In questa guida introduttiva illustreremo i concetti fondamentali per usare Sketch, l’applicazione di grafica vettoriale sviluppata dall’azienda olandese Bohemian Coding esclusivamente per macOS. La versione a cui faremo riferimento è la numero 55 che è l’ultima rilasciata al momento della stesura di queste lezioni. Richiede macOS High Sierra(10.13.4) o versioni successive. Attraverso degli esempi pratici scopriremo quali sono le ragioni che hanno spinto numerosi professionisti del settore a scegliere Sketch.

Cos’è Sketch
Sketch è un’applicazione a pagamento di grafica vettoriale. Rilasciata per la prima volta nel settembre del 2010, è stata sviluppata per implementare principalmente UI per applicazioni mobili e siti web, ma permette di realizzare anche illustrazioni, loghi, icone, presentazioni e molto altro. Il vero punto di forza di Sketch è dato dalla semplicità ed immediatezza della sua interfaccia che consente a chiunque di prendere familiarità con gli strumenti disponibili in brevissimo tempo. È un’applicazione che, senza troppi fronzoli e funzionalità superflue, bada alla sostanza, tenendo sempre in mente il fine ultimo per cui è stata creata. Proprio questo è uno dei motivi che ha portato freelancer e team di piccole e grandi dimensioni di designer e sviluppatori a preferirla a discapito di altre soluzioni disponibili.
Intorno a Sketch è nato nel corso degli anni un intero ecosistema di applicazioni, servizi complementari e piattaforme per la condivisione di risorse come librerie, UI Kit, set di icone ecc… Allo stesso tempo, è oggi disponibile una vasta selezione di Plugin, nella maggior parte dei casi gratuiti, che consentono di estendere le funzionalità dell’applicazione o migliorare e semplificare il flusso di lavoro dei designer.
Licenza e Sketch Cloud
Sketch è un’applicazione per cui è necessario l’acquisto di una licenza. Tuttavia, scaricando la versione di prova, viene data la possibilità di testare il software senza restrizioni per 30 giorni. Nel corso di questa guida si potrà quindi usufruire della versione gratuita senza necessità di completare l’acquisto.

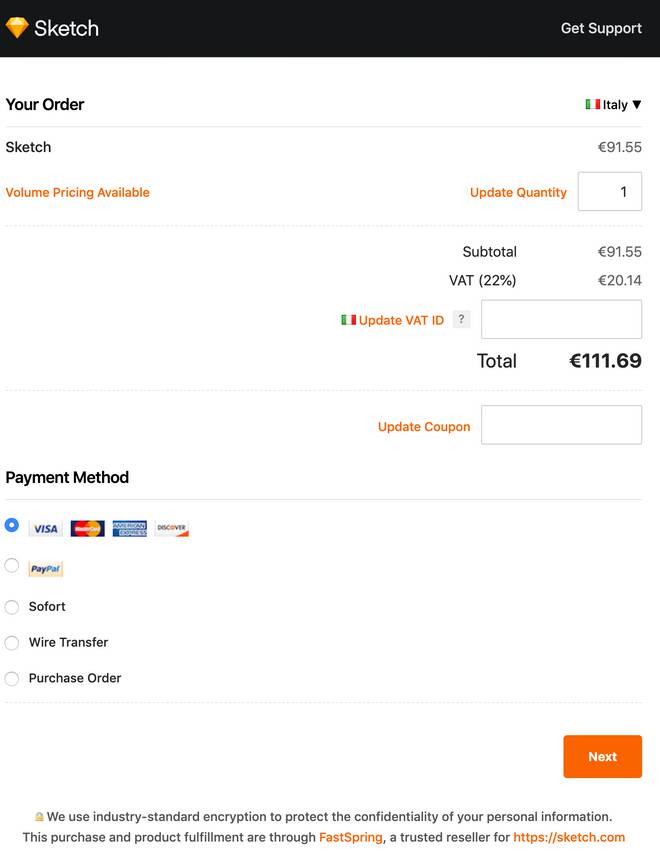
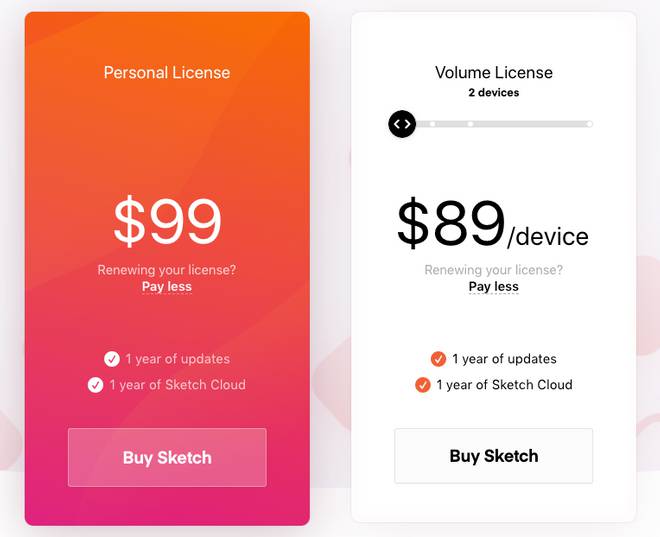
In ogni caso, il costo della licenza personale è pari a $99 all’anno. (Il costo della licenza richiede dei chiarimenti su cui ci soffermeremo fra un po’) In Italia dovremo però aggiungere l’IVA al 22%.

