Nella precedente lezione abbiamo elencato l’interfaccia utente fra i motivi dell’enorme successo riscosso da Sketch. Infatti, aprendo il programma ci si trova davanti ad un’interfaccia semplice e lineare in cui ogni strumento è facilmente raggiungibile o sono necessari solo pochi click del mouse per attivarlo.

Aspetto dell’interfaccia di Sketch
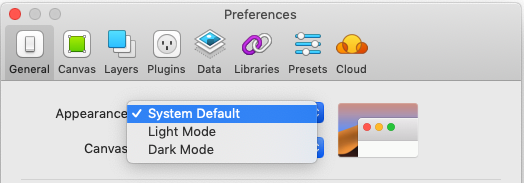
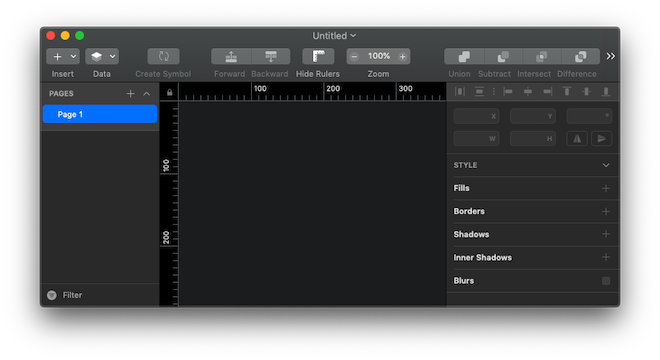
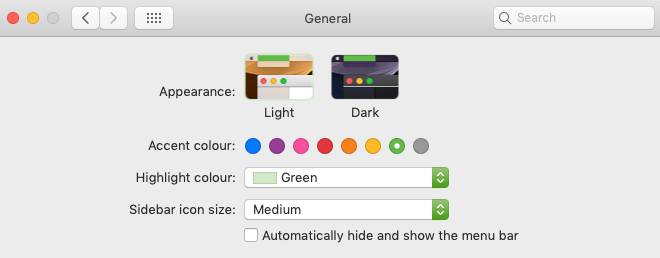
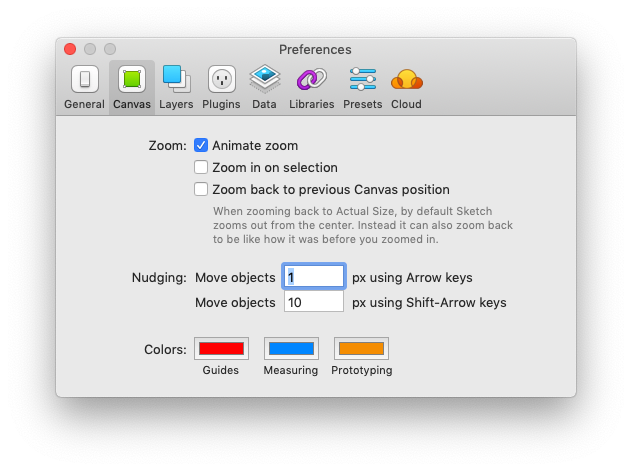
Gli screenshot visti finora facevano sempre riferimento alla versione chiara dell’interfaccia (Light Mode) ma a partire da macOS Mojave (10.14) è possibile passare alla versione scura (Dark Mode) aprendo la finestra delle impostazioni dalla barra dei menu (‘Sketch > Preferences…‘ oppure attraverso la scorciatoia da tastiera ⌘,) e selezionando il tab ‘General’.

Possiamo quindi scegliere se modificare l’aspetto dell’intera applicazione secondo la modalità da noi preferita.

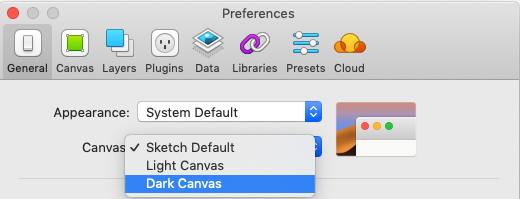
Oppure applicare le modifiche alla sola Canvas.


