Vediamo di seguito alcuni nuovi elementi di HTML5:
ruby
Definizione formale di ruby
L’elemento ruby permette di marcare con ruby annotations uno o più frammenti di testo. Le ruby annotations sono piccole parti di testo presentate in associazione al testo base, utilizzate soprattutto nella tipografia asiatica come guida per la pronuncia o per includere altre annotazioni.
Il contenuto dell’elemento è definito essere quello del tag non compreso nelle annotazioni (rt).
Definizione formale di rt
L’elemento rt contraddistingue il contenuto testuale di una ruby annotation.
Ogni elemento rt figlio di un elemento ruby si riferisce al testo che lo precede nell’elemento stesso, esclusi i tags rp.
Un esempio riportato nel draft:
<ruby>漢<rt>かん</rt>字<rt>じ</rt></ruby>Per ognuno degli ideogrammi giapponesi è associata la traslitterazione hiragana.
rp
Definizione formale
L’elemento rp può essere utilizzato per inserire parentesi intorno al componente testuale di una ruby annotation, per essere mostrato dagli user agents che non supportano le ruby annotations.
Si tratta in buona sostanza di un meccanismo di fallback per browsers non HTML5 compliant, rivediamo l’esempio precedente arricchito dai tags rp:
<ruby>
漢 <rp>(</rp><rt>かん</rt><rp>)</rp>
字 <rp>(</rp><rt>じ</rt><rp>)</rp>
</ruby>Qualora il browser supportasse ruby il risultato sarà il medesimo dell’esempio già visto per rt, altrimenti verrà renderizzato in questo modo:
漢 (かん) 字 (じ)bdi
Definizione formale
L’elemento bdi rappresenta una porzione di testo da isolare rispetto al contesto che la circonda agli scopi della scrittura bidirezionale [BIDI].
Esistono due diverse direzioni di scrittura possibili right-to-left (RTL) e left-to-right (LTR), alcuni linguaggi (Arabo ed Ebraico) devono essere letti da destra a sinistra a differenza delle scritture occidentali. Quando sia necessario isolare sezioni di testo (tipicamente nomi) la cui direzione è potenzialmente diversa rispetto al contesto generale è opportuno utilizzare l’elemento bdi.
L’attributo globale dir assume un significato particolare per questo elemento ed assume il valore di default auto.
<ul>
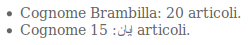
<li>Cognome <bdi>Brambilla</bdi>: 20 articoli.
<li>Cognome <bdi>إيان</bdi>: 15 articoli.
</ul>Eliminando l’elemento l’algoritmo bidirezionale andrebbe in confusione; la stringa "15" verrebbe spostata a sinistra, accostandosi alla stringa "Cognome", così come nell’immagine che segue.

wbr
Definizione formale
L’elemento wbr rappresenta una opportunità di interruzione di linea (a capo).
Poniamo di dovere riportare in un testo un flusso di coscienza:
<p>Permoltotempo<wbr>lamiamentehavagato<wbr>inquestoflusso<wbr>ininterrottodipensieri</p>Il tag wbr indica al browser le opportunità suggerite per andare a capo qualora fosse necessario.