È possibile acquistare anche licenze per un numero maggiore di dispositivi ad un prezzo che parte da $89 per dispositivo (+IVA) e scende gradualmente oltre delle soglie stabilite che potete verificare sul sito ufficiale.

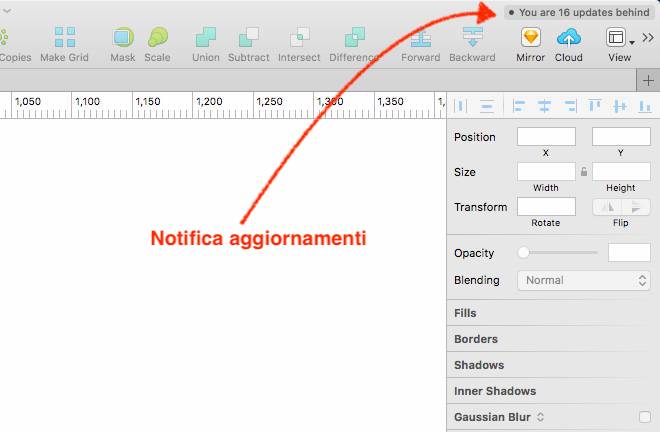
È comunque opportuno fare un po’ di chiarezza sui costi della licenza. Fino alla versione 43 di Sketch, il costo della licenza era pari a 99 dollari da pagare una tantum. Bohemian Coding ha successivamente deciso di modificare le condizioni della licenza. Per lo stesso prezzo si ottiene ora una nuova licenza che include un anno di Sketch Cloud, il servizio ufficiale per il salvataggio sui server della compagnia dei file che possono essere condivisi con colleghi e clienti semplificando in questo modo il lavoro in team. La licenza garantisce anche degli aggiornamenti per 12 mesi dalla data di acquisto, al termine dei quali potremo continuare ad utilizzare senza limitazioni l’ultima versione a cui abbiamo avuto accesso. Non sarà però possibile caricare nuovi documenti su Sketch Cloud, ma potremo continuare ad accedere al nostro account per visualizzare, commentare e scaricare i documenti caricati in precedenza i quali rimarranno disponibili finché non decideremo di rimuoverli.
Quando ne avremo necessità, potremo procedere a rinnovare la nostra licenza ottenendo nuovamente i benefici elencati in precedenza per un altro anno.


Il rinnovo della licenza va eseguito sul sito ufficiale utillizzando il numero di serie che abbiamo ricevuto in fase di acquisto. Il costo per il rinnovo della licenza personale è di $69 + IVA al 22%.
Download e installazione di Sketch

Possiamo ora procedere a scaricare Sketch direttamente dal sito ufficiale sketch.com cliccando sul pulsante arancione ‘Try for Free’.

