In questa lezione della giuda a Sketch approfondiremo l’argomento delle forme ed illustreremo delle nuove operazioni che possono essere eseguite sui livelli.
Editare una forma in Sketch
Iniziamo quindi a vedere come editare e modificare la struttura di una forma. Ricordiamo che tutte le forme sono costituite da una serie di punti connessi da linee (path). Facendo doppio click su una forma nell’area di lavoro o scegliendo Layer > Edit (Command + Enter) verrà attivata una nuova modalità (Edit Mode) che consente di cambiare una forma. Saranno dunque visibili i diversi punti che costituiscono un percorso e che verranno rappresentati da cerchi.

Ciascun punto è selezionabile e può essere trascinato in una nuova posizione usando il mouse o cambiando manualmente le sue coordinate nell’Inspector, all’interno del quale troviamo anche un menu a cascata in cui selezionare tre possibili opzioni, ovvero:
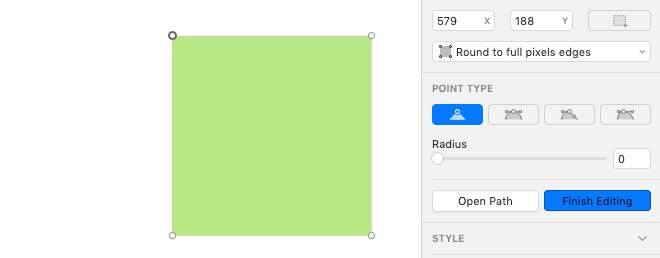
- Round to full pixels edges è la modalità in cui la posizione di un punto della forma viene automaticamente arrotondata ad una coordinata intera quando spostiamo il punto tramite mouse. Ciò vuol dire che se trasciniamo un punto col mouse, questo verrà posizionato automaticamente nella nuova posizione che dista almeno un pixel dalla precedente.
- Round to half pixels è la seconda opzione. In questo caso quando andiamo a spostare un pixel col mouse, sarà spostato di 0.5 pixel alla volta.
- Don’t round to the nearest pixels permette di riposizionare un punto senza alcuna restrizione avendo pieno controllo mentre si usa il mouse.
Esistono 4 diversi tipi di punto, ovvero Straight, Mirrored, Disconnected ed Asymmetric. Il tipo di ciascun punto determina l’andamento dei percorsi che lo collegano ai due punti limitrofi.
Il tipo Straight è quello predefinito. In questo caso i lati che confluiscono in un punto non presentano curvature e incontrandosi formano un angolo. Questo è il solo caso in cui non vengono mostrate delle maniglie per modificare l’andamento e la curvatura dei lati, ma si ha la possibilità di creare degli angoli arrotondati attraverso l’opzione presente nell’Inspector. Avendo attivato la modalità di modifica della forma, possiamo selezionare uno o più punti con l’ausilio del mouse e dei tasti Shift e Command
Nell’esempio mostrato nel video abbiamo selezionato tutti i punti del quadrato e tenendo premuto il tasto command abbiamo cliccato sul vertice in basso a destra per rimuoverlo dalla selezione. In questo modo abbiamo modificato 3 punti contemporaneamente e abbiamo successivamente applicato delle diverse impostazioni al vertice escluso dalla selezione iniziale.
Un punto di tipo Mirrored (secondo pulsante nella sezione Point Type dell’Inspector), crea una Curva di Bézier e vengono attivate due maniglie con dei punti di controllo equidistanti posizionati alle estremità. Questi regolano l’andamento della curva che passa per il punto di tipo Mirrored. I punti di controllo sono speculari, ragione per la quale se ne trasciniamo uno col mouse, si muoverà l’altro per creare una curva completamente liscia.
