Inserire delle immagini in un documento
Sketch supporta vari formati di immagini raster che possono essere inserite nell’area di lavoro in diversi modi. Uno di questi è la barra dei menu dell’applicazione in cui dovremo selezionare Insert > Image…. In alternativa possiamo sempre trascinare un’immagine nell’area di lavoro da qualsiasi cartella del nostro computer o direttamente dal browser.
Una volta aggiunta all’area di lavoro, nella Lista dei Livelli verrà elencato un nuovo livello di tipo immagine su cui possiamo eseguire alcune delle operazioni viste in precedenza per gli altri livelli. Per esempio possiamo spostare l’immagine nell’area di lavoro usando il mouse. Intervenendo nell’Inspector possiamo modificarne le dimensioni o applicare una delle operazioni di ridimensionamento, trasformazione e rotazione. Possiamo inoltre usare lo strumento Layer > Transform > Flip Horizontally (Vertically) per ottenere l’immagine speculare. Come tutti i livelli, un’immagine può essere allineata rispetto ad altri elementi o all’artboard che la contiene.
Dopo aver inserito un’immagine nell’area di lavoro possiamo sostituirla selezionandola e scegliendo Layer > Image > Replace dalla barra dei menu. Verrà quindi mostrata una finestra di dialogo in cui scegliere la nuova immagine. In questo caso verranno mantenute le dimensioni dell’immagine originale.
Se abbiamo modificato altezza o larghezza e vogliamo ripristinare le misure originali, basta scegliere Layer > Image > Set to Original Dimensions. Sketch riporterà immediatamente alle dimensioni originali.
Ridurre la dimensione di un’immagine
Lavorando su progetti di medie e grandi dimensioni può capitare di dover aggiungere un numero considerevole di immagini nell’area di lavoro. Così facendo viene non solo incrementata la dimensione del file, ma Sketch potrebbe impiegare più tempo a completare il rendering di alcune aree del documento. Per questo motivo può essere conveniente ridurre le dimensioni delle immagini che stiamo usando. Sketch offre uno strumento apposito per questo tipo di situazioni. Dopo aver selezionato uno o più livelli di tipo immagine dovremo scegliere Layer > Image > Minimize File Size. Nel caso in cui non sia necessaria nessuna ottimizzazione verrà visualizzata una finestra di dialogo come quella riportata sotto.

In alternativa è sempre possibile usare degli script o delle applicazioni per ottimizzare le immagini prima di essere importate in Sketch. Una soluzione interessante, facile da usare e gratuita è rappresentata da ImageOptim che permette di ridurre il peso delle immagini presenti in qualsiasi cartella del nostro computer trascinandole semplicemente nella finestra dell’applicazione. ImageOptim fornisce anche un plugin per Sketch attraverso il quale tutte le immagini esportate dal programma saranno automaticamente compresse.
Editare un’immagine in Sketch
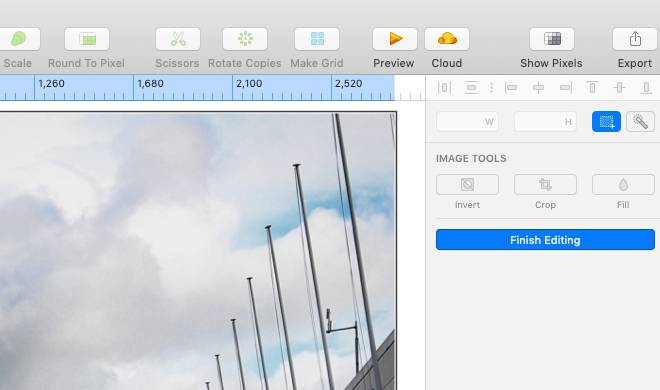
Per attivare la modalità di modifica occorre fare doppio click su un’immagine. Verranno visualizzati i relativi strumenti nell’Inspector. Il numero di manipolazioni che possono essere eseguite in Sketch è piuttosto limitato per cui per operazioni più complesse è comunque necessario utilizzare altri programmi di ritocco fotografico.

