Bootstrap permette di usare i pulsanti in situazioni più complesse di quelle viste nella lezione precedente, ad esempio è possibile creare gruppi di pulsanti.
Gruppi di pulsanti
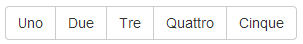
È possibile raggruppare i pulsanti in orizzontale, facendo in modo che si presentino uniti e che solo quelli ai lati abbiano i bordi arrotondati.
<div class="btn-group">
<button type="button" class="btn btn-default">Uno</button>
<button type="button" class="btn btn-default">Due</button>
<button type="button" class="btn btn-default">Tre</button>
<button type="button" class="btn btn-default">Quattro</button>
<button type="button" class="btn btn-default">Cinque</button>
</div>
Gruppo di pulsanti verticali
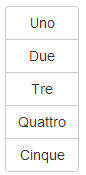
Applicando ad un gruppo di pulsanti la classe btn-group-vertical, si possono disporre i pulsanti del gruppo in verticale. In questo caso i bordi arrotondati saranno applicati solo al margine superiore ed inferiore del gruppo.
<div class="btn-group-vertical">
<button type="button" class="btn btn-default">Uno</button>
<button type="button" class="btn btn-default">Due</button>
<button type="button" class="btn btn-default">Tre</button>
<button type="button" class="btn btn-default">Quattro</button>
<button type="button" class="btn btn-default">Cinque</button>
</div>
Dimensioni dei gruppi di pulsanti
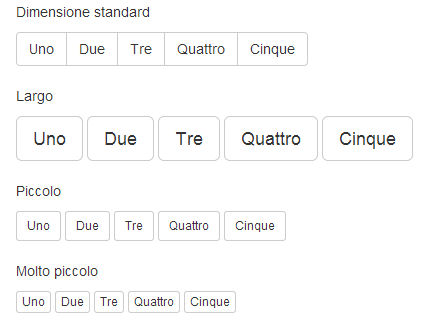
I gruppi di pulsanti possono assumere dimensioni diverse, semplicemente applicando le apposite classi.
<p>Dimensione standard</p>
<div class="btn-group">
...
</div>
<p>Largo</p>
<div class="btn-group-lg">
...
</div>
<p>Piccolo</p>
<div class="btn-group-sm">
...
</div>
<p>Molto piccolo</p>
<div class="btn-group-xs">
...
</div>
Gruppi annidati
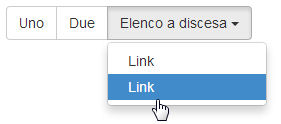
I gruppi di pulsanti possono contenere al loro interno altri gruppi come quello che permette di creare un elenco a discesa, in modo che l’elenco a discesa sia integrato nel gruppo di pulsanti.
<div class="btn-group">
<button type="button" class="btn btn-default">Uno</button>
<button type="button" class="btn btn-default">Due</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Elenco a discesa
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div>
</div>
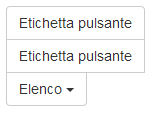
Se disponete in verticale un gruppo di pulsanti che contiene un menu a discesa, tenete presente che se l’etichetta del pulsante che apre il menu a discesa è più "stretta" del testo degli altri pulsanti, si ottiene un effetto sgradevole per cui il pulsante che attiva l’elenco a discesa è più piccolo degli altri.
<div class="btn-group-vertical">
<button type="button" class="btn btn-default">Etichetta pulsante</button>
<button type="button" class="btn btn-default">Etichetta pulsante</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Elenco
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div>
</div>
Questo non avviene se il testo del pulsante che attiva l’elenco a discesa è più largo: in questo caso gli altri pulsanti si allargano alle sue dimensioni.