Il terzo pulsante della sezione Point Type attiva la modalità Asymmetric che è simile al tipo Mirrored con la differenza che in questo caso i punti di controllo alle estremità delle maniglie possono essere posizionati a distanze diverse, condividendo però lo stesso angolo di inclinazione.
Infine la modalità Disconnected fornisce la massima libertà in quanto i punti di controllo delle maniglie sono completamente indipendenti ed è anche possibile eliminarne uno selezionandolo e premendo il tasto Backspace o Delete
Mentre siamo nella modalità di modifica di una forma possiamo anche aggiungere un nuovo punto posizionando il mouse su un tratto del percorso e facendo click col tasto sinistro. Tenendo premuto anche il tasto Shift verrà automaticamente selezionato il punto medio. Per eliminare un punto, dovremo invece selezionarlo col mouse e premere poi il pulsante Backspace.
Strumento vettoriale
Finora abbiamo visto come aggiungere un nuovo livello attraverso lo strumento Shape, ma invece di utilizzare delle forme predefinite possiamo anche disegnarne delle nuove manualmente attraverso lo strumento Vector, raggiungibile da Insert > Vector o premendo il tasto ‘V’.
Dopo averlo attivato dovremo inserire nell’area di lavoro una serie di punti consecutivi. Per inserire il primo punto del nuovo tracciato dovremo semplicemente cliccare col tasto sinistro nell’area di lavoro. Per i punti successivi abbiamo due opzioni. Con un singolo click inseriamo un nuovo punto di tipo Straight, se invece teniamo premuto il tasto del mouse verrà aggiunto un punto di tipo Mirrored e finché non rilasciamo il tasto del mouse possiamo apportare delle modifiche alla curva che lo collega al punto precedente.
Nella realizzazione di un nuovo tracciato possiamo servirci del tasto Shift per vincolare l’ampiezza dell’angolo compreso fra due lati a valori multipli di 45 gradi. In questo modo potremo realizzare con facilità delle linee orizzontali o verticali.
Nel video riportato sopra possiamo notare che il puntatore del mouse cambia (compare un cerchio a fianco al puntatore a forma di penna) nei casi in cui è possibile chiudere un tracciato aperto.
Per disabilitare lo strumento Vector basterà premere il tasto ESC della tastiera (o della Touch Bar dei MacBook Pro che ne sono provvisti) in qualsiasi momento.
Ritagliare un contorno con le forbici
Lo strumento delle forbici (Layer > Path > Scissors) può essere usato per tagliare un tratto compreso fra due punti della struttura di una forma. Dopo averlo selezionato occorre cliccare su uno dei lati che congiungono due punti. A lavoro completato premiamo il tasto ESC o INVIO.
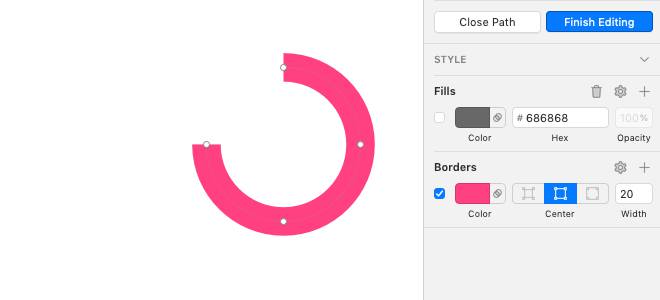
Sebbene sia utilizzabile con qualsiasi tipo di livello, è particolarmente utile per quelli che non hanno uno strato di riempimento, ma presentano solo un bordo.
Facendo riferimeto al video riportato sopra, quando applichiamo lo strumento delle forbici al cerchio di destra, otteniamo come risultato un percorso aperto costituito da soli 4 punti. Se diamo uno sguardo all’Inspector notiamo che non è presente nessuno strato di riempimento, ma solo un bordo.

