto destro sul nome del simbolo master presente nella lista dei livelli.

Alla fine rinominiamo il simbolo master nella pagina Symbols.

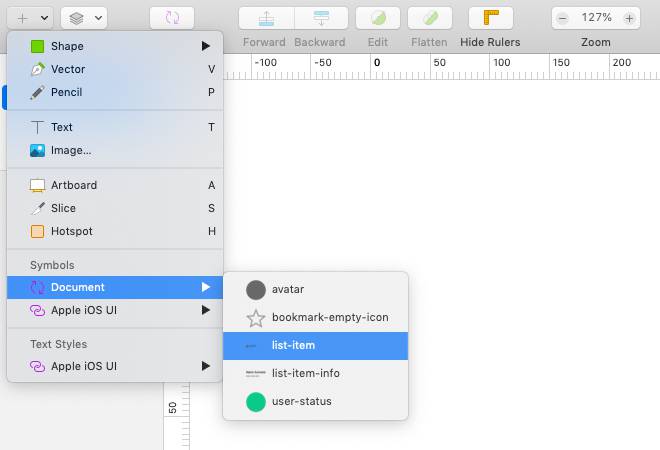
Se abbiamo seguito la procedura correttamente, il nome di list-item dovrebbe comparire nella lista dei simboli del documento che si ottiene cliccando il pulsante Insert della barra degli strumenti.

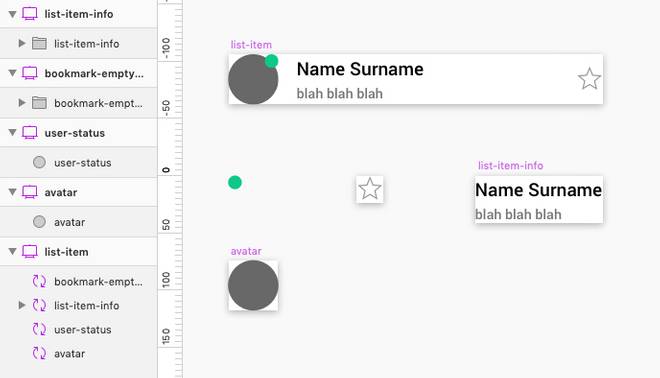
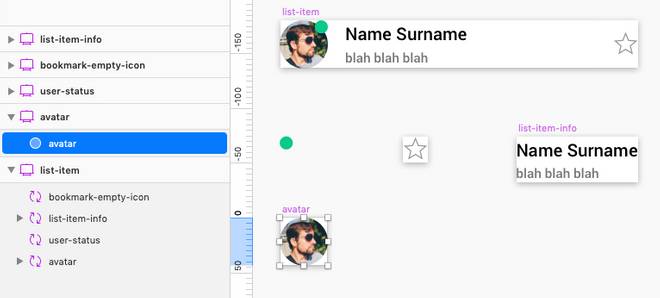
Siamo dunque riusciti a creare un simbolo che presenta al suo interno vari livelli e gruppi. Possiamo però strutturare meglio il simbolo master trasformando i vari elementi che lo compongono (avatar, user-status, il gruppo ‘list-item info’ e il ‘gruppo bookmark empty icon’) in dei simboli.

Così facendo, all’interno del simbolo master list-item viene inserita un’istanza il cui simbolo master viene aggiunto all’interno della medesima pagina (all’interno della pagina Symbols possiamo spostare i vari simboli master per disporli come meglio crediamo).

Abbiamo finalmente creato un simbolo che contiene a sua volta delle istanze di altri simboli. Se non lo abbiamo fatto in precedenza possiamo aggiungere un’istanza del simbolo list-item nella prima pagina del file. Nella lista dei simboli disponibili del documento corrente, sono elencati tutti i simboli creati finora.

Se aggiungiamo una nuova istanza nell’area di lavoro o all’interno di un’artboard, notiamo che nella lista dei livelli sono segnalate opportunamente le istanze dei simboli annidati.