Lo strumento predefinito è quello per selezionare un’area rettangolare dell’immagine. In alternativa possiamo attivare la bacchetta magica (Magic Wand), premere in un punto dell’immagine e trascinare il mouse per ampliare l’area di selezione.
In entrambi i casi è possibile tenere premuto il tasto Shift per espandere una precedente selezione oppure il tasto Alt per sottrarre una nuova area a quella già selezionata.
Dopo aver selezionato una certa porzione dell’immagine possiamo decidere se invertire la selezione. Così facendo verrà selezionata l’area dell’immagine esterna alla selezione. Con lo strumento Crop procederemo invece a ritagliare l’area selezionata e scartare il resto dell’immagine. Si tratta di un processo distruttivo in seguito al quale perderemo la vecchia immagine. Se vogliamo mantenere intatta l’immagine originale e procedere a ‘ritagliare’ una certa area ricordiamo che possiamo usare lo strumento Mask col quale avevamo creato una selezione circolare di un’immagine in una delle precedenti lezioni.
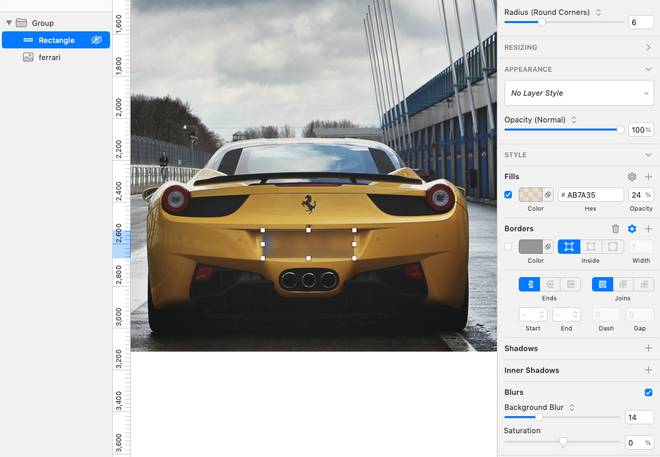
Essendo semplicemente un livello, su un’immagine possiamo posizionare qualsiasi tipo di forma. Nell’esempio sottostante abbiamo aggiunto un rettangolo che abbiamo poi disposto sopra la targa. Abbiamo modificato il colore prelevando un campione dall’auto e, dopo aver ridotto l’opacità, abbiamo usato lo strumento Background Blur per nascondere la targa. Abbiamo infine inserito l’immagine e il rettangolo all’interno di un gruppo in modo da poter esportarlo successivamente in formato jpeg.

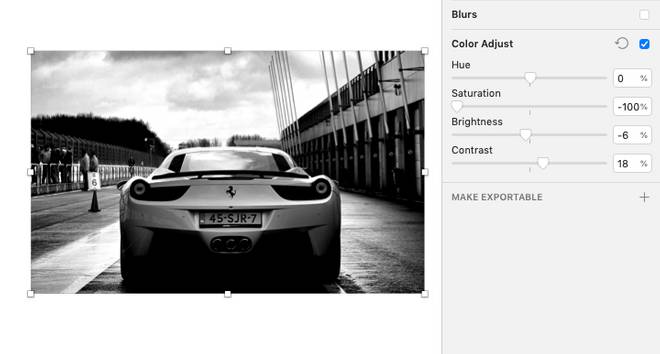
Per modificare i colori di un’immagine possiamo utilizzare invece il pannello Color Adjust che viene attivato sotto la sezione Blur all’interno dell’Inspector soltanto quando si seleziona un livello di tipo immagine.

Come possiamo notare dall’esempio riportato sopra, è possibile cambiare i valori di tonalità, saturazione, luminosità e contrasto.
Riepilogo
In questa lezione abbiamo illustrato in che modo è possibile aggiungere delle immagini a Sketch e quali strumenti fornisce il programma per effettuare dei piccoli ritocchi e trasformazioni. Nella prossima lezione parleremo dei simboli che rappresentano, insieme agli stili di livello e di testo, uno degli strumenti messi a disposizione da Sketch per meglio strutturare ed organizzare un progetto. Le funzionalità offerte dai simboli, se sfruttate fino in fondo, consentono di ottimizzare il flusso di lavoro.