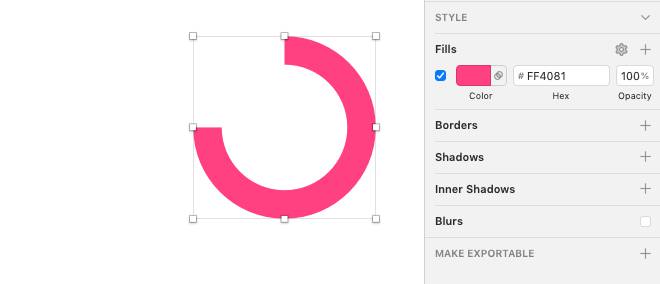
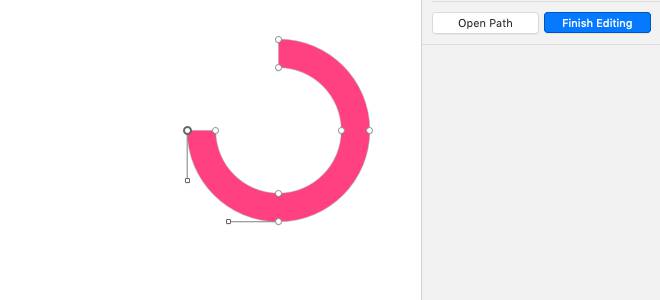
A volte però abbiamo necessità di trasformare un simile percorso in una vera e propria forma in cui il bordo viene rimpiazzato da uno strato di riempimento avente lo stesso colore e vengono generati automaticamente dei nuovi punti sul contorno della forma appena creata.

I punti della forma si troveranno quindi lungo il contorno e non al centro del percorso aperto come accadeva in precedenza.

Per completare la conversione appena descritta, basta partire da un percorso aperto o da una forma avente soltanto dei bordi (lo strato di riempimento verrebbe comunque eliminato) ed utilizzare lo strumento Layer > Convert to Outlines (shift + command + O).
Creare una griglia di elementi

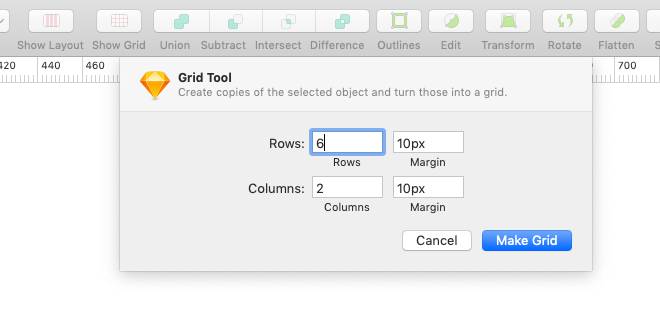
Continuiamo ad esplorare le operazioni eseguibili sulle forme in Sketch e parliamo di un’altra funzionalità piuttosto utile che consiste nel generare una griglia di elementi a partire da un singolo livello. Il comando da eseguire dopo aver selezionato un livello è Arrange > Make Grid… che avvia una finestra di dialogo in cui configurare il numero di righe e colonne oltre ai margini orizzontali e verticali.
Rotazioni
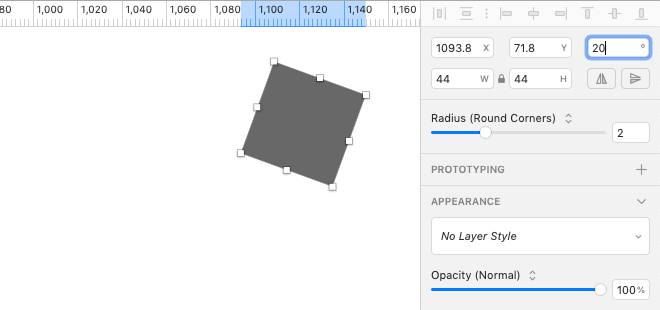
Nelle precedenti lezioni, abbiamo trascurato uno dei campi presenti in alto nell’Inspector attraverso il quale riusciamo a ruotare un qualsiasi livello intorno all’asse che passa dal suo centro.

