Setup di MIT App Ivventor
Come il sito ufficiale riporta, la soluzione ideale per il setup (facendo riferimento al sito, Option One – RECOMMENDED) coinvolge l’utilizzo di un dispositivo Android (ad esempio uno smartphone) su cui testare, a mano a mano che le si sviluppano, le app.
Per poter rendere fruibile questa guida anche a chi non fosse dotato di un dispositivo Android però, scegliamo invece la seconda opzione, tra quelle indicate. Si tratta di questo: scaricheremo e installeremo un software che ci consentirà di emulare il comportamento di un dispositivo Android e ci serviremo poi di tale emulatore per eseguire le operazioni di test e di debug dei nostri lavori.
Ipotizzeremo, per descrivere nello specifico la procedura di installazione, di avere a disposizione un sistema operativo di tipo Windows, data l’ampia e capillare diffusione di tale OS. Tuttavia, segnaliamo che è possibile, sempre come indicato sulla pagina ufficiale di MIT App Inventor, utilizzare tale software anche con sistemi operativi di tipo MAC OS. A breve, l’elenco verrà aggiornato, e sarà possibile servirsi dell’emulatore anche con sistemi GNU/Linux (attualmente supportati soltanto se è disponibile una connessione con un dispositivo Android). Concludendo l’elenco dei requisiti, segnaliamo che, per servirsi di MIT App Inventor sarà necessario essere provvisti di un account Google.
La versione Windows del pacchetto software che contiene il già citato emulatore può essere scaricata a questa pagina. Una volta completata la procedura guidata di installazione, verrà automaticamente avviato il già citato emulatore aistarter.
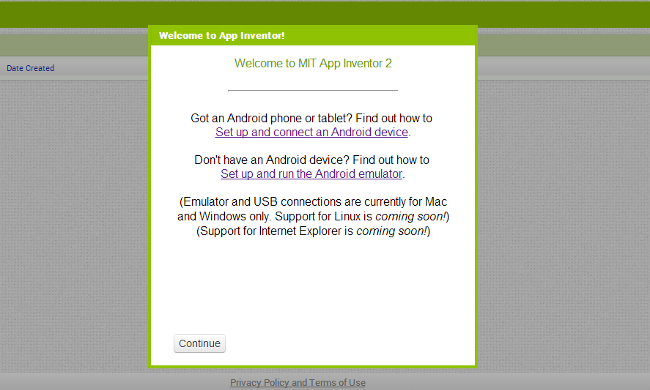
Non resta quindi che recarsi all’indirizzo http://ai2.appinventor.mit.edu e indicare, quando richiesto, le credenziali del nostro account Google, per accedere alla schermata di benvenuto di MIT App Inventor 2 (schermata riportata nella figura sottostante).

Creiamo il nostro primo progetto con MIT App Inventor
Una volta installato l’ambiente di lavoro possiamo dare uno sguardo alla schermata iniziale. Una volta preso atto del messaggio di benvenuto, potremo procedere (cliccando su continue) alla creazione del nostro primo progetto. A tale scopo clicchiamo sul pulsante New project (in alto a sinistra) e indichiamo Test come nome per il nostro nuovo progetto, come mostrato nella figura sottostante. Clicchiamo poi sul pulsante OK.

Accediamo ora alla schermata principale per il controllo del progetto Test, cliccando proprio sul nome del progetto, come mostrato nella figura sottostante.

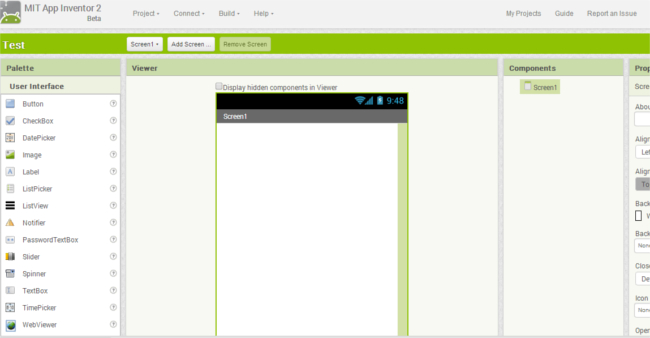
Nella figura in basso, possiamo osservare proprio tale schermata.

Come vedremo, sarà sufficiente trascinare col mouse gli elementi di interesse (ad esempio Button o Image, che possiamo vedere nel menu a sinistra) all’interno della schermata principale per portarli a far parte della nostra applicazione. Le proprietà di tali elementi (ad esempio, l’allineamento) potranno poi essere specificate tramite il menu a destra.
L’emulatore Android
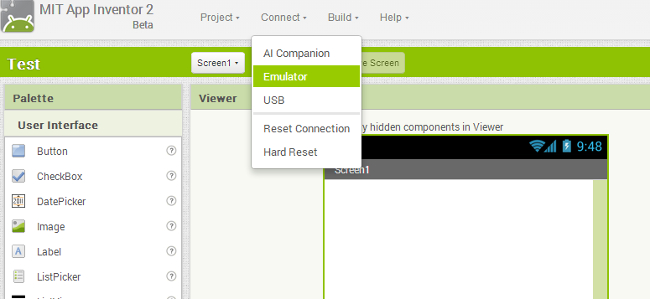
Prima di procedere ad analizzare, nel corso della prossima lezione, quale sia l’architettura di una app in MIT App inventor, eseguiamo una semplice verifica. Verifichiamo cioè che l’emulatore installato nel corso della scorsa lezione funzioni correttamente. A tal fine clicchiamo sull’opzione Emulator del menu Connect, come mostrato nella figura in basso.

Verrà così avviato l’emulatore Android. Qualora si rilevasse un messaggio d’errore, che segnala l’impossibilità di individuare l’emulatore stesso, sarà sufficiente avviare aiStarter manualmente, con un semplice doppio clic proprio sul collegamento a aiStarter inserito sul nostro desktop a seguito dell’installazione operata poco fa.

