All’interno di Scratch è integrato un potente editor di file grafici attraverso il quale è possibile creare e/o modificare Sprite, Costumi e Sfondi senza l’ausilio di software esterni.
Creare uno nuovo Sprite da zero
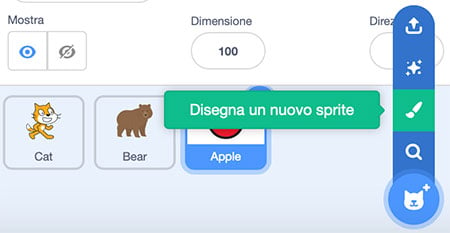
Quando vogliamo creare uno Sprite da zero dobbiamo spostare il cursore del mouse sul pulsante di aggiunta nuovo Sprite e poi sull’icona del pennello.

Creare o Modificare Costumi dello Sprite
Se invece vogliamo modificare l’aspetto di uno Sprite lo dovremo fare mediante i Costumi (i costumi rappresentano i possibili aspetti grafici di un dato Sprite).
All’interno di Scratch possiamo creare nuovi costumi per il nostro Sprite o modificare i costumi esistenti.
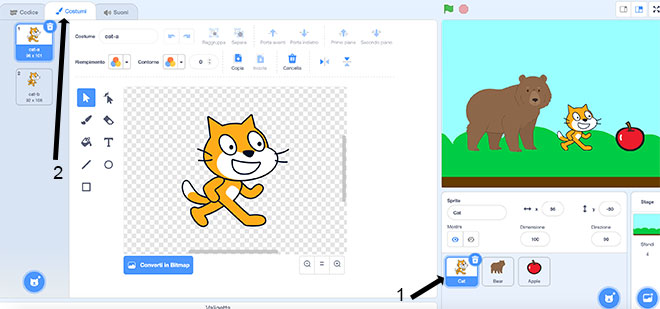
Per agire sui costumi di uno Sprite lo dovremo selezionare nel relativo pannello (1) e poi selezionare la tab Costumi (2).

Per modificare un Costume tra quelli esistenti sarà sufficiente selezionarlo (nella colonna di sinistra).
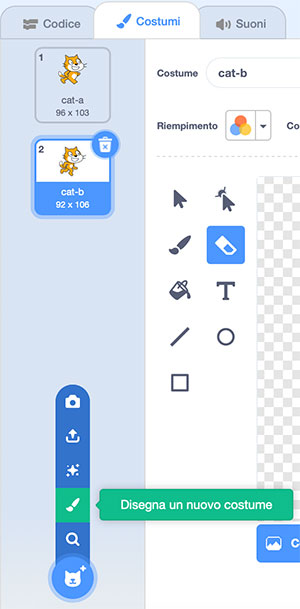
Per creare un nuovo Costume bisognerà spostarsi col mouse sull’icona posizionata in basso e poi cliccare sull’icona del pennello.

Creare uno nuovo Sfondo da zero
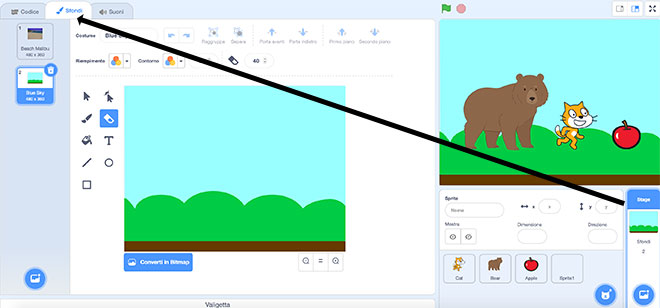
Quando vogliamo creare uno Sfondo da zero dovremo spostare il cursore del mouse sul pulsante di aggiunta nuovo Sfondo e poi cliccare sull’icona del pennello.

Per modificare uno Sfondo, invece, è necessario selezionare lo Stage dall’apposito pannello e cliccare sulla tab Sfondi.