Possiamo eseguire la stessa operazione più velocemente posizionando il cursore del mouse su una delle maniglie di un livello e premendo il tasto Command mentre completiamo la rotazione come mostrato nel video sottostante.
Se poi vogliamo modificare anche l’asse intorno al quale avviene la rotazione dovremo attivare lo strumento Layer > Transform > Rotate (shift + command + R) dopo aver selezionato l’opportuno livello. Un indicatore mostrerà qual è il punto corrente intorno al quale avviene la rotazione. Possiamo muovere quest’ultimo con il mouse ed eseguire l’operazione.
Trasformazioni
Lo strumento Transform consente di distorcere uno o più livelli esistenti inclinando due dei suoi lati. Per eseguire questo tipo di operazioni occorre selezionare un certo livello e scegliere quindi Layer > Transform > Transform (shift + command + T). Fatto ciò dovremo trascinare uno dei quattro angoli per trasformare liberamente la forma o afferrare la maniglia centrale per modificare due angoli contemporaneamente ed inclinare il livello.
La funzione ‘Rotate Copies’
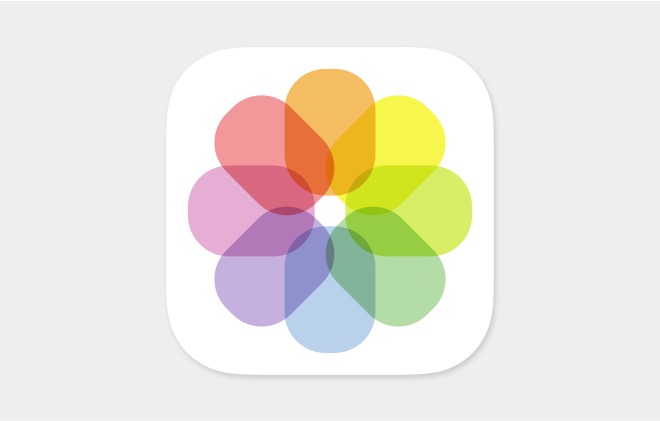
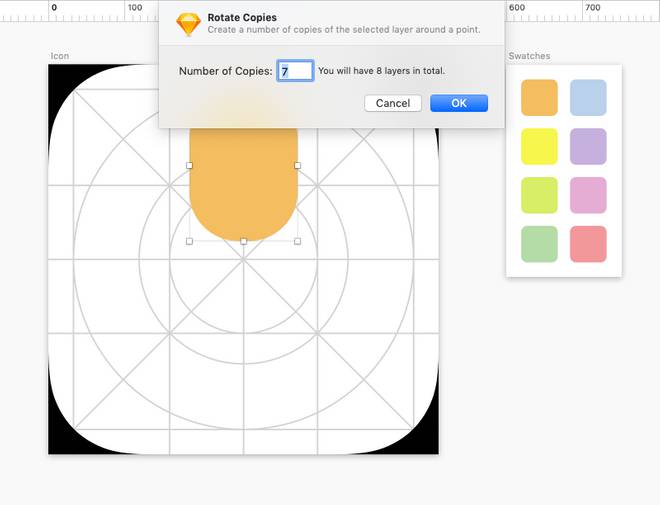
La funzione Rotate Copies è simile a quella vista in precedenza per creare una griglia di elementi. Si parte da un livello base e si generano delle copie identiche all’originale ma ruotate rispetto ad un punto centrale che possiamo spostare. Si tratta di uno strumento utile ed intuitivo che garantisce un risparmio considerevole di tempo. Per chiarire il concetto ed apprezzare le potenzialità di tale funzione, vediamo un esempio in cui creiamo un’icona simile a quella dell’applicazione Photos di iOS.

Per semplicità scarichiamo il file iniziale icon-start.sketch che abbiamo creato come base di partenza.

