ScrollSpy è un plugin Bootstrap molto utile quando si usa una barra di navigazione per muoversi fra le varie parti di una pagina: questo plugin, infatti, permette di attivare automaticamente i link sulla barra di navigazione quando si fa lo scroll della pagina, in modo che la parte attualmente visualizzata corrisponda al link attivo sulla barra. Questo plugin risulta utilissimo per realizzare i cosidetti single page site cioè quei siti che si esauriscono su una singola pagina suddivisa verticamente in sezioni.

Il caso di una barra di navigazione è il più frequente ma, naturalmente ScrollSpy si può usare con altri elementi, come una barra laterale o un elenco di collegamenti.
Per realizzare questo effetto, bisogna innanzi tutto aggiungere l’attributo data-spy="scroll" all’elemento (tipicamente il body della pagina) che contiene gli elementi raggiungibili tramite la barra. Sempre a questo elemento bisogna aggiungere l’attributo data-target il cui valore è costituito dall’ID della barra di navigazione che si deve aggiornare quando viene effettuato lo scroll della pagina.
Questo, in realtà, può essere realizzato anche via Javascript.
$('body').scrollspy({ target: '#navbar-example' })Un’altro aspetto importante consiste nel assegnare ai diversi elementi della pagina degli ID che la barra di navigazione può risolvere e riconoscere.
Ad esempio se uno dei link sulla barra è <a href="#link1">Link 1</a>, l’elemento della pagina che si raggiunge con questo link dovrà avere un valore di ID corrispondente:
< div id="link1">
...
</div>Solo così, quando la pagina viene fatta scorrere fino all’elemento con questo ID, sulla barra di navigazione si potrà attivare automaticamente il link corrispondente.
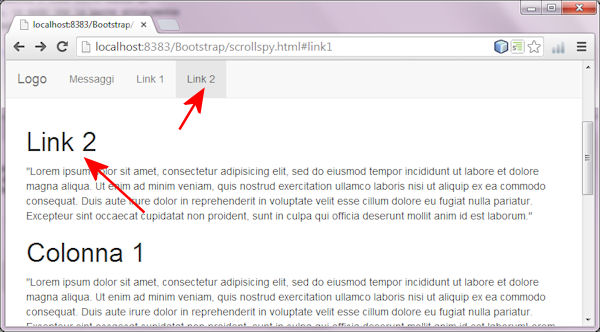
Vediamo un esempio. Per prima cosa aggiungiamo i giusti attributi al body della pagina:
<body data-spy="scroll" data-target="#navbar">Dopodiché lavoriamo sulla barra di navigazione:
<nav class="navbar navbar-default navbar-fixed-top" role="navigation" id="navbar">
...
...
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav ">
<li class="active"><a href="#">Messaggi<span class="badge"></span></a></li>
<li><a href="#link1">Link 1</a></li>
<li><a href="#link2">Link 2</a></li>
</ul>
</div>
</nav>Questo il contenuto della nostra pagina:
<div id="link1"><h1>Link 1</h1>"...</div>
<div id="link2"><h1>Link 2</h1>"...</div>Se gli elementi del DOM della pagina in cui è usata questa funzionalità possono cambiare, ogni volta che viene aggiunto o rimosso un elemento del DOM, è necessario un refresh:
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});Eventi
ScrollSpy dispone di evento che si verifica ogni volta che viene attivato un nuovo elemento. Si tratta dell’evento activate.bs.scrollspy che può essere utilizzato come segue:
$('body).on('activate.bs.scrollspy', function () {
// azioni da eseguire
})