Inoltre, la variazione del ‘Colore accento’ delle impostazioni generali di macOS si rifletterà su una corrispondente modifica del colore usato nell’interfaccia di Sketch per segnalare gli elementi selezionati o gli strumenti e le opzioni attive.


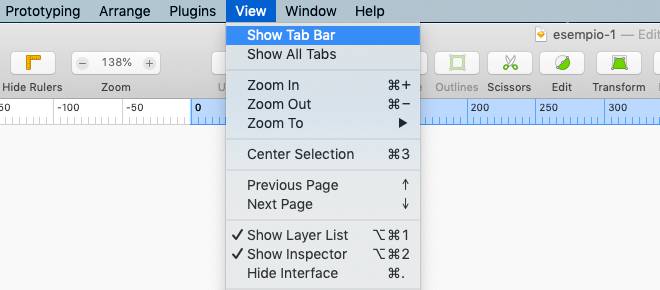
Sketch supporta anche l’apertura di più documenti utilizzando dei pannelli al posto di nuove finestre. Basterà andare nella barra dei menu dell’applicazione e scegliere ‘Vista > Mostra barra dei pannelli‘.

Componenti principali dell’interfaccia di Sketch

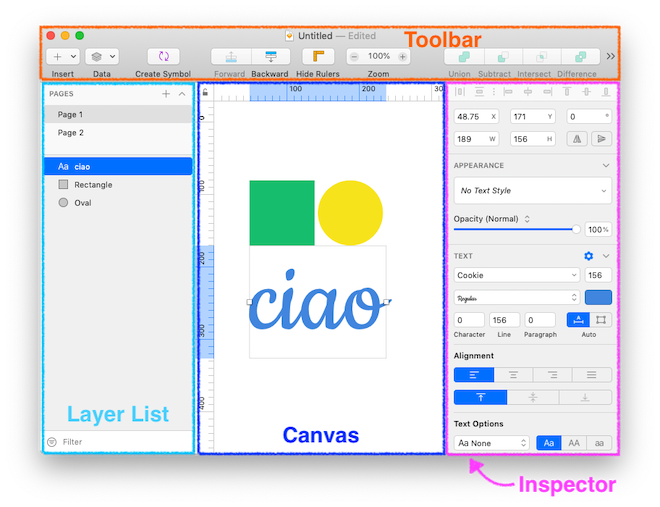
L’interfaccia di Sketch è fondamentalmente costituita da quattro sezioni principali: in alto troviamo la barra degli strumenti (Toolbar), nella colonna di sinistra è presente la lista dei livelli (Layer List) e delle pagine, sulla destra è collocato invece l’Inspector che è un pannello dinamico in cui appaiono le diverse proprietà e opzioni disponibili in base al tipo di livello che viene selezionato. Per finire, il centro dell’applicazione è occupato dall’area di lavoro (Canvas) su cui andremo ad inserire i vari livelli.
La Barra degli Strumenti
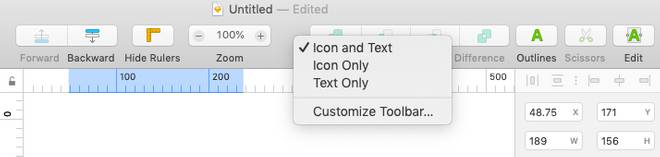
Nella barra in alto andremo ad inserire gli strumenti che useremo più di frequente. Sketch offre una grande flessibilità permettendo di aggiungere, rimuovere e spostare i vari pulsanti. Basterà fare semplicemente click col tasto destro del mouse sulla barra degli strumenti e selezionare Customize Toolbar…