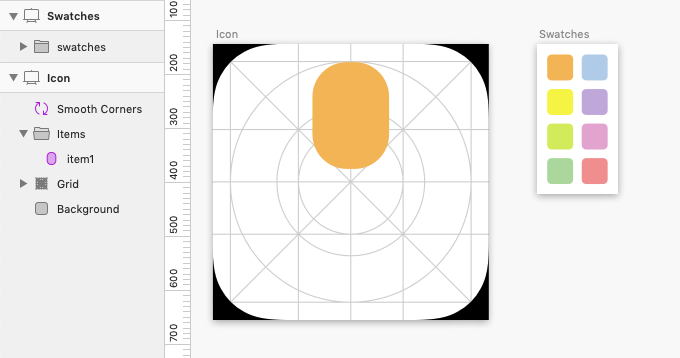
Al suo interno troviamo due artboard: la prima presenta dei campioni di colore che useremo poi per l’icona. Per ciascun colore abbiamo anche creato uno stile di livello che abbiamo organizzato sotto la categoria colors. L’artboard Icon contiene l’icona vera e propria in cui troviamo uno sfondo bianco, un livello che rappresenta la griglia da usare nel processo di realizzazione dell’icona e il simbolo Smooth Corners che abbiamo copiato dal template presente in Sketch per creare le icone per iOS e che usiamo per evidenziare l’area occupata dall’icona. Infine è presente un gruppo Items in cui andiamo ad inserire i diversi elementi che generiamo utilizzando lo strumento Layer > Path > Rotate Copies.
Dopo aver selezionato il livello Item1, attiviamo lo strumento Rotate Copies e nella finestra di dialogo scegliamo di aggiungere 7 copie aggiuntive.

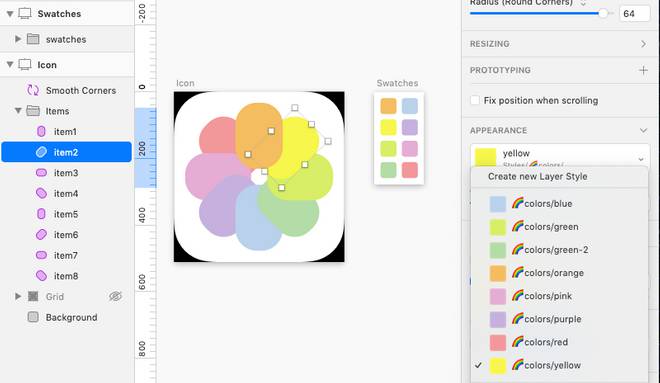
Quindi spostiamo il punto intorno al quale avviene la rotazione e aiutandoci con lo strumento Zoom lo posizioniamo nel centro dell’icona.
Possiamo poi selezionare ciascun elemento generato, rinominarlo e settare lo stile di livello opportuno in modo da ottenere un risultato simile a quello mostrato sotto.

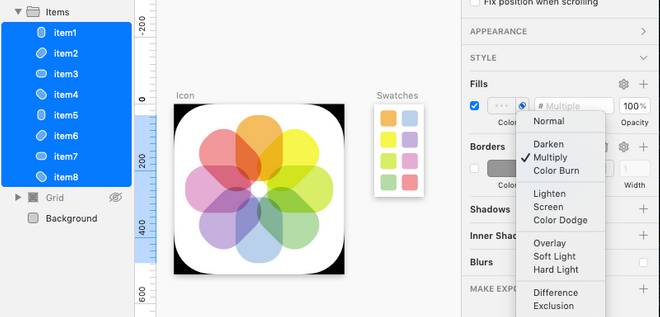
L’ultimo passo consiste nel selezionare tutti i livelli del gruppo Items e impostare il tipo di Blending Mode dello strato di riempimento al valore Multiply.

