Prima di proseguire nell’esplorazione delle possibilità offerte dall’ambiente di sviluppo Scratch, è importante approfondire due concetti centrali che sono stati appena accennati nelle lezioni precedenti. In questa lezione, cercheremo di spiegare, in modo dettagliato, cosa sono gli Sprite e lo Stage.

Cosa sono gli Sprite?
Con il termine “Sprite” in informatica, e in particolare nell’ambito del game developing, si fa riferimento a un’immagine (solitamente bidimensionale) che agisce all’interno di un contesto (lo sfondo) muovendosi in modo indipendente da esso.
Gli Sprite sono i personaggi e gli oggetti che fanno parte del nostro progetto. Sono gli “attori” che, muovendosi e interagendo all’interno dello Stage, recitano la parte che noi, in qualità di “autori e registi” del progetto, gli assegneremo.
Avviando Scratch per la prima volta, possiamo subito notare la presenza di un simpatico gattino: si tratta dello Sprite di default.
È importante ricordare che ogni progetto può avere più di uno Sprite, proprio come un film in cui recitano più attori. Uno Sprite può essere un personaggio (ad esempio, il gattino, un orso o una ballerina) o un oggetto (ad esempio, una mela, uno strumento musicale o un paio di scarpe).
Gli Sprite “esistono” e interagiscono tra loro all’interno dello Stage, permettendo di creare storie e giochi interattivi.

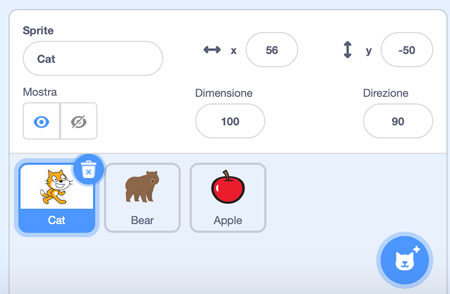
Gli Sprite del nostro progetto sono visibili nel pannello Stage e sono elencati nel pannello apposito. Qui possiamo gestire e modificare ognuno di essi.

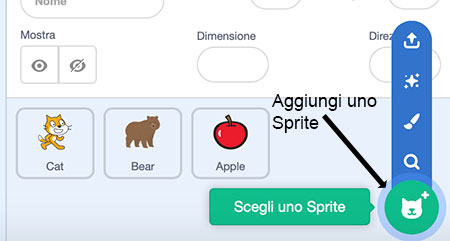
È possibile aggiungere quanti più Sprite vogliamo scegliendoli dalla libreria di Scratch (ce ne sono centinaia), importando un’immagine dal nostro computer o disegnandone una con l’editor grafico integrato.

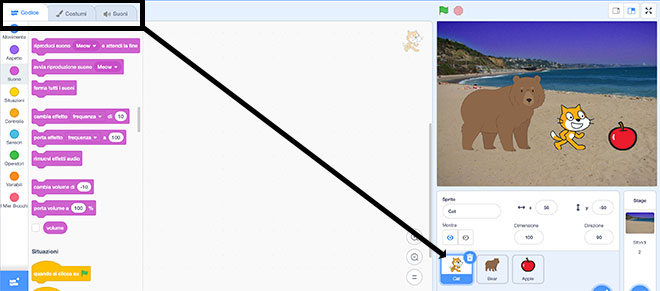
Una volta aggiunti gli Sprite, sarà possibile personalizzarli e definirne il comportamento mediante le schede Codice, Costumi e Suoni.

Lo Sprite evidenziato è quello su cui si sta lavorando: le modifiche apportate mediante i blocchi di Codice, Costumi e Suoni riguarderanno esclusivamente lo Sprite selezionato.
Gestire la posizione e le dimensioni degli Sprite
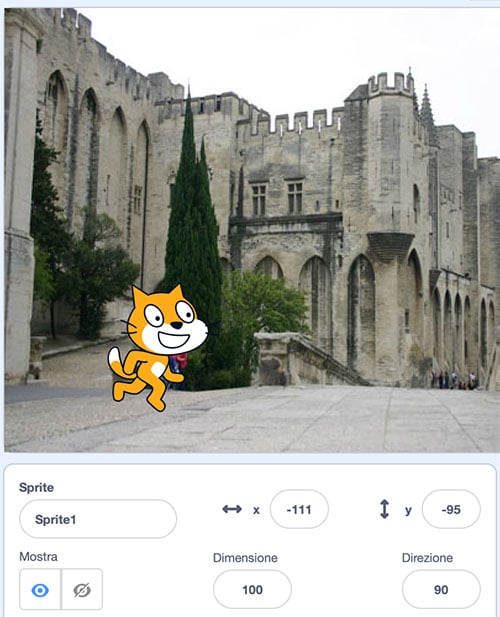
È possibile posizionare gli Sprite all’interno dello Stage trascinandoli con il mouse nel punto desiderato. Durante questa operazione, nel pannello sottostante, si aggiorneranno automaticamente i valori corrispondenti alle coordinate X e Y, che definiscono la posizione dello Sprite rispetto agli assi cartesiani dello Stage.