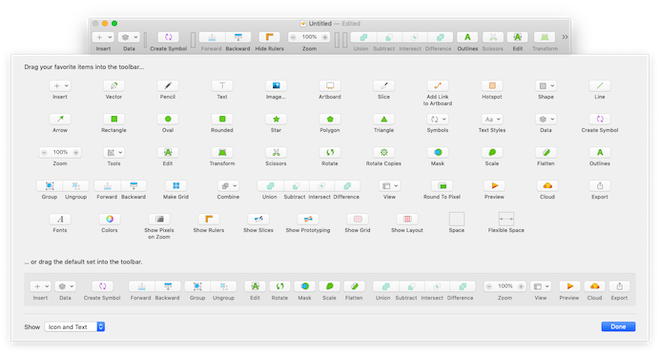
Si aprirà quindi una finestra all’interno della quale troviamo tutti i possibili strumenti che possiamo aggiungere alla barra.

Possiamo quindi trascinare gli elementi nella barra, rimuovere quelli già presenti o modificare la disposizione corrente.
La lista dei Livelli (Layer List)
Sulla colonna di sinistra troviamo la lista dei livelli. Ad essere più precisi, nella parte superiore troviamo l’elenco delle pagine. Possiamo infatti organizzare un progetto in più pagine. Sketch ne crea alcune automaticamente. Per esempio, quando parleremo dei Simboli (componenti riutilizzabili) vedremo che vengono raggruppati tutti in una pagina per semplificarne la gestione. È consentito rinominare una pagina facendo doppio click sul suo nome. Premendo il tasto destro del mouse è invece possibile duplicare la pagina o eliminarla. A fianco all’intestazione PAGES troviamo poi due pulsanti: il primo è identificato dal segno ‘+’ e permette di aggiungere una nuova pagina, il secondo è rappresentato da una freccia che punta in alto o in basso a seconda dello stato dell’elenco delle pagine. Così facendo si può espandere o nascondere la lista delle pagine create.
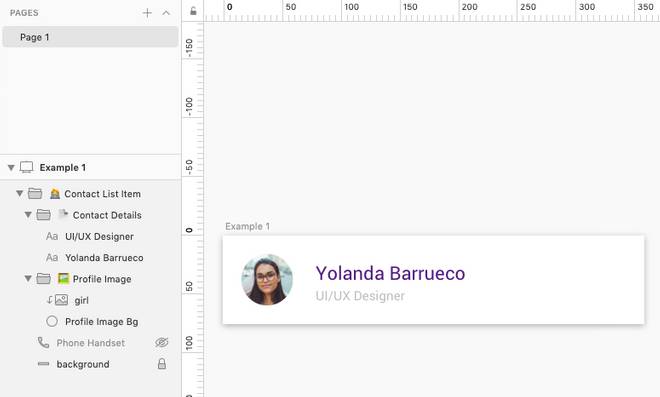
Torniamo quindi a parlare della lista dei livelli in cui sono elencati tutti gli oggetti presenti nell’area di lavoro della pagina corrente per i quali Sketch usa delle icone diverse al fine di identificare ciascuna tipologia di livello.

