details e summary
Definizione formale
L’elemento details rappresenta informazioni addizionali o controlli che l’utente può ottenere su richiesta, l’elemento summary ne fornisce il sommario, la legenda o la descrizione.
Lo scenario che ci aspettiamo è quindi quello in cui un utente richieda delle informazioni addizionali non visualizzate di default o comunque che possano essere nascoste; un esempio reale potrebbe essere una widget (un box implementabile con un accordion ad esempio) contenente informazioni extra non strettamente necessarie ma che possano risultare interessanti per l’utente in alcuni casi.
A fianco dei dati anagrafici base di un paziente potrebbe essere utile permettere al curante di visualizzare informazioni addizionali come malattie pregresse o stili di vita; in aggiunta alle fotografie delle camere di un hotel risulterà utile dare la possibilità con un click di mostrarne la descrizione testuale e magari i prezzi.
Fino ad ora per ottenere l’effetto era necessario utilizzare Javascript (vedi accordion di jQuery UI), l’elemento details minimizza l’effort implementando la funzionalità nativamente.
Summary fornisce il titolo del box di dettaglio.
Pensiamo ai commenti che spesso vengono posti al termine di un articolo di giornale o del post di un blog:
<!doctype html>
<html>
<head>
<title>Il mio blog</title>
</head>
<body>
<article>
<h1>HTML5 details</h1>
<p>Un ottimo elemento direi.</p>
<details>
<summary>Una osservazione</summary>
<p>Sei stato davvero utile...</p>
</details>
</article>
</body>
</html>Ed ecco l’effetto (box aperto in seguito a click) su Chrome:

details possiede un attributo booleano open; laddove presente open indica che summary ed informazioni extra debbono essere inizialmente visibili all’utente (box aperto). Qualora open fosse assente sarebbe visibile inizialmente solamente il summary.
Vediamo un esempio di details legato ad un form di inserimento in cui le informazioni sono in parte inizialmente nascoste ed in parte già rivelate all’utente:
<section>
<h1>Dati anagrafici</h1>
<label for="nome">Nome</label>
<p><input type="text" name="nome" id="nome"></p>
<details>
<summary><label for="nomeconiuge">Nome del coniuge (se presente)</label></summary>
<p><input type="text" name="nomeconiuge" id="nomeconiuge"></p>
</details>
</section>
<section>
<h1>Dati societari</h1>
<details open>
<summary>Informazioni sulla compilazione</summary>
<p>Per compilare la sezione procurarsi i dati relativi al capitale sociale ...</p>
</details>
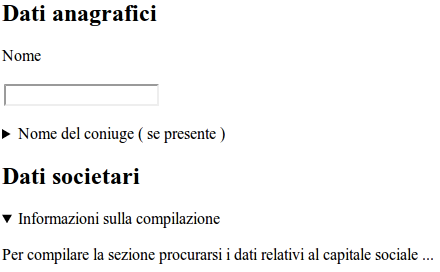
</section>Ed ecco come la pagina viene visualizzata (su Chrome):