Quella che segue è un’introduzione a React, la libreria di Facebook per creare interfacce utente. In questa guida faremo riferimento alla versione 15.4.2 anche se il team React baserà le future versioni, forse già a partire dalla versione 16.0.0, su un nuovo algoritmo interno che migliorerà le prestazioni della libreria (per maggiori informazioni leggere qui). In ogni caso, almeno le versioni 16 e 17 dovrebbero essere compatibili con quelle precedenti.

Cos’è React
React è una libreria Javascript open source, usata per costruire interfacce utente. Sviluppata da Facebook, è stata utilizzata per la realizzazione del news feed all’interno del social network e per costruire la versione web di Instagram. Oltre a vantare una community in costante crescita, React è apprezzata e utilizzata da famose aziende fra cui AirBnB (AirBnB ha anche realizzato Enzyme – un tool per testare le app scritte in React), Netflix, Paypal e Uber. A partire da React sono state sviluppate varie librerie che usano simili principi e sintassi e che sono in parte o completamente compatibili con React. Tra queste, Preact, libreria di soli 3KB con la stessa API di React, e Inferno (9KB, API compatibile con React ma più performante, secondo i benchmark dei creatori della libreria).
Perché scegliere React
Le ragioni per cui scegliere React sono varie. Cerchiamo di riassumerle schematicamente:
- Innanzitutto React semplifica la realizzazione di applicazioni web dinamiche a singola pagina (single-page web application) rendendo il loro sviluppo estremamente semplice e veloce;
- React può essere usata sia per creare applicazioni web partendo da zero che per essere integrata all’interno di un progetto già esistente;
- Al contrario di altri framework client-side, React offre anche la possibilità di effettuare il rendering delle pagine direttamente sul server, per poi inviare al browser il codice HTML che rappresenta lo stato iniziale dell’applicazione. Nel caso di altri framework, infatti, quando il browser si collega per la prima volta ad un determinato indirizzo (es. my-app.it), scarica il codice HTML di base che funge da contenitore per la web app. Sarà, quindi, compito del codice Javascript completare la creazione e inizializzazione del resto del DOM. Tutto ciò implica che il browser abbia bisogno di più tempo per terminare le operazioni necessarie. La tecnica del server-rendering è dunque un’opzione da considerare, ma può aumentare la complessità dell’applicazione e comportare maggiore carico di lavoro sui server (a) tal proposito un framework estremamente interessante è Next.js, sviluppato da Zeit);
- React permette inoltre di realizzare app native per Android e iOS, grazie a React Native, e si integra perfettamente con Electron per realizzare applicazioni Desktop cross platform.
- In termini di prestazioni, oltre a essere estremamente veloce, la dimensione dei file della libreria è di circa 45KB (versione gzipped);
Come funziona React in breve
React utilizza un approccio dichiarativo e semplifica la creazione di applicazioni single-page dinamiche (Single Page Applications o SPA). Un’applicazione web viene strutturata in diversi componenti (React Components).
In maniera approssimativa, possiamo dire che un’applicazione realizzata con React è composta da tanti componenti quanti sono i vari elementi che compongono l’interfaccia. È nostro compito decidere quali componenti creare e come strutturarli.
In React, i componenti sono componibili. Ciò vuol dire che un componente può contenere al suo interno altri componenti. Non tutti i componenti sono uguali, nel senso che, all’interno della nostra applicazione, potremmo avere componenti che svolgono un ruolo più importante di altri. I componenti possono mantenere uno stato interno e possono "comunicare" tra di loro.
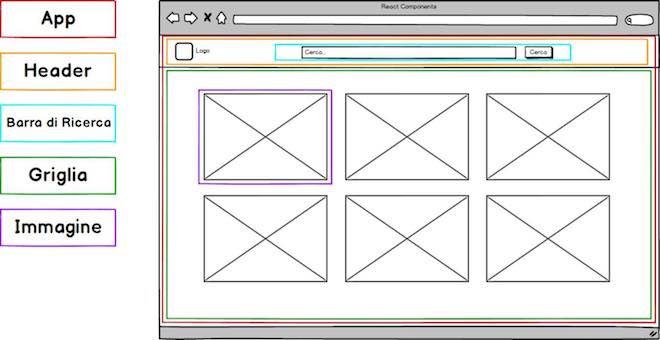
Nella figura sottostante è raffigurata un’applicazione in cui è possibile cercare, in un database o utilizzando le API messe a disposizione da qualche servizio online, delle immagini:

Potremmo decidere di strutturare l’applicazione con i seguenti componenti:
- un componente App che conterrà l’intera applicazione;
- un componente Header che avrà al suo interno l’immagine del logo e un altro componente Barra di Ricerca;
- un componente Barra di Ricerca, realizzato in modo da accettare l’input da parte dell’utente ed eseguire l’azione di ricerca in seguito al click del pulsante ‘Cerca…’;
- un componente Griglia anch’esso contenuto all’interno del componente genitore App ma adiacente al componente Header;
- un componente Immagine contenuto all’interno del componente Griglia
Come già detto, non esiste un modo univoco per strutturare l’applicazione. Potremmo creare un componente a parte per il logo o per il pulsante ‘Cerca’. Supponiamo, per esempio, di definire un componente Pulsante che in seguito al click del mouse da parte dell’utente, esegue una certa animazione (es. il ripple effect tipico dei pulsanti delle versioni più recenti di Android). Il componente, così creato, può essere riutilizzato singolarmente in un altro progetto, senza dover essere implementato nuovamente.
Come possiamo vedere, un componente è un blocco autonomo e riutilizzabile che ad un determinato istante mostra a video qualcosa, per esempio dei dati o un’immagine, e con cui un utente può interagire (Un componente può essere programmato per eseguire una certa azione in seguito al click del mouse da parte dell’utente). Parleremo di Rendering di un componente per indicare l’atto di creazione o aggiornamento delle informazioni in esso contenute da parte della libreria React. Sarà nostro compito specificare cosa vogliamo che venga mostrato da ciascun componente. Sarà, invece, la libreria React a occuparsi di creare e aggiornare il componente in seguito all’interazione di un utente o alla variazione dei dati contenuti nel componente stesso (Per esempio quando viene prelevata da un server una versione aggiornata delle informazioni contenute in un componente).
Per far ciò, React utilizza il Virtual DOM invece di operare direttamente sul DOM reale. Il Virtual DOM è un’astrazione del DOM. Si tratta di una rappresentazione in memoria del DOM. È veloce e indipendente dalle specifiche implementazioni del browser. Possiamo pensare al Virtual DOM come una copia in memoria del DOM reale. Quando avviene una variazione dei dati all’interno dell’applicazione (per esempio cambia lo stato e le informazioni contenute in un componente), React effettua le modifiche sul Virtual DOM e lo aggiorna per rispecchiare i cambiamenti avvenuti. React calcola poi la differenza tra le due rappresentazioni del Virtual DOM, ovvero fra la rappresentazione del Virtual DOM prima che i dati venissero modificati e l’attuale rappresentazione del Virtual DOM (dopo la modifica dei dati all’interno dell’applicazione). La differenza tra le due rappresentazioni del Virtual DOM, è ciò che deve essere cambiato nel DOM reale. A questo punto, React effettua le modifiche nel DOM reale, aggiornando solo ed esclusivamente quello che deve essere cambiato. Utilizzando questa tecnica, si riescono a ottenere prestazioni elevate che permettono alla nostra applicazione di funzionare in maniera veloce.
Ora che abbiamo introdotto i concetti base, vedremo come usare la libreria React e scriveremo finalmente un po’ di codice.