Nell’immagine riportata sopra, Example 1 rappresenta un’Artboard di cui parleremo nelle prossime lezioni. Per ora ci limitiamo a dire che le Artboard sono del tutto opzionali, ma permettono di dividere l’area di lavoro, che è infinita, in sezioni di dimensioni limitate che contengono altri livelli. Per esempio se realizziamo un progetto per un’applicazione mobile possiamo creare diverse artboard per ciascuno dei dispositivi che vogliamo supportare. Allo stesso modo, se la nostra applicazione contiene più schermate, utilizziamo un’artboard per ciascuna di esse.
Nell’immagine in alto notiamo poi che all’interno dell’artboard sono presenti 3 gruppi: ‘ Contact List Item’, ‘ Contact Details’, ‘ Profile Image’. Gli ultimi due sono contenuti nel primo. I gruppi consentono di organizzare dei livelli e ciascun gruppo può contenerne degli altri. Per creare un gruppo basterà selezionare dei livelli dalla lista tenendo premuto il tasto shift o cmd e attivare successivamente la scorciatoia da tastiera ‘cmd + g‘ oppure selezionare dalla barra dei menu ‘Arrange > Group‘. Per separare nuovamente gli oggetti precedentemente raggruppati, sarà invece necessario selezionare il gruppo e premere ‘cmd + shift + g‘ oppure ‘Arrange > Ungroup‘.
All’interno del gruppo ‘Contact Details’ abbiamo inserito due oggetti di tipo testo. Il nome e cognome sono stati generati attraverso l’utilissima funzionalità ‘Data’ di Sketch. Ogni gruppo è inoltre identificato da un’icona a forma di cartella. Nel nostro caso abbiamo anche usato delle Emoji per mettere in evidenza ciascun gruppo dato che Sketch supporta tale funzionalità per qualsiasi livello e nome delle pagine (Per inserire delle emoji basterà usare la scorciatoia da tastiera ‘cmd + ctrl + barra spaziatrice‘).
Passando ora all’altro gruppo ‘Profile Image’, ci accorgiamo che contiene un’immagine e un cerchio che è stato convertito in una maschera. Ogni forma può essere trasformata in una maschera definendo così l’area visibile dell’intero gruppo. Per far ciò è sufficiente cliccare col tasto destro del mouse su di essa e selezionare Mask dal menu contestuale (In alternativa e possibile selezionare la forma e scegliere dalla barra dei menu ‘Layer > Mask > Use as Mask‘ oppure usare la scorciatoia da tastiera ctrl + cmd + m). I livelli posizionati sopra la maschera, ma appartenenti allo stesso gruppo, verranno associati alla maschera stessa. (Il nome di questi livelli sarà preceduto da una piccola freccia verso il basso). Nel caso specifico dell’esempio riportato sopra abbiamo ritagliato in questo modo un’immagine rettangolare di cui verrà visualizzata solo la porzione in corrispondenza del cerchio sottostante. Non si tratta comunque di un processo distruttivo in quanto l’immagine originale resta comunque intatta.
Sempre in riferimento all’immagine dell’esempio notiamo che nell’elenco dei livelli è presente anche un’icona Phone Handset che è inserita nell’area di lavoro, ma è atttualmente nascosta (Posizionando il mouse su un livello compare l’icona a forma di occhio che possiamo cliccare per nascondere il livello stesso). Infine è elencato un rettangolo background bianco che abbiamo ‘bloccato’ con la funzionalità Lock Layer. Abbiamo selezionato infatti il livello e usato la scorciatoia da tastiera cmd + shift + L (In alternativa è possibile fare click sul livello col tasto destro e selezionare ‘Lock Layer‘)
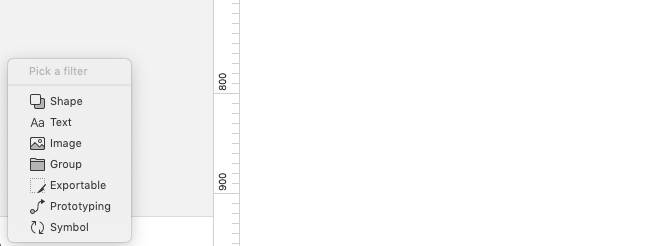
Sempre nella colonna di sinistra troviamo in basso il pulsante Filter che consente di filtrare i livelli in base al loro nome o al tipo.

L’ultima considerazione riguarda la posizione in cui compaiono i livelli nella lista. L’ordine dell’elenco è indipendente dalla loro posizione nel piano dell’area di lavoro, ma è rilevante se si considera la sovrapposizione degli oggetti. In tal senso i livelli posti più in alto nella lista si troveranno sempre sopra quelli elencati più in basso.

Il pannello delle configurazioni (Inspector)
Passando ora alla colonna di destra, troviamo l’Inspector che consente di regolare le impostazioni per il livello corrente o cambiare le opzioni per uno strumento selezionato. Quando si seleziona un livello, vengono attivate le opportune sezioni dell’inspector. In tal senso si tratta di un pannello dinamico in quanto cambia a seconda dell’operazione eseguita. Infatti, non tutte le sezioni sono sempre visibili e variano in base al tipo di livello selezionato o se quest’ultimo è contenuto o meno all’interno di un gruppo o di un’artboard.