Aggiornare i simboli
L’istanza appena inserita nell’area di lavoro non è modificabile, se selezioniamo il simbolo list-item comaparirà nell’Inspector una sezione Overrides di cui parleremo a breve, ma non è possibile effettuare altri cambiamenti. Per aggiornare uno dei simboli, dobbiamo apportare le modifiche direttamente nel rispettivo simbolo master presente nella pagina Symbols.
Iniziamo a modificare il simbolo master avatar e per farlo ci affidiamo alla funzionalità Data di Sketch che approfondiremo in avanti. Selezioniamo dunque il cerchio presente nel simbolo master e, tramite il pulsante Data della barra degli strumenti, usiamo come sfondo un’immagine casuale con il volto di una persona.
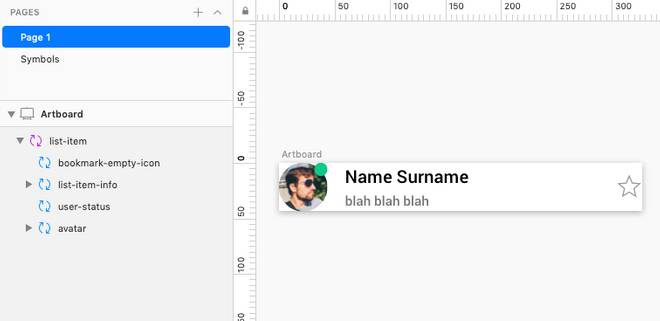
Se controlliamo quindi l’istanza di avatar presente nel simbolo master list-item, notiamo che Sketch ha automaticamente effettuato le modifiche necessarie dopo l’ultimo aggiornamento.

Lo stesso accade per l’istanza di list-item presente in Page 1.

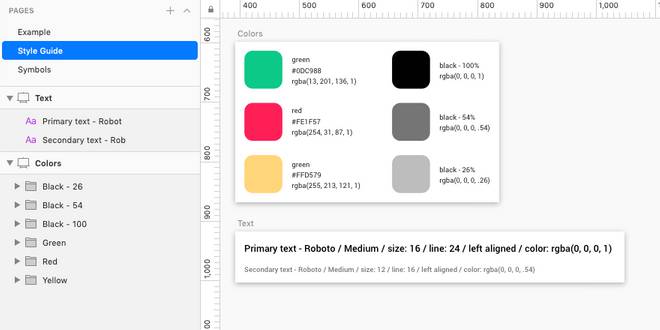
Prima di procedere con le altre modifiche e per prepararci all’argomento che affronteremo nel prossimo paragrafo sulla sostituzione dei simboli, creiamo una nuova pagina ‘Style Guide’ con delle semplici informazioni sui colori e la tipografia usata nel documento.

Aggiungiamo poi 6 stili di livello corrispondenti ai colori riportati nell’immagine.

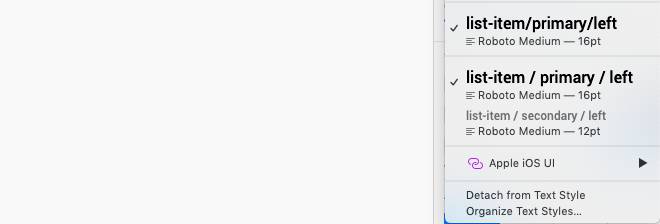
E seguendo una simile procedura inseriamo anche 2 stili di testo.

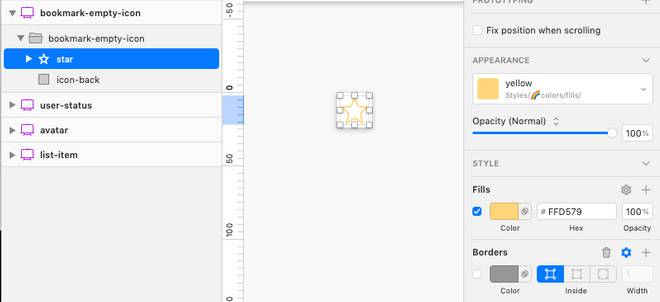
Spostiamoci poi nella pagina Symbols, selezioniamo l’icona a forma di stella nel simbolo master bookmark-empty-icon e convertiamola utilizzando lo strumento Layer > Convert to Outlines in modo da avere una forma in cui cambiamo il colore di riempimento andando a selezionare il colore ‘colors/fills/yellow’ nella sezione ‘Appearance’ dell’Inspector.

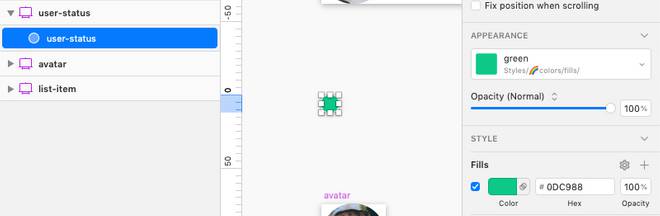
Aggiorniamo anche il colore di riempimento del livello user-status presente nell’omonimo simbolo master.