Nello stesso pannello, oltre alle coordinate, possiamo modificare:
- il nome dello Sprite (nell’immagine di esempio si chiama “Sprite1”);
- il suo stato di visibilità (visibile o nascosto);
- la sua dimensione (100 è la dimensione di default; un valore minore riduce le dimensioni, mentre uno maggiore le ingrandisce);
- la sua direzione (90 è il valore di default; modificando questo valore, lo Sprite ruota e cambia orientamento nello Stage).
Cosa è lo Stage?
Come già accennato, lo Stage può essere definito come il “palcoscenico” su cui si svolge l’azione. Gli Sprite, infatti, possono muoversi e interagire all’interno dello Stage, che rappresenta il livello più arretrato del progetto (nulla può essere posizionato “dietro allo Stage”).
Lo Stage può avere un background, cioè un’immagine che, come succede con i fondali a teatro, si colloca dietro all’azione creando un determinato contesto scenico: ad esempio, può essere una spiaggia, una scuola, un castello o una stanza.
Il nostro Stage può avere uno sfondo unico o più di uno: lo sfondo, ad esempio, potrà mutare in base alle situazioni che programmeremo, proprio come accade coi fondali durante le diverse scene di un’opera teatrale.
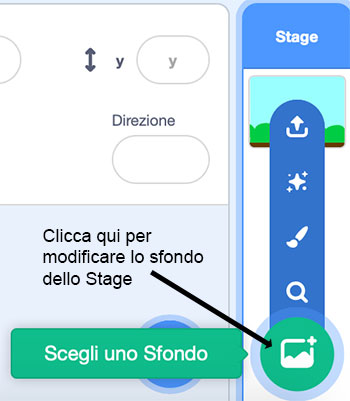
Per aggiungere uno sfondo (background) nello Stage è necessario cliccare sull’apposito pulsante:

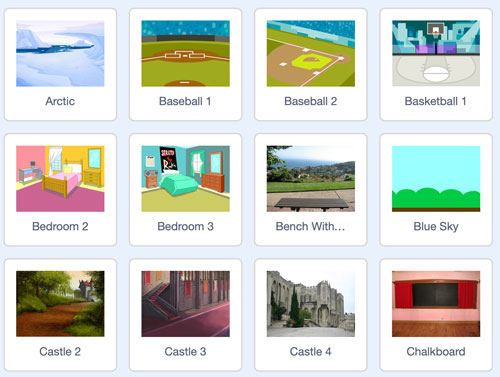
Cliccando sul pulsante o sull’icona con la lente di ricerca si accede alla libreria degli sfondi: in Scratch sono presenti tantissimi background tra cui scegliere.

È anche possibile importare un’immagine dal nostro computer (ad esempio una foto di casa nostra) oppure disegnare uno sfondo attraverso l’editor grafico integrato.
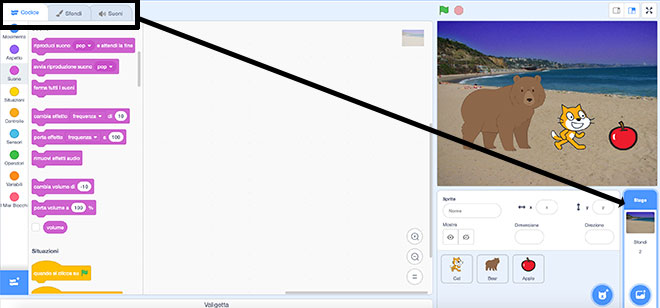
Esattamente come gli Sprite, anche lo Stage può essere personalizzato agendo sulle schede Codice, Sfondi e Suoni.

A differenza degli Sprite, ovviamente, lo Stage è statico: non può muoversi, non può essere toccato, né può “parlare”. Ne consegue che alcuni blocchi di Codice tipici degli Sprite non saranno disponibili per gli Stage.
La tab Sfondi attiva una funzionalità simile a quella denominata “Costumi” disponibile per gli Sprite: i Costumi rappresentano le diverse vesti grafiche di un medesimo Sprite, proprio come gli sfondi rappresentano i diversi possibili background del nostro palcoscenico.

