Dopo aver introdotto i concetti basilari di React, vediamo come utilizzare la libreria. Iniziare ad usare React è semplice. Come primo esempio, al fine di semplificare al massimo il codice, creeremo un singolo file index.html contenente il seguente codice:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<title>Primo esempio di applicazione usando React</title>
</head>
<body>
<!-- Nodo radice usato come contenitore della nostra applicazione -->
<div id="root"></div>
<!-- Include react e react-dom -->
<script src="https://unpkg.com/react@15.4.2/dist/react.min.js"></script>
<script src="https://unpkg.com/react-dom@15.4.2/dist/react-dom.min.js"></script>
<!-- Include Babel -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
/* crea un oggetto di tipo React Element
* La sintassi usata <h1>...</h1> NON è HTML, NON è una Stringa.
* <h1>...</h1> NON è racchiusa tra virgolette
* si tratta di JSX
*/
const reactElement = <h1>Ciao... Un saluto da React!</h1>;
// seleziona il nodo radice usato come contenitore per la nostra app
const rootNode = document.querySelector('#root');
/* ReactDOM.render(element, container, [callback])
* Se la funzione ReactDOM.render() non viene chiamata,
* non viene mostrato nulla nella pagina
*/
const instance = ReactDOM.render(reactElement, rootNode);
</script>
</body>
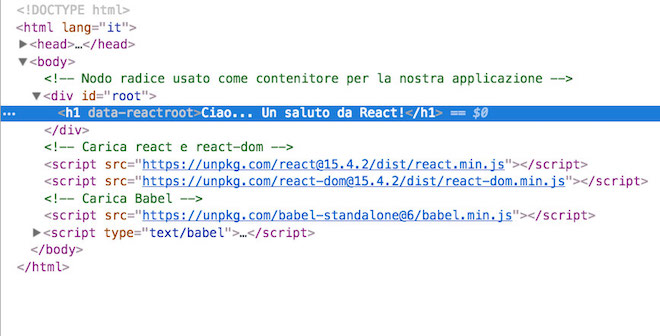
</html> Apriamo il file nel nostro browser preferito e vedremo una pagina simile a quella sottostante.

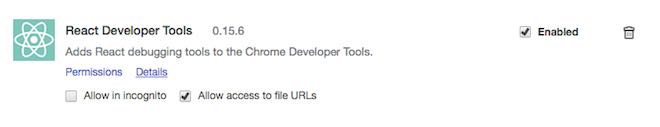
Nel mio caso ho usato Chrome e ho installato l’estensione React Developer Tools che comparirà all’interno degli Strumenti per Sviluppatori di Chrome. Qualora vogliate usare l’estensione e, dopo aver aperto direttamente il file nel browser, non dovesse comparire negli Strumenti per Sviluppatori di Chrome, ricordate di di spuntare ‘Consenti accesso ai file locali’ nella sezione estensioni del browser.

In ogni caso, risulta più agevole lanciare un semplice server locale. Per far questo, create una nuova cartella, copiate il file index.html all’interno della nuova cartella e avviate il server locale che preferite.
Vi propongo brevemente tre alternative.
Se avete installato Node.js e npm, potete installare e avviare serve. Su Linux o Mac potete eseguire i seguenti comandi all’interno della console dei comandi o Terminale:
# installa globalmente serve
npm install -g serve
# crea una nuova cartella e si sposta nella nuova cartella
mkdir esempio_react && cd $_
# dopo aver creato o copiato il file nella cartella, avvia il webserver
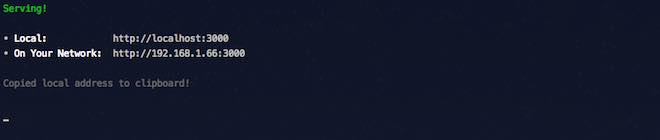
serveVedrete un output del genere