Infine modifichiamo il simbolo list-item-info servendoci degli stili di livello creati in precedenza per i campi di testo.
Prima di procedere con l’ultimo argomento di questa lezione, potete scaricare il file con estensione .sketch contenente l’esempio illustrato finora (esempio-simboli-no-overrides).
Personalizzare le istanze di un simbolo con ‘Symbol Overrides’
Abbiamo visto finora come creare un simbolo, usare dei simboli annidati, inserire un’istanza che viene automaticamente aggiornata da Sketch al variare del simbolo master e combinare il tutto con gli stili di livello e di testo.
Ciò che rende però i simboli estremamente utili è la possibilità di editare alcuni elementi delle istanze in modo da personalizzarne il contenuto. Le sezioni che possono essere modificate variano in base al tipo dei livelli contenuti nel simbolo.
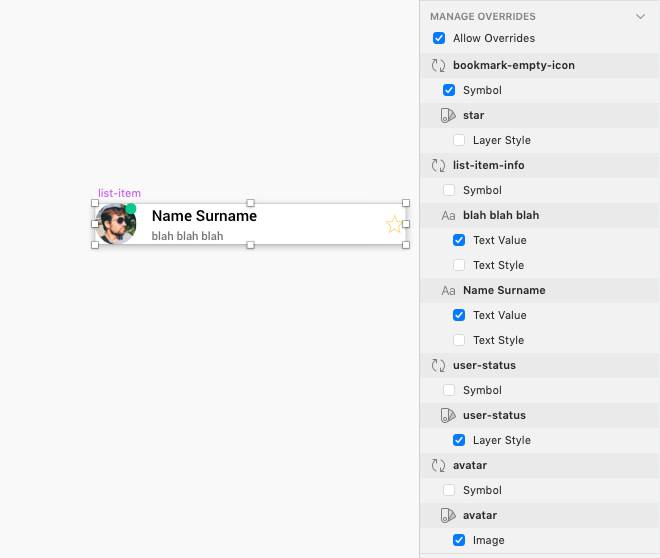
Se per esempio ci spostiamo nella pagina Symbols e selezioniamo il simbolo master list-item, nell’Inspector verrà visualizzata una nuova sezione che consente di scegliere quali elementi del simbolo possono essere sovrascritti per le singole istanze.

Nel caso specifico abbiamo scelto, spuntando un checkbox, quali sostituzioni potranno essere eseguite sulle istanze del simbolo.
Dall’immagine deduciamo che per i livelli di tipo testo può essere sovrascritto solo il valore. Nel nostro caso non vogliamo che venga cambiato lo stile.
Se continuiamo ad analizzare l’immagine capiamo per quale motivo abbiamo usato un’immagine come riempimento dell’icona circolare dell’avatar dell’utente. Le immagini possono infatti essere rimpiazzate nell’istanza del simbolo utilizzando la funzionalità Data oppure caricando un’immagine presente sul nostro computer.
Per quanto riguarda poi il simbolo annidato user-status diamo la possibilità di sovrascrivere lo stile di livello. Così facendo possiamo cambiare il colore dell’indicatore di stato con estrema semplicità.
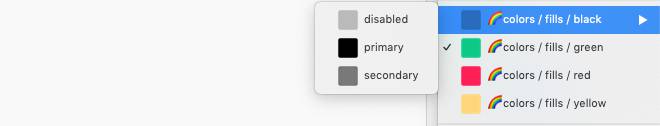
Notiamo infine che anche i simboli annidati possono essere rimpiazzati con altri simboli di pari dimensioni. Nel nostro esempio soltanto il simbolo bookmark-empty-icon potrà essere sostituito con un altro simbolo compatibile.
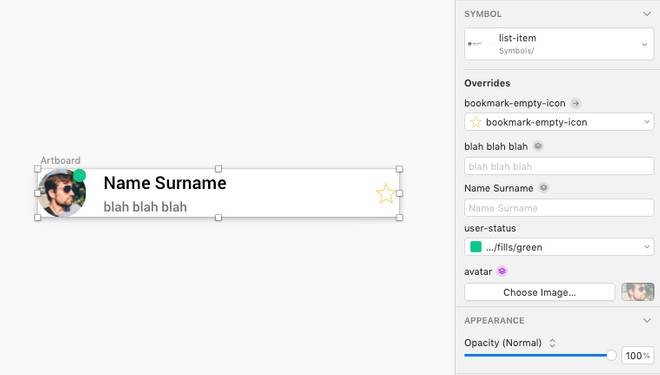
Se ci spostiamo quindi nella pagina in cui è presente l’istanza del simbolo e selezioniamo quest’ultima, nell’Inspector verrà mostrata una nuova sezione in cui possiamo sovrascrivere i vari campi.

Come è facile intuire dall’immagine, possiamo facilmente modificare i due campi di testo andando ad inserire il nuovo contenuto nelle caselle presenti nella sezione Overrides. Notiamo anche che a fianco all’etichetta è presente un piccolo pulsante attraverso il quale possiamo usare la funzionalità Data per sovrascrivere il testo con delle informazioni casuali.

