I frame sono delle "finestre" all’interno delle quali vengono visualizzate altre pagine web. Si tratta, in sostanza, di una sorta di sistema di inclusione attraverso il quale più pagine web possono essere composte insieme come in un puzzle e presentate all’utente all’interno di una cornice che prende il nome di frameset.
La tecnica dei frameset – adifferenza degli iframe che verranno trattati nella seconda parte di questa lezione – può considerarsi obsoleta e, come tale, certamente non adatta ad un moderno web-design. Nonostante ciò, per motivi di completezza didattiva, è bene ricordare questa tecnica ed i tag coinvolti nella creazione di pagine web di questo tipo.
I Frameset
A livello di codice HTML un frameset non ha corpo ma solo i riferimenti alle pagine che completano la "composizione". Vediamo un semplice esempio:
<html>
<head>
<title>I frame HTML</title>
</head>
<frameset rows="100,*">
<frame src="intestazione.html" name="intestazione">
<frameset cols="200,*">
<frame src="sommario.html" name="sommario">
<frame src="contenuto.html" name="contenuto">
</frameset>
</frameset>
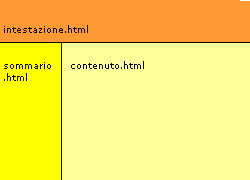
</html>E’ possibile notare che in questo codice HTML manca il tag <body> dato che, abbiamo detto, un frameset non necessita di un corpo, essendo una pagina contenitrice di altre pagine. Nello specifico del nostro esempio la pagina è composta da tre diversi documenti HTML disposti attraverso due frameset tra loro annidiati:

I due frameset utilizzati svolgono i seguenti compiti:
- il primo frameset taglia la pagina in due orizzontalmente: la prima "fetta" è alta 100 pixel e la seconda occupa lo spazio restante;
- il secondo frameset riempi la seconda "fetta" definita dal primo frameset e la taglia verticalmente in due colonne: la prima di 200 pixel e la seconda per lo spazio restante in larghezza.
Da un punto di vista sintattico il tag frameset, come abbiamo visto nel nostro esempio, accetta i valori rows e cols per specificare, rispettivamente, l’altezza e la larghezza occupata da un frame. Tale dimensione può essere specificata in pixel (come nell’esempio) oppure in percentuale; come avrete intuito il valore asterisco (*) indica "tutto lo spazio residuo".
Per fare un esempio di dimensioni specificate in percentuale si supponga di voler dividere una pagina un 4 colonne uguali:
<frameset cols="25%,25%,25%,25%">
...
...
...
...
</frameset>Il tag <frame>
Nel tag frame (annidiato dentro ad un frameset) va specificato il percorso della pagina (un documento HTML standard) da includere ed un nome per il frame stesso. E’ importante sapere che un link che deve puntare da un frame verso un’altro frame ha bisogno dell’attributo target per indicare il frame di destinazione, appunto, specificando il nome ad esso assegnato.
Tornando al nostro esempio potremmo inserire questo link nel codice html del frame "sommario" per modificare la pagina visualizzata nel frame "contenuto":
<a href="pagina.html" target="contenuto">Pagina...</a>E’ da sottolineare che, per correttezza, dovrebbe essere utilizzato l’attributo ID e non "name", tuttavia, si tratta di una prassi largamente diffusa che garantisce una piena compatibilità anche con i browser più datati.
Il tag <noframes>
Un tag particolare, che merita menzione in questa lezione dedicata ai frameset, è il tag <noframes>.
Questo tag può essere utilizzato all’interno di un frameset (insieme, cioè, ai vari tag <frame>) per specificare un contenuto da mostrare agli utenti che navigano utilizzando un browser privo del supporto per i frames. Ecco un esempio:
<frameset rows="100,*">
<frame src="intestazione.html" name="intestazione">
<frame src="contenuto.html" name="contenuto">
<noframes>Il tuo browser non supporta i frames</noframes>
</frameset>Molto diverso dai frameset (obsoleti) è il tag <iframe> che analizzeremo nella prossima lezione.