Il risultato finale sarà uguale a quello dell’icona presente nel file icon-end.sketch.
Combinare più forme con le operazioni booleane
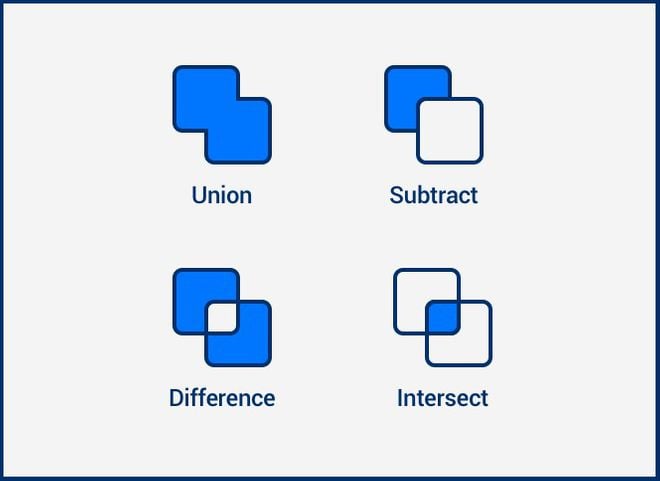
Nonostante in Sketch siano presenti un certo numero di forme che possiamo usare per creare un nuovo livello, ci sono casi in cui la forma che vogliamo generare non è presente nella lista di quelle predefinite. Piuttosto che utilizzare lo strumento Vector e procedere manualmente, in alcuni casi possiamo combinare più forme semplici fino a formarne una complessa. A tale scopo possiamo usare i quattro operatori booleani, ovvero Union, Subtract, Intersect e Difference.

- Union: genera una forma che ha come area la somma delle aree dei livelli di partenza
- Subtract: crea una nuova forma in cui l’area della forma superiore viene rimossa da quella sottostante
- Intersect: la forma risultante è data dall’intersezione delle due originali
- Difference: il risultato è una forma che è rappresentata dalla parte in cui le due forme originali non si sovrappongono. Si tratta quindi dell’operazione inversa all’operazione di intersezione.
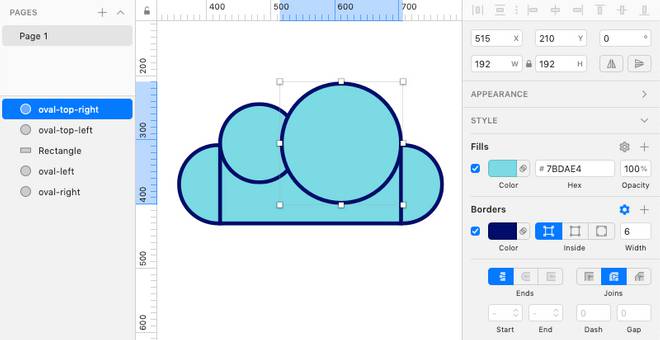
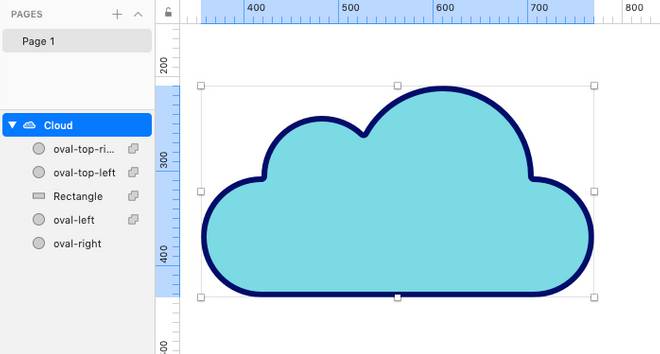
Usando l’operazione booleana di unione possiamo per esempio creare un’icona a forma di nuvola composta da una serie di cerchi e da un rettangolo.

Se quindi selezioniamo tutti i livelli e scegliamo l’opzione Layer > Combine > Union, otteniamo il risultato sottostante.