La versione 55 di Sketch richiede macOS High Sierra 10.13.14 o versioni successive. Per i sistemi operativi antecedenti a questi è possibile recuperare una versione precedente dall’apposita pagina ufficiale, raggiungibile all’indirizzo sketch.com/updates, prestando attenzione ai requisiti specificati sotto ogni rilascio.

In ogni caso verrà scaricato un file con estensione .zip contenente l’appplicazione di circa 70MB che andremo a copiare nella cartella delle Applicazioni.
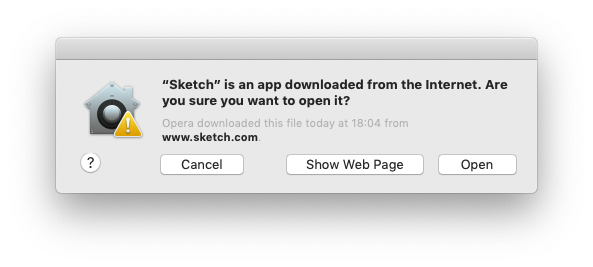
A seconda delle impostazioni di sicurezza del vostro Mac, al primo avvio potrebbe presentarsi una finestra di dialogo che chiederà conferma per eseguire l’applicazione visto che è stata scaricata da Internet.

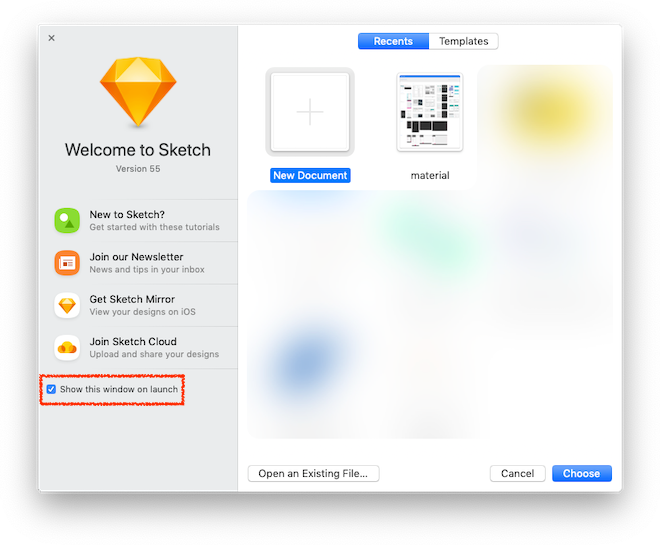
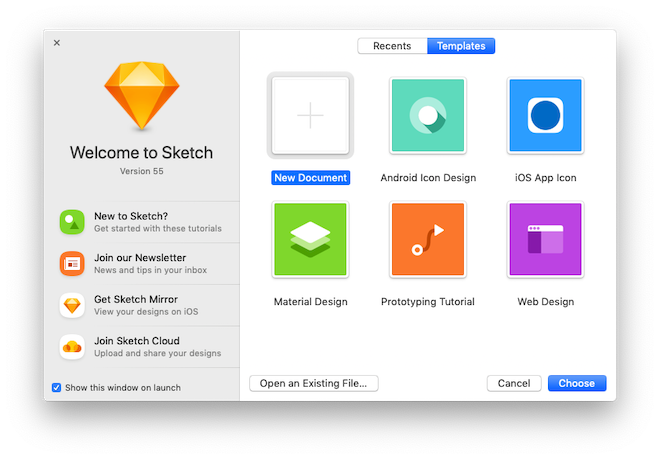
Possiamo quindi procedere con l’apertura del programma che mostrerà una finestra di avvio come quella riportata sotto, in cui avremo accesso agli ultimi progetti realizzati. Inoltre, nel tab ‘Templates’ visualizzeremo dei modelli predefiniti, o da noi creati, che è possibile usare come base di partenza per nuovi lavori.