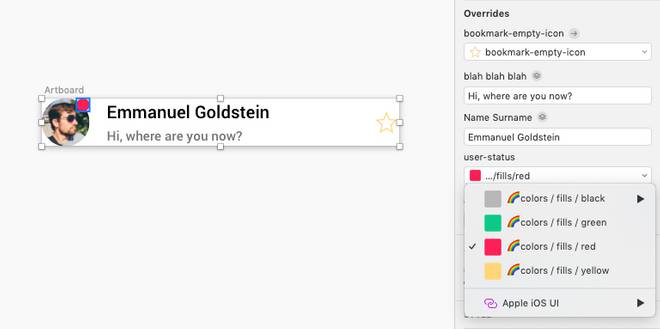
Nell’immagine riportata sopra abbiamo invece modificato lo stile di livello del cerchio presente nel simbolo user-status cambiando così il colore del livello che indica lo stato corrente dell’utente.

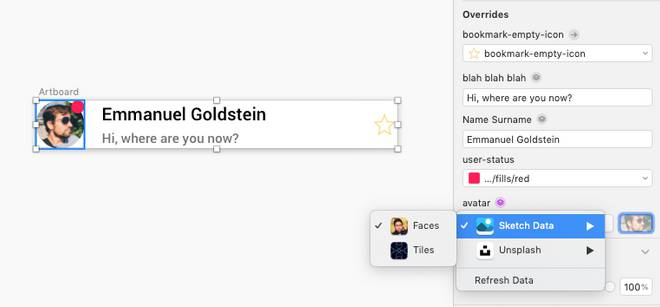
Lo sfondo del livello a forma di cerchio del simbolo avatar era stato cambiato usando la funzionalità Data. Ciò viene evidenziato perché l’icona posizionata a fianco dell’etichetta avatar è di colore magenta. Cliccando su quest’ultima possiamo vedere in che modo viene prelevata l’immagine o recuperarne una nuova attraverso l’opzione Refresh Data.
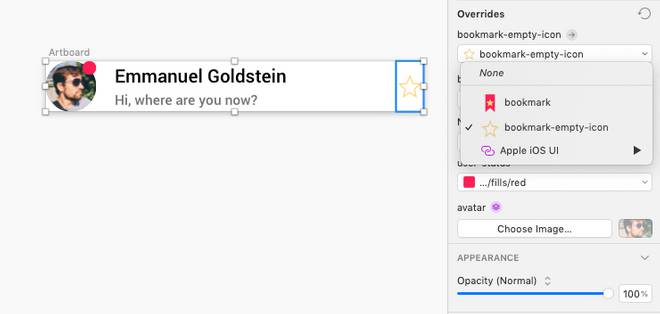
Un discorso a parte lo merita la sostituzione dei simboli annidati. Nel nostro esempio consentiamo che venga sostituito solo il simbolo bookmark-empty-icon in modo da poterne usare un altro nel caso in cui l’utente venga aggiunto ad un’eventuale lista dei preferiti.
Supponiamo quindi di creare un nuovo simbolo come quello riportato sotto. Vogliamo utilizzarlo al posto dell’icona a forma di stella vuota nel caso in cui l’utente sia nell’elenco dei preferiti.

Se nella sezione Overrides relativa all’istanza di un simbolo apriamo però il menu a cascata per sostituire il simbolo bookmark-empty-icon, non sarà presente nessuna alternativa al simbolo corrente.
Il motivo è che l’altezza del simbolo bookmark (24×44) è diversa da quella di bookmark-empty-icon(24×24).
Se invece aggiorniamo il simbolo master di bookmark-empty-icon e portiamo la sua altezza a 44px, Sketch consentirà di sostituire il simbolo come possiamo vedere nell’immagine sottostante.

(Al seguente link è possibile scaricare il file esempio-simbolo-sketch.sketch con l’esempio completo visto in questa lezione)
Riepilogo
In questa lezione abbiamo visto come creare dei simboli che rappresentano una delle funzionalità più utili di Sketch. Grazie ai simboli possiamo organizzare un file in maniera più efficiente e riutilizzare gli stessi elementi nelle diverse artboard e pagine, riuscendo a risparmiare diverse ore di lavoro quando abbiamo la necessità di modificare ed aggiornare dei livelli in documenti di grandi dimensioni. In Sketch è inoltre possibile sostituire i campi di testo, i colori e le immagini che costituiscono le diverse istanze di un simbolo direttamente dall’Inspector. Questa funzionalità evidenzia l’enorme potenzialità e flessibilità di quello che è certamente uno degli strumenti migliori di tutta l’applicazione. Nella prossima lezione parleremo invece delle librerie e vedremo come trarne vantaggio nella realizzazione di un nuovo progetto.

