Arrivati a questo punto della nostra Guida a Scratch dovremmo aver capito quali sono le caratteristiche principali di questo ambiente di sviluppo e perché è particolarmente adatto in ambito didattico. Non resta, quindi, che iniziare a programmare!
Per farlo creiamo il nostro primo progetto Scratch cliccando sul pulsante "Crea". Così facendo si aprirà in automatico un progetto completamente nuovo pronto per essere personalizzato. È il tuo primo progetto Scratch!
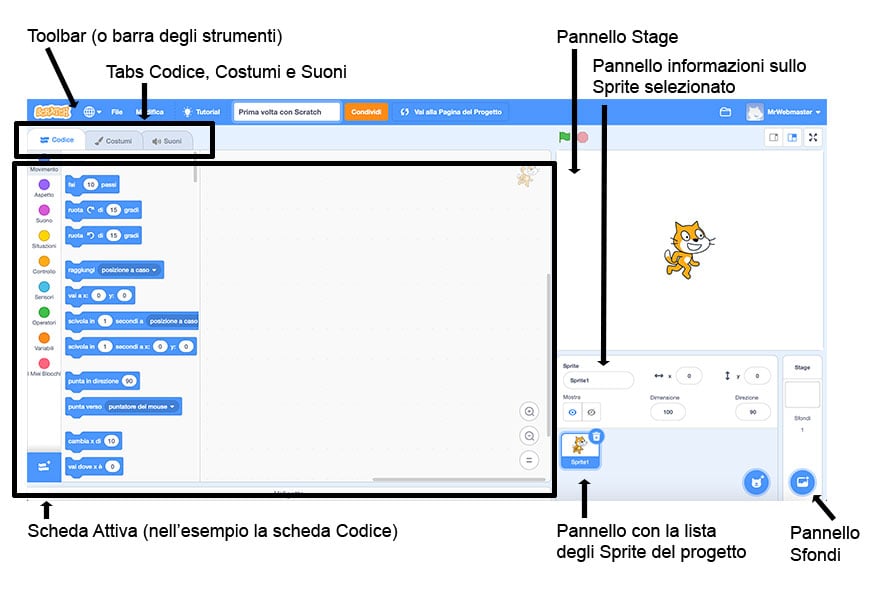
Sul tuo schermo dovresti vedere una schermata con moltissime opzioni e barrette colorate e il disegno di un gattino (il nostro Sprite) sulla destra. Per ora consideriamolo l’unico protagonista del nostro progetto.
La struttura dell’interfaccia di Scratch
Per prima cosa vediamo di capire in che modo è organizzata l’interfaccia grafica di Scratch che, come avrete già notato, è divisa in aree ben distinte le une dalle altre.

La barra degli strumenti (toolbar)
La barra superiore, con sfondo di colore blu, ospita – accanto al logo di Scratch – alcuni pulsanti:
- L’iconcina a forma di mondo apre il menu delle lingue: se l’interfaccia di Scratch è in inglese la possiamo tranquillamente tradurre clicando su "Italiano".
- Il link File consente di accedere a tre funzionalità:
- Nuovo – apre un nuovo progetto;
- Carica dal computer – consente di caricare un progetto Scratch eventualmente salvato sul proprio computer;
- Salva sul tuo computer – consente di salvare in locale il progetto al quale si sta lavorando.
- il link Modifica consente di accedere a due funzionalità:
- Ripristina – consente di annullare l’ultima attività compiuta;
- Attiva / Disattiva modalità turbo.
- la voce Tutorial apre una schermata con una serie di proggetti di esempio corredati delle relative spiegazioni (un modo efficace per prendere confidenza con gli strumenti dell’interfaccia).
- Il campo di testo contiene il nome del nostro progetto (che possiamo modificare a piacimento);
- Il pulsante Condividi consente di condividere il nostro progetto con gli altri membri della comunità affinché lo possano commentare ed arricchire insieme a noi.
Sulla destra della toolbar abbiamo, infine, altre due voci:
- Un pulsante a forma di cartella attraverso il quale possiamo accedere velocemente alla lista dei nostri progetti.
- Un pulsante corrispondente al nostro nome utente col quale accedere alle funzioni di gestione del nostro account.
Codice, Costumi e Suoni
Le tre tabs consentono di visualizzare altrettante schede di Scratch attraverso le quali personalizzare lo Sprite selezionato o lo Stage (qualora l’elemento selezionato sia lo Stage la seconda tab non sarà "Costumi" ma "Sfondi").
Di default è preselezionata la scheda Codice che mostra le "mattonelle" che consentono di gestire gli aspetti principali del nostro Sprite di default (il gattino).
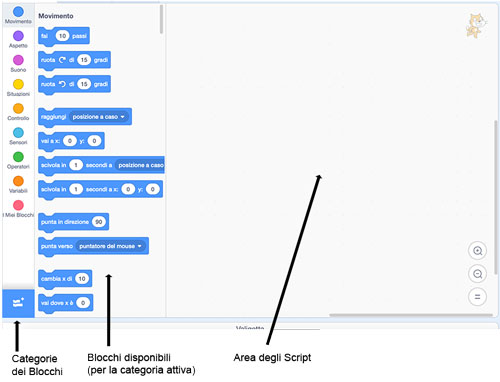
La scheda "Codice"
La scheda Codice si divide, a suo volta, in tre aree (o tre colonne).