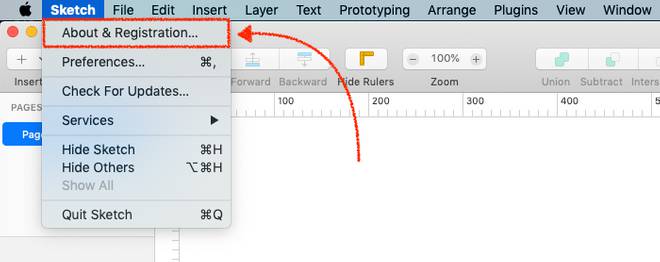
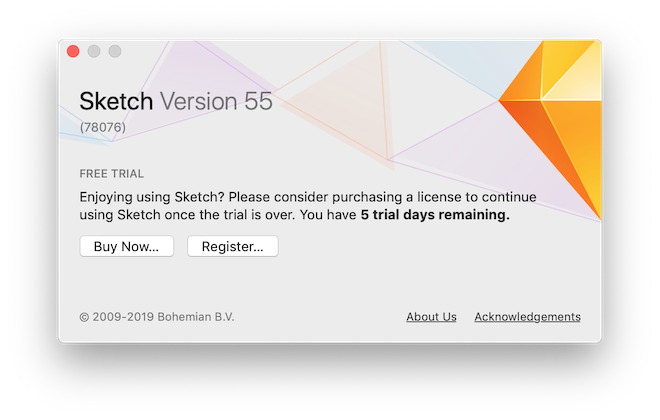
Se nella finestra di lancio clicchiamo su ‘New Document’, verrà aperta una nuova finestra di lavoro di Sketch che descriveremo in dettaglio a partire dalla prossima lezione. Se invece selezioniamo ‘Sketch > About&Registration‘ dalla barra dei menu, otteniamo le informazioni sulllo stato corrente del periodo di prova incluso il numero di giorni che manca prima della scadenza.


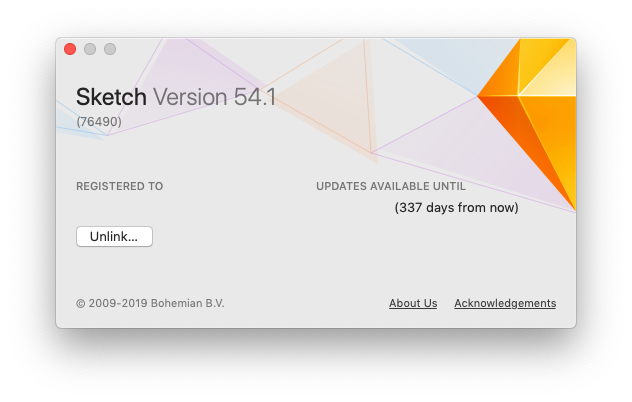
Se al contrario registriamo una nuova licenza, visualizzeremo tutti i dettagli e avremo la possibilità di disattivare la licenza dal computer corrente utilizzando il pulsante ‘Unlink…’. Tale operazione può risultare utile quando vogliamo attivare Sketch su un nuovo dispositivo.

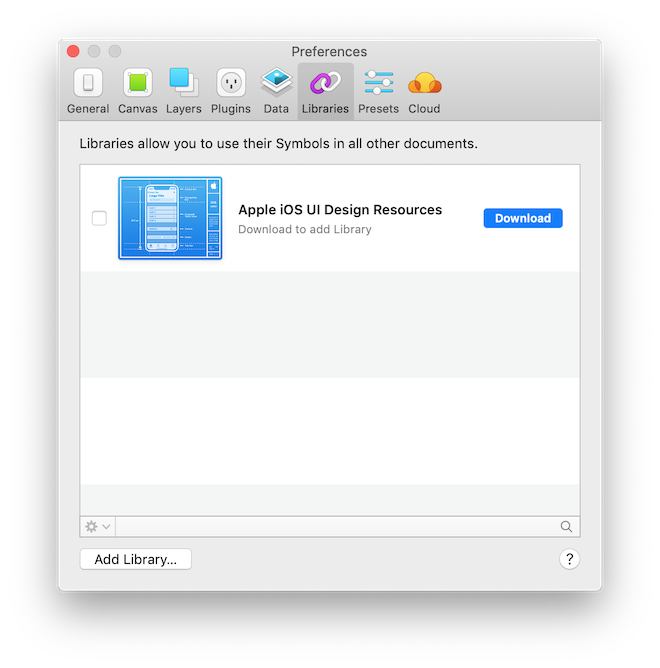
Dopo il primo avvio, possiamo completare un ulteriore passaggio opzionale, ovvero l’installazione della libreria ufficiale Apple iOS UI Design Resources, una collezione di elementi della UI di iOS che nelle ultime versioni di Sketch sostituisce il corrispondente template non più presente. (Nelle prossime lezioni affronteremo l’argomento delle librerie in maniera più approfondita)

Per eseguire l’installazione basterà aprire ‘Sketch > Preferences‘ dalla barra dei menu e selezionare il tab ‘Libraries’.