È importante sottolineare che i livelli originali vengono raggruppati in una nuova forma combinata (Combined Shape), ma non vengono distrutti e possiamo agire su ciascuno di loro per cambiare il tipo di operazione booleana che deve essere applicata a quello specifico livello. Ciascuno dei livelli originali può inoltre essere rimosso dalla forma combinata selezionandolo con il mouse nella lista dei livelli e portandolo all’esterno della forma complessiva.
Generare una nuova forma fondendo più livelli
Abbiamo visto come usare le operazioni booleane per creare una forma ottenuta dalla combinazione di altre forme che vengono preservate come lista di sotto livelli. Ci sono casi in cui è però necessario generare una nuova forma fondendo i livelli originali e perdendo in questo modo la possibilità di modificare questi ultimi.
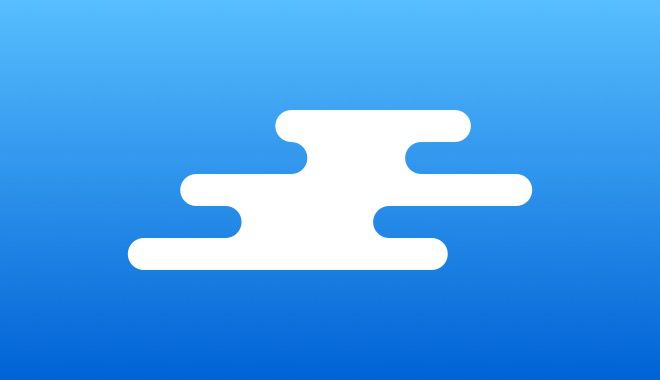
Consideriamo per esempio l’immagine sottostante.

Se volessimo generare qualcosa simile in Sketch, possiamo partire da una serie di rettangoli che poi combiniamo con l’operazione di unione.

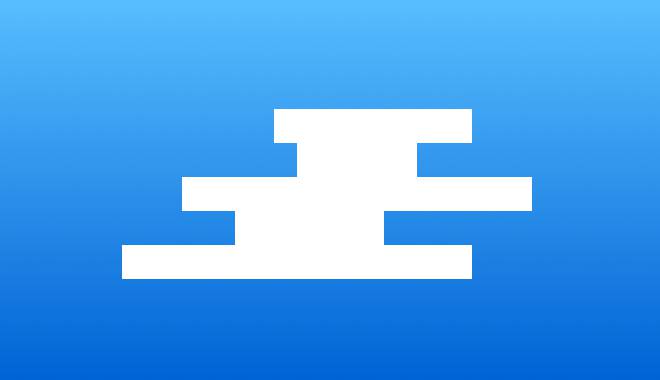
Se però attiviamo la modalità di modifica per la forma ottenuta e arrotondiamo tutti gli angoli, otteniamo il risultato riportato sotto che non è quello sperato.

Per risolvere il problema annulliamo l’ultima modifica e, prima di procedere all’arrotondamento degli angoli, eseguiamo l’operazione Layer > Combine > Flatten che prova a trasformare i sotto livelli multipli in un unico percorso.
Selezioniamo allora la forma combinata, usiamo lo strumento Flatten e procediamo poi ad avviare la modalità di modifica per arrotondare gli angoli del nuovo livello generato.
È tuttavia opportuno sottolineare che Sketch non riesce sempre ad eseguire con successo lo strumento Flatten. In questi casi viene mostrato un messaggio per avvisarci che l’operazione richiesta non può essere completata.
Le maschere
Concludiamo questa lezione parlando brevemente delle maschere che abbiamo già incontrato in una delle precedenti lezioni. Ricordiamo che vengono usate per limitare l’area visibile di una forma o di un’immagine. Qualsiasi forma può essere trasformata in una maschera. Basta selezionarla e scegliere Layer > Mask > Use as Mask dalla barra dei menu dell’applicazione. In alternativa possiamo usare la scorciatoia da tastiera Control + Command + M. In questo modo dei livelli posizionati sopra la maschera e appartenenti al suo gruppo, viene mostrata solo la porzione in corrispondenza della maschera stessa.