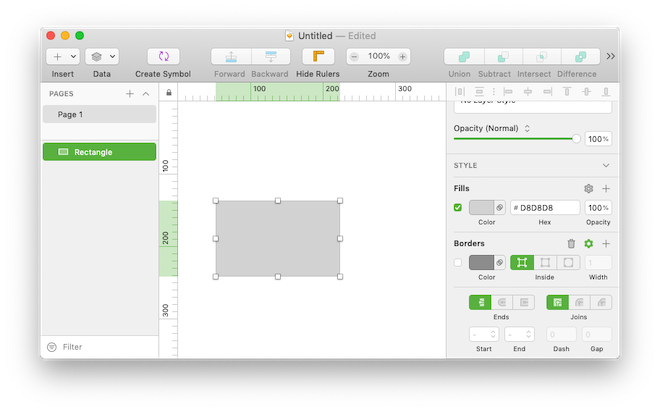
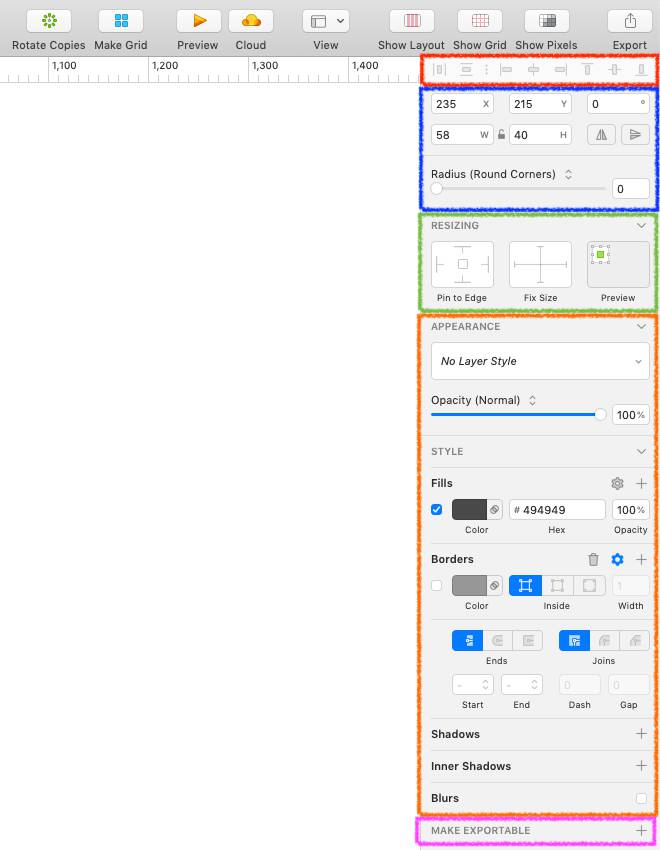
L’immagine in alto costituisce un esempio delle sezioni del pannello delle configurazioni che viene attivato selezionando una forma di tipo rettangolo che si trova all’interno di un gruppo di livelli.
Nella parte alta del pannello troviamo le opzioni di allineamento che sono evidenziate in rosso. Nell’immagine possiamo notare che i pulsanti sono disabilitati in quanto diventano attivi solo se si selezionano più livelli o se l’oggetto corrente è all’interno di un’artboard.
Immediatamente sotto troviamo le proprietà del livello. Notiamo che possiamo cambiare sia le coordinate dell’oggetto sul piano di lavoro che le sue dimensioni. Il lucchetto presente fra larghezza e altezza consente di bloccare le proporzioni di un livello. Con il lucchetto chiuso basterà modificare solo una delle due dimensioni e l’altra verrà aggiornata automaticamente. A fianco alla cassella che contiene la coordinata Y, è collocato un campo che indica di quanti gradi è stato ruotato l’oggetto intorno ad un asse che, se non viene spostato, passa dal suo centro. Troviamo anche i pulsanti per ribaltare il livello selezionato rispetto a uno dei due assi. Infine è presente uno strumento per arrotondare o meno gli angoli dell’oggetto selezionato.
Facendo ancora riferimento all’immagine sopra, abbiamo evidenziato in verde il pannello contenente le impostazioni di ridimensionamento che saranno visibili nell’Inspector solo se è stato selezionato un livello che si trova all’interno di un gruppo o di un’artboard. In questo modo possiamo stabilire come deve comportarsi il livello quando il gruppo o l’artboard vengono ridimensionati. (approfondiremo questo argomento nelle prossime lezioni)
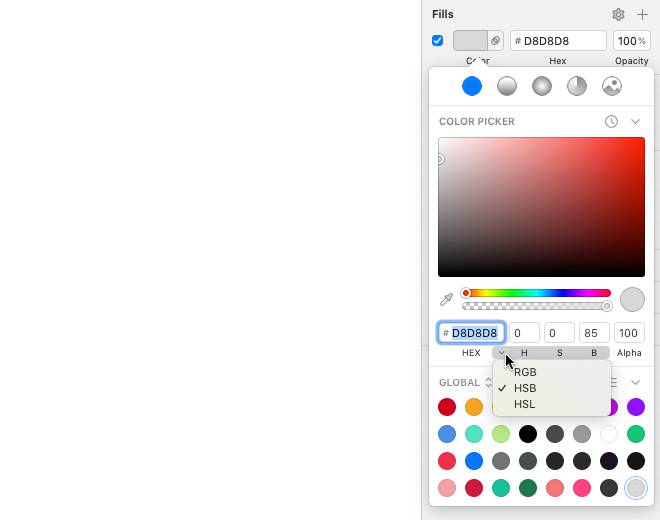
Abbiamo quindi il pannello per gestire l’aspetto e lo stile in cui si può cambiare lo sfondo, i bordi, le ombre e gli attributi di sfocatura di un livello. Cliccando su uno dei colori si aprirà un nuovo pannello nel quale possiamo attuare un gran numero di modifiche. Per esempio si può cambiare il modello dei colori oppire aggiungere un colore alla collezione globale o del singolo documento.