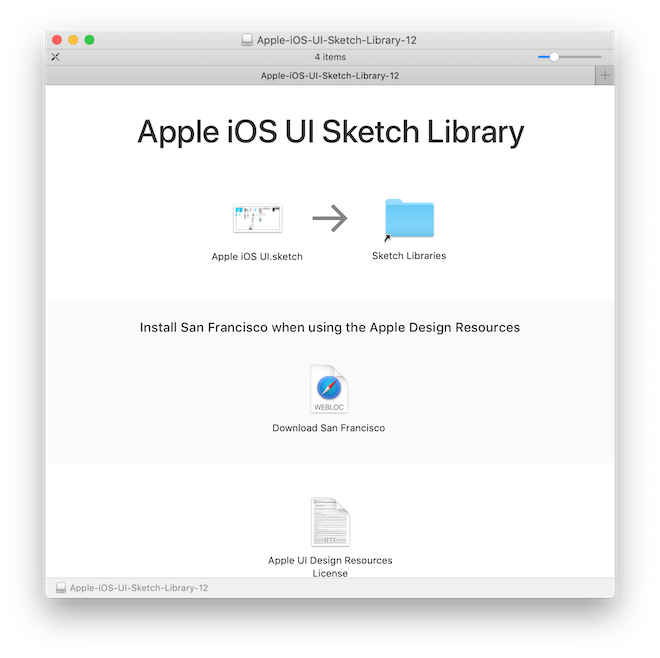
Dopo aver cliccato il pulsante ‘Download’, verrà scaricato un file con estensione .dmg sul Desktop e potremo completare l’operazione seguendo le istruzioni mostrate.


Infine è necessario scaricare gratuitamente dal sito della Apple il carattere tipografico San Francisco che dovremo poi aggiungere alla nostra collezione presente nell’applicazione di sistema Font Book.