La colonna a sinistra, con tanti bei pallini colorati, consente di accedere alle diverse categorie dei Blocchi. Cliccando su ciascun colore appariranno, nella colonna accanto, blocchi differenti per scopi differenti.
La colonna mediana contiene tutti i blocchi relativi alla categoria selezionata (blocchi che potranno essere utilizzati attraverso un semplice Drag & Drop).
La terza colonna del blocco codice è detta area degli Script o area del Codice: questa porzione dello schermo ospita la vera e propria "programmazione" ed è dove, di fatto, le varie mattonelle colorate, che compongono il nostro progetto, si incastrano tra loro.
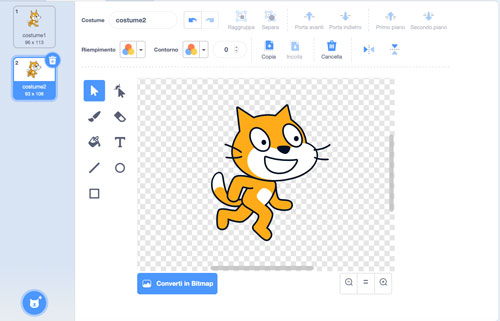
La scheda "Costumi"

Cliccando sulla tab Costumi si accede alla relativa scheda dalla quale avremo la possibilità di:
- aggiungere nuovi costumi al nostro Sprite scegliendono uno tra quelli disponibili nella libreria di Scratch, effettuando l’upload di un file d’immagine presente nel nostro computer, acquisendo un’immagine attraverso la webcam eventualmente integrata nel nostro sistema oppure, infine, disegnandone uno da zero;
- agire sui costumi del nostro Sprite modificandone a piacimento l’aspetto, ad esempio alternandone la forma, cambiandone il contorno, il colore e così via.
Si noti che la scheda in questione si chiamerà "Sfondi" qualora ad essere selezionato non sia uno Sprite ma uno Stage. Il funzionamento è pressochè identico a quello appena descritto per i costumi degli Sprite.
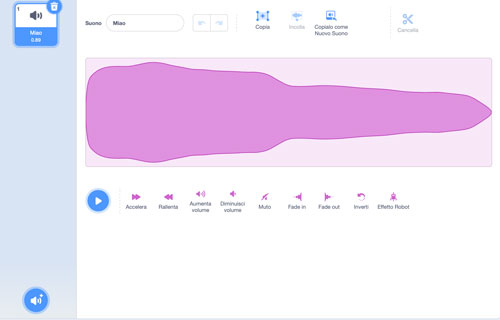
La scheda "Suoni"

Attraverso la scheda dei suoni possiamo:
- aggiungere nuovi suoni al nostro Sprite/Stage scegliendono uno tra quelli disponibili nella libreria di Scratch, effettuando l’upload di un file sonoro presente nel nostro computer o registrandone uno attraverso il microfono eventualmente integrato nel nostro sistema;
- agire sui suoni dello Sprite/Stage modificandoli attraverso le funzioni di editing audio.
I pannelli Stage, Sprite e Sfondi
Sulla destra dello schermo si trova il pannello Stage: lo stage è il "palcoscenico" dove si svolge l’azione, dove cioè possiamo vedere lo sfondo, i personaggi e quali sono gli effetti della nostra programmazione.
Subito sotto al pannello Stage troviamo un pannello con una serie di informazioni sugli Sprite (attraverso il quale possiamo cambiare la posizione e le dimensioni di ciascun personaggio della nostra interazione), un pannello con la lista degli Sprite attivi e la possibilità di aggiungerne di nuovi e, per finire, un pannello dedicato agli sfondi.