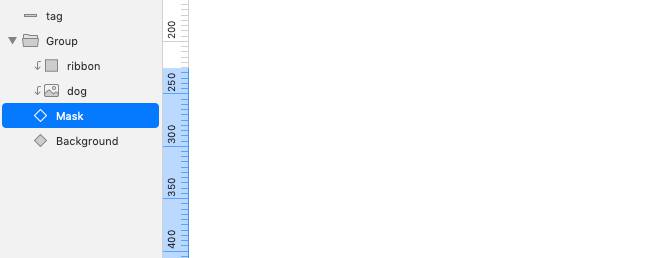
Nell’immagine mostrata sopra, abbiamo un livello Mask (abbiamo scelto noi il nome) che è stato trasformato in una maschera. Notiamo che, nonostante siano presenti cinque livelli, solo due vengono ritagliati in base alla forma e dimensione della maschera sottostante. La maschera è ignorata sia dal livello Background che, sebbene si trovi nello stesso gruppo, è posizionato sotto di essa, sia dal rettangolo tag il quale è collocato al di fuori del gruppo della maschera. All’interno della lista dei livelli, Sketch utilizza una piccola freccia verso il basso per indicare quali sono i livelli su cui ha effetto la maschera sottostante.
Il modo migliore per limitare l’effetto della maschera è quindi racchiudere quest’ultima all’interno di un gruppo in cui finiranno anche i livelli che vogliamo che siano ritagliati. Esiste comunque un altro modo per ignorare una maschera sottostante. Basta semplicemente selezionare un livello posizionato al di sopra della maschera, cliccare col tasto destro del mouse e scegliere Ignore Underlying Mask. La stessa operazione può essere effettuata selezionando un livello e scegliendo Layer > Mask > Ignore Underlying Mask dalla barra dei menu. Così facendo sia questo livello che quelli al di sopra di esso ignoreranno la maschera sottostante. Con riferimento all’esempio riportato sopra, se eseguiamo l’operazione appena descritta sull’immagine dog anche la forma ribbon ignorerà la maschera.
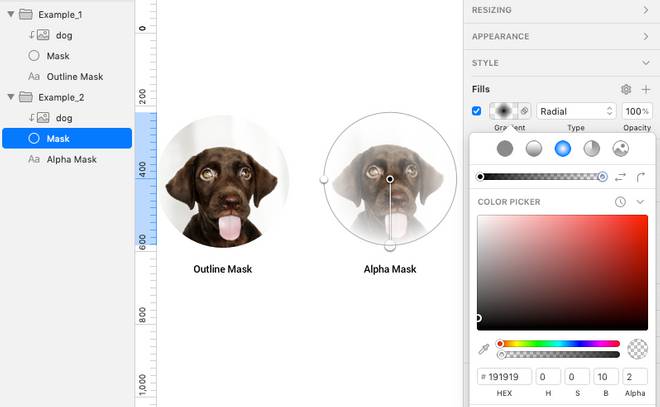
Il tipo di maschera usata finora è quella predefinita che prende il nome di Outline Mask. Esiste un altro tipo di maschera detta Alpha Mask. Per passare da una modalità all’altra occorre selezionare la maschera e scegliere il tipo dal menu Layer > Mask > Mask Mode.
Nel caso delle maschere di tipo Alpha Mask viene usata l’opacità del gradiente dello strato di riempimento della maschera per determinare quale porzione dei livelli superiori deve essere visibile.

Nell’esempio riportato sopra, entrambe le maschere presentano come sfondo lo stesso gradiente, ma nel caso della maschera di tipo Alpha Mask il bordo dell’immagine viene sfocato in quanto l’opacità del colore del gradiente della maschera è pari a 2.
Riepilogo
In questa lezione abbiamo visto come editare una forma andando a lavorare sui singoli punti che ne determinano la struttura. Abbiamo quindi illustrato alcuni degli strumenti disponibili in Sketch che consentono per esempio di ruotare un livello o generare più copie dello stesso. Altra operazione piuttosto comune è la combinazione di più livelli attraverso le operazioni booleane. Nella prossima lezione descriveremo il funzionamento dello strumento di testo in Sketch analizzando quali sono le opzioni che possiamo modificare nell’Inspector per i campi di testo.