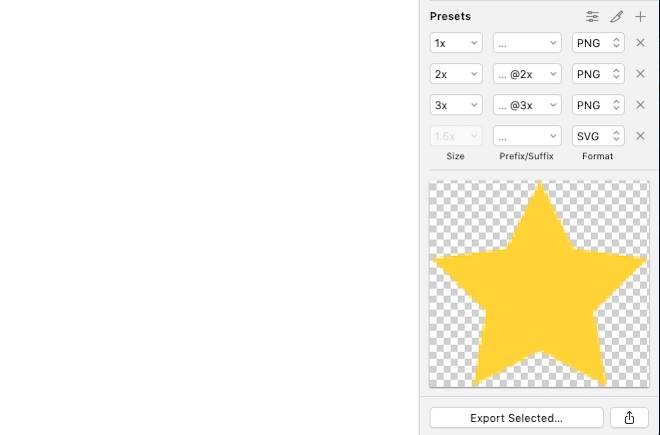
Nella parte bassa del pannello delle configurazioni troviamo infine la sezione che permette di esportare uno o più livelli selezionando il tipo di file che deve essere generato.

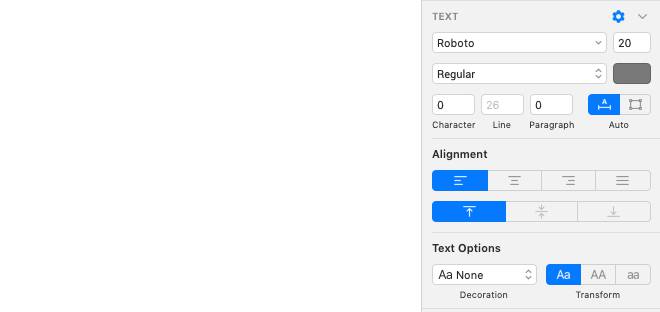
Se avessimo selezionato invece un livello di tipo testo, all’interno del pannello delle configurazioni si sarebbe attivata la sezione relativa alle proprietà di un campo di testo.