A questo punto aprite il browser all’indirizzo: http://localhost:3000
In alternativa, se avete installato Python 2.*, potete spostarvi nella cartella in cui è presente il file index.html appena creato ed eseguire il seguente comando:
python -m SimpleHTTPServer 3000Se avete installato PHP 5.4.0 o superiore, potete avviare un semplice server con il comando:
php -S 127.0.0.1:3000Analisi del codice dell’esempio
Dopo la breve digressione, torniamo nuovamente a parlare di React e analizziamo il codice che abbiamo scritto.
<div id="root"></div>Abbiamo inserito, nel file index.html, un elemento HTML con un attributo id uguale a root. Questo sarà usato come contenitore; sarà il nodo radice della nostra web app. La scelta del nome root è arbitraria. Avremmo potuto usare qualsiasi altro nome. Avremmo anche potuto non assegnare un attributo id. Lo scopo è quello di utilizzare poi il selettore #root quando chiamiamodocument.querySelector(‘#root’) e assegniamo un riferimento all’elemento restituito alla variabile rootNode.
<!-- Include react e react-dom -->
<script src="https://unpkg.com/react@15.4.2/dist/react.min.js"></script>
<script src="https://unpkg.com/react-dom@15.4.2/dist/react-dom.min.js"></script>
<!-- Include Babel -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>Abbiamo, quindi, incluso tre script tag. I primi due file react.min.js e react-dom.min.js sono i file relativi alla libreria React. A partire dalla versione 0.14, il Team React ha deciso di separare gli strumenti di base della libreria, inseriti nel modulo React, e le funzionalità relative al DOM, incorporate nel modulo ReactDOM.
La terza inclusione riguarda la libreria Babel, la quale si rende necessaria per ragioni di compatibilità: Babel, infatti, è un transpiler (cioè un tool grazie al quale è possibile convertire un codice sorgente da un linguaggio ad un altro) che consente di utilizzare tranquillamente React nonostante questo integri funzionalità di ES6 (ECMAScript 6), la nuova versione di Javascript rilasciata rilasciata nel giugno 2015 e ancora non supportata pienamente dai browser più diffusi. In altre parole, Babel converte React da ES6 a ES5 garantendone, di fatto, la piena compatibilità con i browser più utilizzati.
Le due righe più importanti di tutto l’esempio, che possono risultare nuove, sono le seguenti:
const reactElement = <h1>Ciao... Un saluto da React!</h1>;
// ...
// ...
const instance = ReactDOM.render(reactElement, rootNode);La sintassi usata NON è HTML e non si tratta nemmeno di una stringa. (<h1>…</h1> NON è racchiusa tra virgolette) Si tratta di JSX, un’estensione sintattica di Javascript. JSX utilizza una sintassi simile al linguaggio HTML e viene usata in React per specificare cosa deve essere mostrato all’interno della nostra applicazione. JSX produce elementi React (React Elements), semplici oggetti javascript, che descrivono ciò che deve essere mostrato sullo schermo. React utilizza i React Elements per costruire e aggiornare il DOM. I React Elements sono una rappresentazione virtuale dei nodi del DOM reale. Fanno parte del DOM virtuale e vengono usati da React per aggiornare il DOM affichè la sua struttura corrisponda a quella definita dai React Elements.
Se utilizzassimo console.log(reactElement), vedremmo un oggetto con la seguente struttura:
// Abbiamo eliminato alcune proprietà per semplificare la struttura
const reactElement = {
type: 'h1',
props: {
children: 'Ciao... Un saluto da React!'
}
};Chiamiamo infine ReactDOM.render(reactElement, rootNode) per mostrare all’interno del nodo rootNode, la struttura definita da reactElement.
const instance = ReactDOM.render(reactElement, rootNode);La domanda che può sorgere a questo punto è: abbiamo parlato nel precedente articolo di componenti, dove sono i componenti (React Components)? Ci arriveremo e tratteremo l’argomento più approfonditamente già a partire dai prossimi articoli. Nel frattempo ci limitiamo a dire che, in React, un componente è definito come una funzione che prende in ingresso un input chiamato "props" e restituisce un React Element. Come già detto, i React Elements descrivono cosa deve essere mostrato a video per quel determinato componente. Invece, i React Components svolgono sostanzialmente un ruolo simile alle classi di un qualsiasi linguaggio di programmazione orientato agli oggetti. Definiscono un modello e, dato in ingresso un certo input props, determinano cosa deve essere mostrato a video quando vengono create delle istanze di quel modello.
React definisce alcuni componenti primitivi predefiniti, corrispondenti agli elementi HTML h1…h6, input, p, span, div, button ecc… Nel caso visto sopra, l’oggetto reactElement definisce una precisa struttura che deve essere mostrata a video. Essa comprende il solo componente di tipo h1 (componente primitivo h1 definito da React). React "analizza" la struttura dell’oggetto reactElement e, quando vede che è presente al suo interno una proprietà type: ‘h1’, chiederà al componente h1 (in questo caso è un componente interno a React ed è già predefinito) cosa mostra a video quando riceve in ingresso come props l’oggetto {children: ‘Ciao… Un saluto da React!’}. React ripete questo processo per ogni elemento della pagina, finché non trova l’elemento HTML da inserire nel DOM. In questo caso React trova subito che il tag HTML da inserire nel DOM è di tipo h1 e deve avere come testo ‘Ciao… Un saluto da React!’, per cui lo inserisce come discendente del nodo #root.

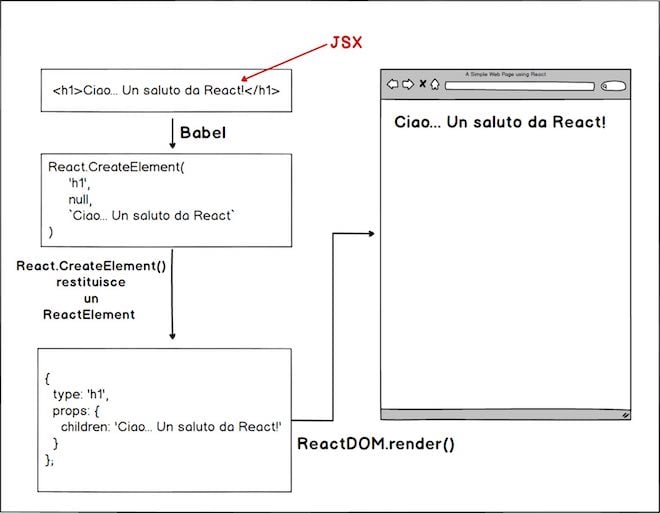
L’immagine sottostante sintetizza brevemente quanto abbiamo appena visto. Ricapitolando brevemente, il codice JSX viene convertito in semplice Javascript tramite Babel. In particolare viene convertito in una chiamata alla funzione React.CreateElement() (approfondiremo l’argomento nei prossimi articoli) che a sua volta restituisce un ReactElement, un semplice oggetto Javascript. La funzione ReactDOM.render() riceve questo oggetto, analizza la struttura da esso definita e provvede a convertirlo in reali elementi del DOM.

Nel prossimo articolo vedremo in dettaglio la sintassi JSX. Nel frattempo se volete approfondire l’argomento appena trattato, potete leggere il post in inglese scritto sul blog ufficiale di React da Dan Abramov, autore di Redux che probabilmente vedremo nei prossimi articoli.