I file con estensione .sketch
Quando ci si ritrova davanti ai file con estensione .psd ed .ai si pensa immediatamente a Photoshop ed Illustrator. Lavorando con Sketch andremo invece a salvare i nostri lavori in file aventi estensione .sketch. A partire da Sketch 43, sebbene l’estensione sia rimasta la stessa, non si tratta più di file binari, ma di veri e propri archivi contenenti alcuni file JSON che descrivono la struttura di un progetto, più una serie di file come le immagini usate.
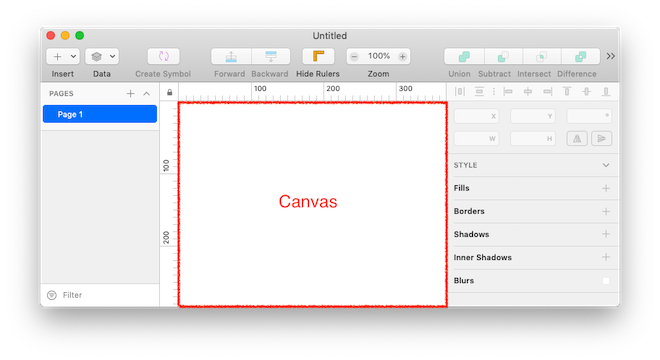
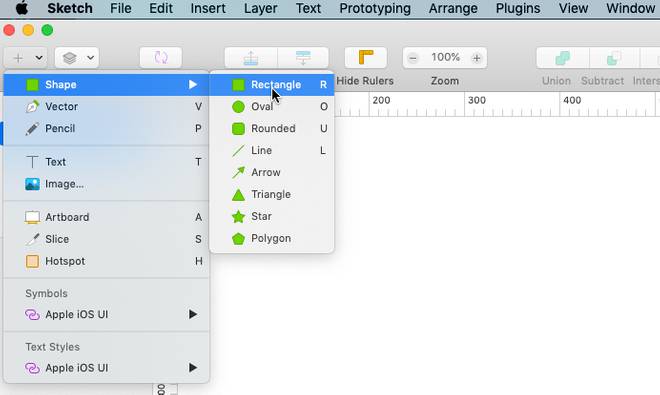
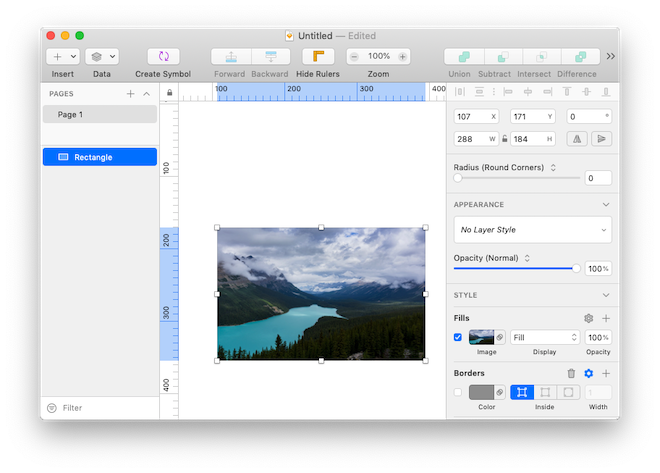
Per visualizzare meglio quanto descritto finora, apriamo un nuovo documento di Sketch e aggiungiamo un rettangolo nell’area di lavoro (Canvas) selezionando lo strumento Rectangle dal menu a comparsa ‘Insert > Shape‘ della barra degli strumenti. (In alternativa possiamo utilizzare la scorciatoia da tastiera corrispondente. Basterà premere il tasto ‘R’)


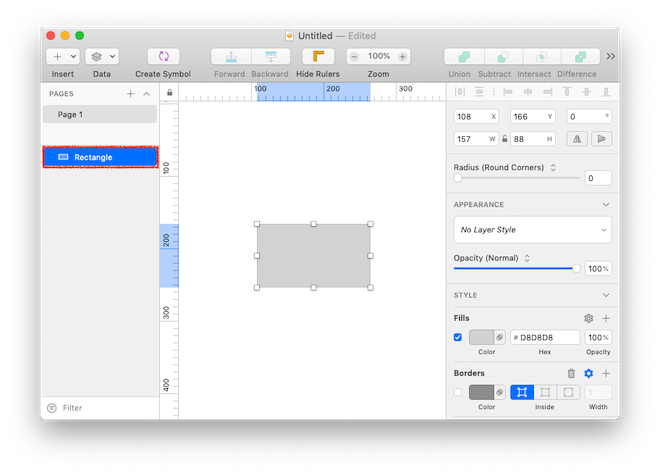
Dopo aver selezionato lo strumento Rectangle, posizioniamo il mouse nell’area di lavoro e, tenendo premuto il tasto sinistro del mouse (oppure eseguendo operazioni equivalenti in base alle impostazioni e alla periferica usata), disegniamo un rettangolo come mostrato nel video riportato sotto.
Nella lista dei livelli sulla sinistra, noteremo che il rettangolo appena aggiunto è il livello correntemente selezionato essendo evidenziato in blu. Per questo motivo nell’area di lavoro sono state attivate 8 maniglie di trasformazione sul rettangolo. (È comunque possibile selezionare un qualsiasi livello cliccando su di esso nella Canvas o nell’elenco dei livelli presente nella colonna sinistra dell’applicazione.)

Mentre il rettangolo è selezionato, possiamo inserire al suo interno un’immagine casuale come sfondo sfruttando la funzionalità Data presente in Sketch.

Nella barra degli strumenti selezioniamo allora ‘Unsplash > Random Photo‘ dal menu a comparsa dello strumento Data, ottenendo un risultato simile a quello mostrato sotto.