L’area di lavoro (Canvas)
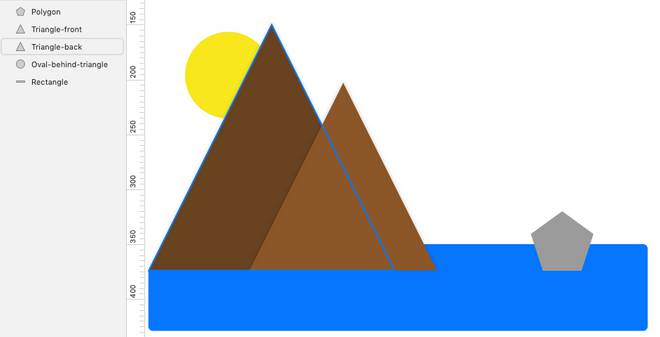
Per concludere questa lezione parliamo brevemente dell’area di lavoro in cui andiamo ad aggiungere i vari oggetti che, come abbiamo visto in precedenza, verranno elencati nella lista dei livelli.

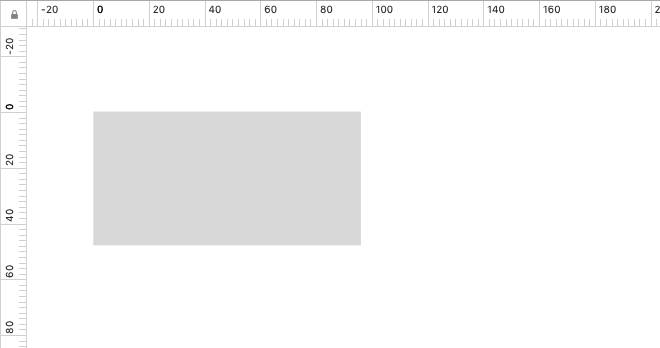
L’area di lavoro o Canvas è di dimensioni infinite in modo da posizionare ed organizzare i vari oggetti nel miglior modo possibile.
Nell’immagine riportata sopra notiamo che sono stati attivati i righelli (View > Canvas > Show Rulers o ctrl + r). Il lucchetto presente nell’angolo dà la possibilità di bloccare i due righelli che altrimenti possiamo spostare tenendo premuto il tasto sinistro del mouse come mostrato nel seguente video.
Nel video riportato sopra abbiamo anche visto come aggiungere e rimuovere dall’area di lavoro delle guide che possiamo comunque nascondere e mostrare in ogni momento selezionando View > Canvas > Show all Guides dalla barra dei menu. A questo comando non è associata nessuna scorciatoia da tastiera, ma può essere utile farlo direttamente dalle impostazioni della tastiera di macOS come specificato sul sito della Apple. È anche possibile cambiare il colore delle guide dal pannello Canvas delle impostazioni di Sketch.

L’area di lavoro può essere visualizzata in due diverse modalità: la prima è la modalità predefinita in cui gli elementi sono mostrati in modo indipendente dalla risoluzione, la seconda, visibile quando il livello di zoom supera il 100%, mostra l’anteprima dei pixel esattamente come appariranno quando un livello verrà esportato in un formato bitmap (es. jpeg o png).
Si può passare da una modalità all’altra in qualsiasi momento dalla barra dei menu (‘View > Canvas > Show Pixels on Zoom‘ oppure control + p) In alternativa è possibile personalizzare la barra degli strumenti e includere lo strumento corrispondente.
Infine può essere utile attivare l’opzione che mostra la griglia dei pixel oltre un certo livello di zoom selezionando View > Canvas > Show Pixel Grid on Zoom.
Riepilogo
In questa lezione abbiamo descritto senza entrare troppo nei dettagli l’interfaccia di Sketch. Nella prossima lezione vedremo brevemente come organizzare un progetto utilizzando le pagine e le artboard.