Per modificare uno Sfondo tra quelli utilizzati nel progetto sarà sufficiente selezionarlo (nella colonna di sinistra).
Come funziona il Paint Editor di Scratch
L’editor grafico integrato è uno dei "fiori all’occhiello" di Scratch. Nessuno (o quasi) degli ambienti di sviluppo concorrenti a Scratch ha una simile funzionalità integrata!
Per testare le funzionalità del Paint Editor di Scratch proviamo ad editare (modificare) un costume del nostro Sprite di default (il gattino). E’ appena il caso di evidenziare come le funzionalità di editing grafico siano le medesime tanto per i Costumi quanto per gli Sfondi.
E’ importante precisare che gli strumenti a disposizione variano a seconda del formato dell’immagine (Vettoriale o Bitmap). E’ possibile convertire automaticamente l’immagine da un formato all’altro mediante l’apposito pulsante.
Strumenti di editing per le immagini Vettoriali
La grafica vettoriale utilizza punti, linee, curve e poligoni per generare immagini che hanno il grosso vantaggio di poter essere editate in modo più semplice, effettuando ingrandimenti e alterazioni delle sagome senza perdite di risoluzione.
Nelle immagini vettoriali, inoltre, è possibile controllare alcune porizoni dell’immagine (ad esempio la testa del gattino) senza interferire con le altre (ad esempio senza intaccare la forma del corpo).
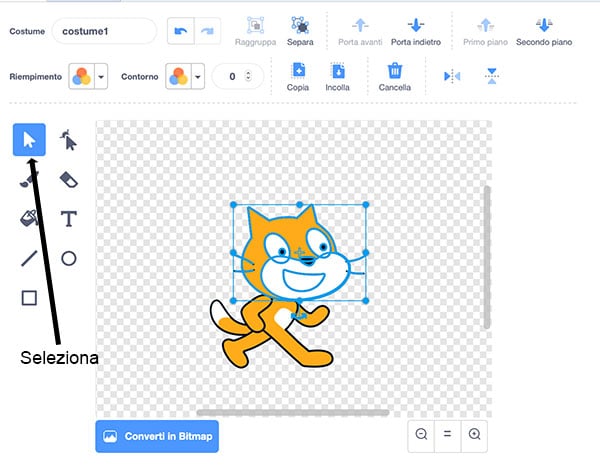
Se, avendo selezionato lo strumento Seleziona, proviamo a spostare il cursore del mouse sopra l’immagine che desideriamo editare, ci accorgeremo che alcune porzioni della medesima verranno selezionate automaticamente. Ad esempio, cliccando sulla faccia del gattino otterremo qualcosa del genere:

A questo punto, agendo sgli hotpoint del rettangolo di selezione, possiamo deformare la faccia del gattino allargandola o stringendola a piacimento, sia mantenendo le proporzioni originali che deformandole.
Tenendo premuto il mouse al centro dell’area selezionata, invece, la potremo spostare.
Possiamo anche riflettere la selezione in orizzontale e verticale ed effettuarne un copia e incolla.
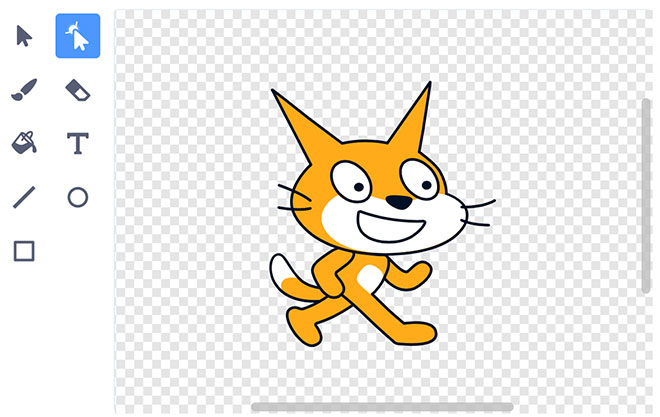
Proviamo ora ad utilizzare lo strumento Modifica Contorno:

Noterete che l’elemento evidenziato si è "riempito di puntini" che possiamo trascinare deformandone il contorno. Nell’esempio qui sotto mi sono divertito ad allungare le orecchie del gatto…

Vediamo ora, velocemente, come funzionano gli altri strumenti dell’editor grafico di Scratch:
- Pennello: consente di dipingere liberamente l’immagine. E’ possibile variare la dimensione del pennello ed il colore agendo sugli appositi selettori.
- Gomma: consente di cancellare porzioni dell’immagine. E’ dotata di un sistema intelligente che corregge automaticamente i contorni del Costume.
- Riempimento: lo strumento a forma di secchiello consente di riempire di colore in modo selettivo singole aree del Costume. E’ possibile variarie il colore di riempimento attraverso l’apposito selettore.
- Testo: lo strumento testo consente di aggiungere didascalie testuali all’interno dell’immagine scegliendo sia il font che il colore.
- Linea: consente di inserire linee all’interno dell’immagine, specificandone lo spessoe ed il colore.
- Cerchio: consente di inserire una forma circolare o ellittica sia di colore pieno che trasparente, con o senza bordatura. E’ possibile personalizzare il colore di riempimento, lo spessore ed il colore dell’eventuale bordo.
- Rettangolo: consente di inserire forme geometriche rettangolari sia di colore pieno che trasparente, con o senza bordatura. E’ possibile personalizzare il colore di riempimento, lo spessore ed il colore dell’eventuale bordo.
Strumenti di editing per le immagini Bitmap
Come detto è possibile lavorare sia su immagini vettoriali che bitmap. Queste ultime, a differenza delle prime, sono costituite da una griglia che, riempita di piccolissimi puntini, generano l’immagine finale. Rispetto alle immagini vettoriali, le bitmap offrono possibilità di editing diverse (più limitate) e non consentono di effettuare ingrandimenti se non accettando la relativa perdita di risoluzione.
Buona parte degli strumenti visti per le immagini vettoriali sono disponibili anche per le bitmap e funzionano allo stesso modo: pennello, linea, cerchio, rettangolo, testo, riempi e omma sono più o meno analoghi a quanto descritto sopra.
Lo strumento Seleziona, invece, funziona diversamente in quanto non è in grado di rilevare dinamicamente le porzioni dell’immagine ma può solo effettuare una selezione arbitraria di N pixel attraverso uno strumento che, tracciando un rettangolo nell’immagine, identifica la porzione da poter spostare o ridimensionare (coi lmiti già detti).