A questo punto possiamo salvare dalla barra dei menu selezionando ‘File > Save‘ oppure sfruttando la scorciatoia da tastiera ‘⌘S‘.
Nel nostro caso abbiamo salvato il file sul Desktop con il nome ‘guida-sketch-esempio-01.sketch‘.
Possiamo quindi spostarci nella cartella che contiene il file, creare una copia di backup, che rinominiamo cambiando l’estensione da ‘.sketch’ a ‘.zip’, ed estrarre il contenuto dell’archivio. Comparirà a questo punto una nuova cartella in cui troviamo tutti i file JSON di cui abbiamo appena parlato. (per semplicità effettuiamo le operazioni da linea di comando)
# ci spostiamo sul Desktop
cd Desktop
# creiamo una copia del file, ma usiamo l'estensione .zip
cp guida-sketch-esempio-01.sketch guida-sketch-esempio-01.zip
# estraiamo il contenuto dell'archivio nella cartella 'guida-sketch-esempio-01'
unzip guida-sketch-esempio-01.zip -d guida-sketch-esempio-01tree --dirsfirst -Fh guida-sketch-esempio-01
guida-sketch-esempio-01
├── [ 96] images/
│ └── [727K] e951459c87a8e6948ff074ab9454d4fd5fc052ae.png
├── [ 96] pages/
│ └── [3.0K] CC9CE1EE-134F-42EF-9B4D-7BE1E65045C2.json
├── [ 96] previews/
│ └── [203K] preview.png
├── [ 664] document.json
├── [ 534] meta.json
└── [ 136] user.json
3 directories, 6 filesQuesto nuovo formato dei file con estensione .sketch consente dunque una migliore integrazione con servizi di terze parti e strumenti esterni, consentendo agli sviluppatori di accedere alle informazioni del documento in un modo più semplice.
Per esempio ora è molto più facile tener traccia dei file, individuare le modifiche e visualizzare le versioni precedenti con un software per il controllo di versione come Git. Rimane comunque la difficoltà di dover trasformare l’estensione dei file .sketch in .zip e decomprimere questi ultimi prima di ogni commit. A tale scopo è possibile implementare diverse soluzioni sfruttando per esempio i Git Hook.
Un’alternativa più rapida è rappresentata da diversi servizi che sono stati creati per il controllo di versione dei file Sketch come:
Le alternative a Sketch su Windows e Linux
Quando è stata rilasciata al pubblico, Sketch ha rappresentato in un certo senso una vera e propria rivoluzione differenziandosi profondamente dalle applicazioni presenti in quel periodo sul mercato e vincendo successivamente anche il premio Apple Design Awards 2012. Tuttavia, Sketch non è disponibile su Windows e Linux come è anche evidenziato sulla pagina ufficiale di supporto.
Due to the technologies and frameworks exclusive to macOS that Sketch has been built upon, regrettably we will not be considering supporting Sketch on either of these platforms.
Ma chi utilizza i due sistemi operativi sopra elencati non avrà problemi ad aprire, visualizzare ed editare i file .sketch utilizzando dei metodi alternativi.
Esistono infatti diverse applicazioni la cui interfaccia è molto simile se non quasi identica a quella di Sketch.
Una di queste è Figma, un’applicazione web che fa della collaborazione in team uno dei suoi punti di forza. È possibile iniziare ad usarla gratuitamente con il piano base ‘Starter’ direttamente dal browser.
Simile a Figma è anche Gravit Designer, disponibile anche questa sia sul web che come applicazione per macOS, Windows, Linux e Chrome OS.
Direttamente dal Windows Store si può invece installare Lunacy che riesce ad importare senza problemi un file .sketch abbastanza complesso preservando i vari livelli e simboli.
Un’altra diversa soluzione consiste invece nell’installare macOS in una macchina virtuale con programmi come Virtualbox o VMware.
Riepilogo
In questa prima lezione ci siamo limitati a fare una breve panoramica di Sketch, l’applicazione di grafica vettoriale per macOS, ma abbiamo visto che è possibile lavorare sui file con estensione .sketch in diversi modi anche su Linux e Windows. Nella prossima lezione inizieremo a prendere familiarità con il programma partendo dalla descrizione della sua interfaccia.

