La classe list-group permette di modificare l’aspetto delle liste in modo da mostrare i contenuti in maniera più efficiente.
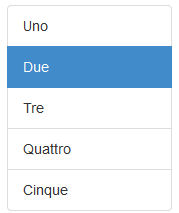
Nella sua forma base un list-group è semplicissimo, basta aggiungere alla lista la classe list-group e ai singoli elementi della lista la classe list-group-item.
<ul class="list-group">
<li class="list-group-item">Uno</li>
<li class="list-group-item active">Due</li>
<li class="list-group-item">Tre</li>
<li class="list-group-item">Quattro</li>
<li class="list-group-item">Cinque</li>
</ul>L’eventuale applicazione della classe active ad un elemento ne modifica l’aspetto evidenziandolo rispetto agli altri come abbiamo già visto in altri contesti.

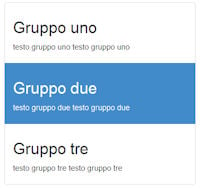
La classe list-group può essere attribuita anche ad altri elementi HTML, ad esempio ai div, per creare liste di tipo più complesso. Naturalmente ci dovranno sempre essere un elemento contenitore (con classe list-group) ed elementi contenuti (con classe list-group-item). Vediamo un esempio:
<div class="list-group">
<div class="list-group-item">
<h2 class="list-group-heading">Gruppo uno</h2>
<p class="list-group-text">testo gruppo uno testo gruppo uno </p>
</div>
<div class="list-group-item">
<h2 class="list-group-heading">Gruppo due</h2>
<p class="list-group-text">testo gruppo due testo gruppo due </p>
</div>
<div class="list-group-item">
<h2 class="list-group-heading">Gruppo tre</h2>
<p class="list-group-text">testo gruppo tre testo gruppo tre </p>
</div>
</div>
Link
Gli elementi list-group-item possono anche essere dei collegamenti <a>. Se il loro elemento href punta ad un elemento (ID) della pagina, queste liste possono costituire degli elementi di navigazione all’interno della pagina.
<div class="list-group">
<a class="list-group-item" href="#uno">Uno</a>
<a class="list-group-item" href="#due">Due</a>
<a class="list-group-item" href="#tre">Tre</a>
</div>
<div id="uno">...</div>
<div id="due">...</div>
<div id="tre">...</div>
