Dopo la digressione della scorsa lezione sulle immagini responsive, torniamo a parlare della griglia di Bootstrap per la creazione dei layout, parlando di offset, ovvero la possibilità di spostare le colonne verso destra.
Nella lezione 4 abbiamo detto che non è obbligatorio usare tutte le colonne della griglia per il layout e che se la somma delle colonne utilizzate è inferiore a 12, le colonne rimanenti restano vuote. Naturalmente, per impostazione predefinita rimangono “vuote” le colonne a destra.
Bootstrap, ovviamente, permette di “spostare” le colonne occupate del layout verso destra in modo che siano lasciate vuote le colonne della griglia a sinistra. Per far questo bisogna appunto “spostare verso destra” le colonne che utilizziamo.
Tutto questo può essere fatto grazie alla classe .col-md-offset-N dove N è un numero fra 1 e 11 che indica il numero di colonne di cui ci si vuole spostare verso destra. La somma delle colonne, compreso l’offset, non deve essere mai superiore a 12.
Ad esempio, se vogliamo centrare un layout composto da un unico elemento che sei estende su 6 colonne strutturali, dovremo impostare 3 di offset (avremo così 3 colonne di offset a destra e 3 inutilizzate che controbilanciano a sinistra). Vediamo il codice:
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3"
><h1>Colonna 1</h1>
"Lorem ipsum dolor sit amet, ..."
</div>
</div>
</div>
Uno degli utilizzi tipici di offest è, appunto, quello di effettuare il centramento di elementi che non si espendono sulle 12 colonne previste dalla griglia.
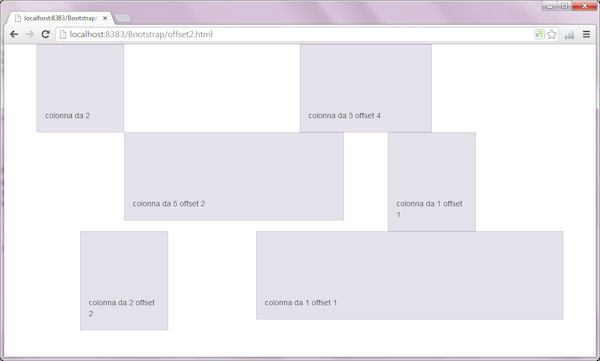
Offset diversi su righe diverse possono produrre risultati interessanti
<div class="container">
<div class="row">
<div class="col-md-2">colonna da 2</div>
<div class="col-md-3 col-md-offset-4">colonna da 3 offset 4</div>
</div>
<div class="row">
<div class="col-md-5 col-md-offset-2">colonna da 5 offset 2</div>
<div class="col-md-2 col-md-offset-1">colonna da 1 offset 1</div>
</div>
<div class="row">
<div class="col-md-2 col-md-offset-1">colonna da 2 offset 2</div>
<div class="col-md-7 col-md-offset-2">colonna da 1 offset 1</div>
</div>
</div>Per evidenziare meglio le aree occupate, abbiamo creato una regola di stile locale per le classi che definiscono le colonne in modo da assegnare loro un bordo e uno sfondo.
<style>
[class^="col-"] {
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
padding-bottom: 20px;
padding-top: 120px;
}
</style>Questo il risultato visivo ottenuto mediante il nostro codice:

Come avrete capito, giocando con l’offset è possibile creare effetti diversi ed ottenere layout asimmetrici ed "originali" spezzando la monotonia visiva della griglia. Sta all’abilità ed alla fantasia dello sviluppatore trovare la soluzione migliore e gli ambiti di utilizzo più disparati di questa interessante caratteristica del framework.

